第一步首先创建ReactNative 模块类继承ReactContextBaseJavaModule
package com.mixture;
import android.content.Context;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
/**
* Created by Administrator on 2016/9/22.
*/
public class MyNativeModule extends ReactContextBaseJavaModule {
public static final String REACTCLASSNAME = "MyNativeModule";
private Context mContext;
public MyNativeModule(ReactApplicationContext reactContext) {
super(reactContext);
mContext = reactContext;
}
@Override
public String getName() {
return REACTCLASSNAME;
}
/**
* 必须添加反射注解不然会报错
* 这个方法就是ReactNative将要调用的方法,会通过此类名字调用
* @param msg
*/
@ReactMethod
public void callNativeMethod(String msg) {
Toast.makeText(mContext, msg, Toast.LENGTH_SHORT).show();
}
}
第二步创建一个React包管理器实现ReactPackage将每个模块放到模块集合中
package com.mixture;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.JavaScriptModule;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
/**
* Created by Administrator on 2016/9/22.
*/
public class MyReactPackage implements ReactPackage {
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new MyNativeModule(reactContext));
return modules;
}
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
第三步在应用入口注册这个React包管理器
package com.mixture;
import android.app.Application;
import android.util.Log;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
//在应用中注册这个包管理器
new MyReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
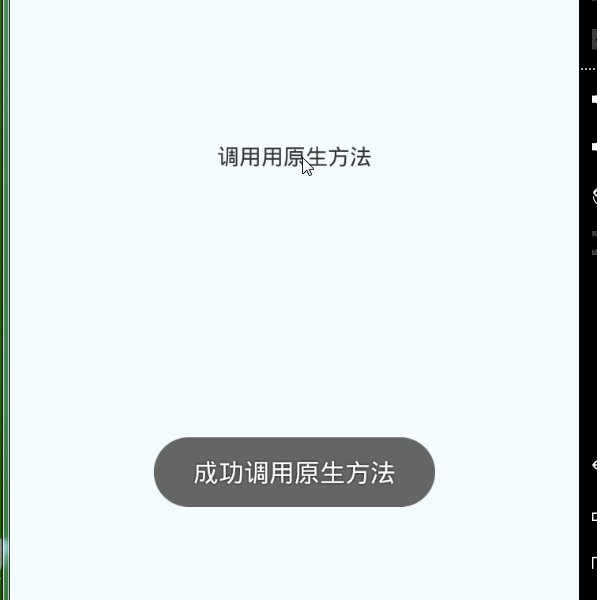
第四步就是在ReactNative中调用react-native中提供一个NativeModules通过模块名字和方法名字进行调用
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
NativeModules,
} from 'react-native';
class Mixture extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.instructions} onPress={() => this.onClick()}>
调用用原生方法
</Text>
</View>
);
}
/**
* 调用原生方法
*/
onClick() {
NativeModules.MyNativeModule.callNativeMethod('成功调用原生方法');
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('Mixture', () => Mixture);























 221
221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








