radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别
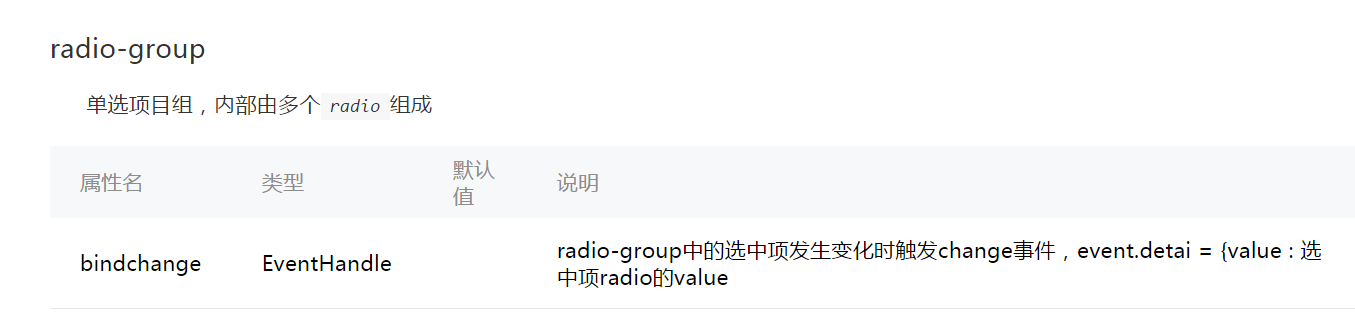
主要属性:
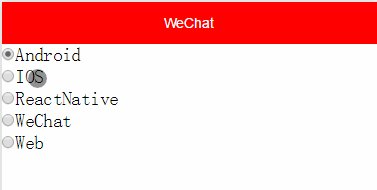
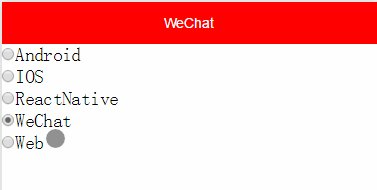
wxml
<!--设置监听器,当点击radio时调用-->
<radio-group bindchange="listenerRadioGroup">
<!--label通常与radio和checkbox结合使用-->
<label style="display: flex" wx:for-items="{{array}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>js
Page({
data:{
array:[
{name: 'Jave', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'jsx', value: 'ReactNative'},
{name: 'js', value: 'WeChat'},
{name: 'Python', value: 'Web'},
]
},
/**
* radio监听事件
*/
listenerRadioGroup:function(e) {
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
























 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








