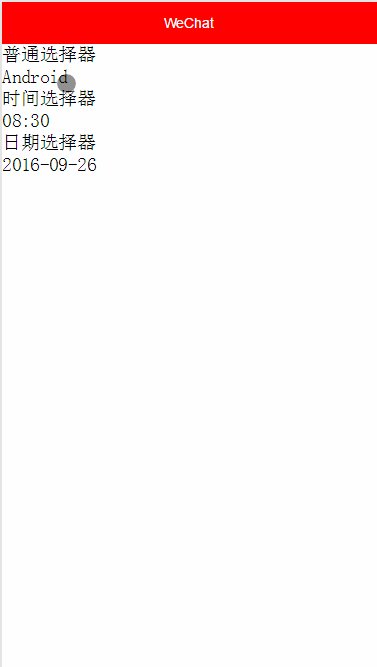
picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器。测试时时间和日期点击无反应不知道是BUG还是啥!没法手机测试现在也不知道咋回事!!
主要属性:
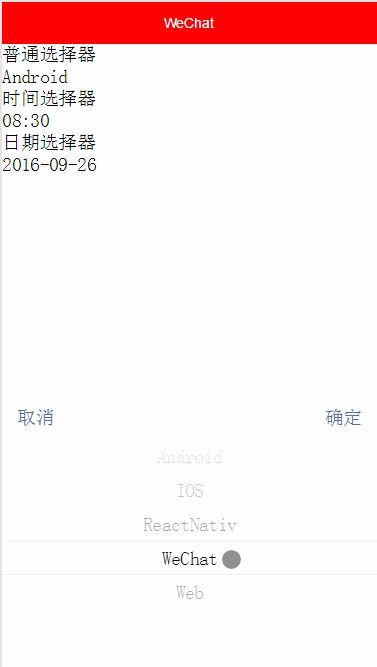
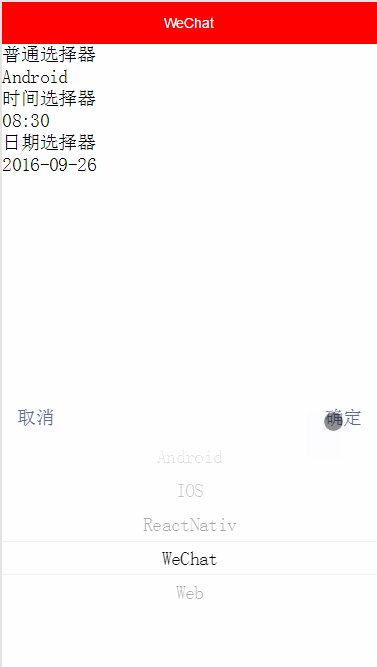
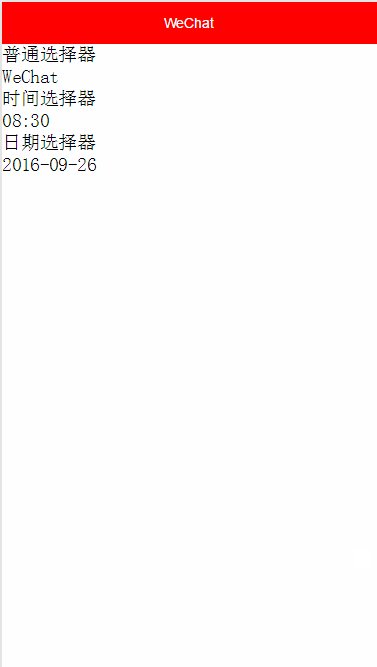
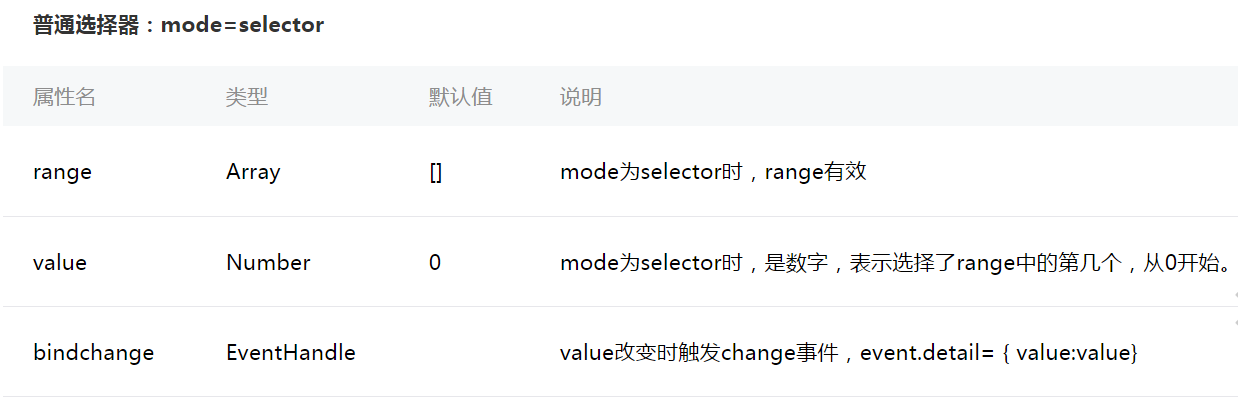
普通选择器
时间选择器
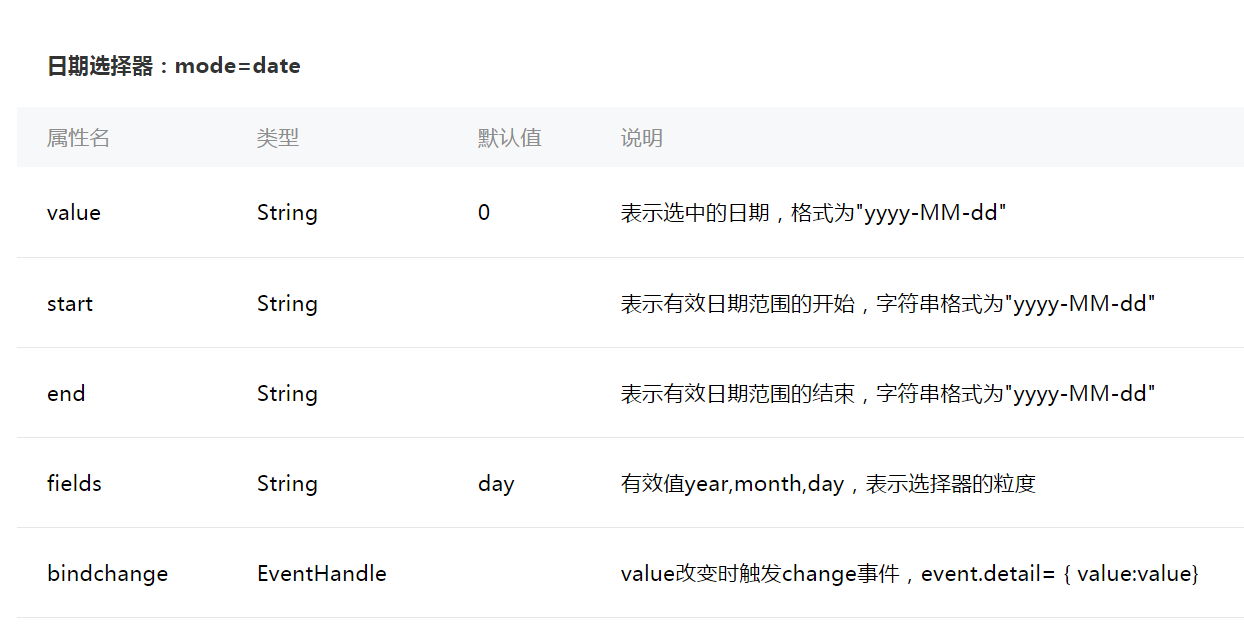
日期选择器
wxml
<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>
js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})

























 2529
2529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








