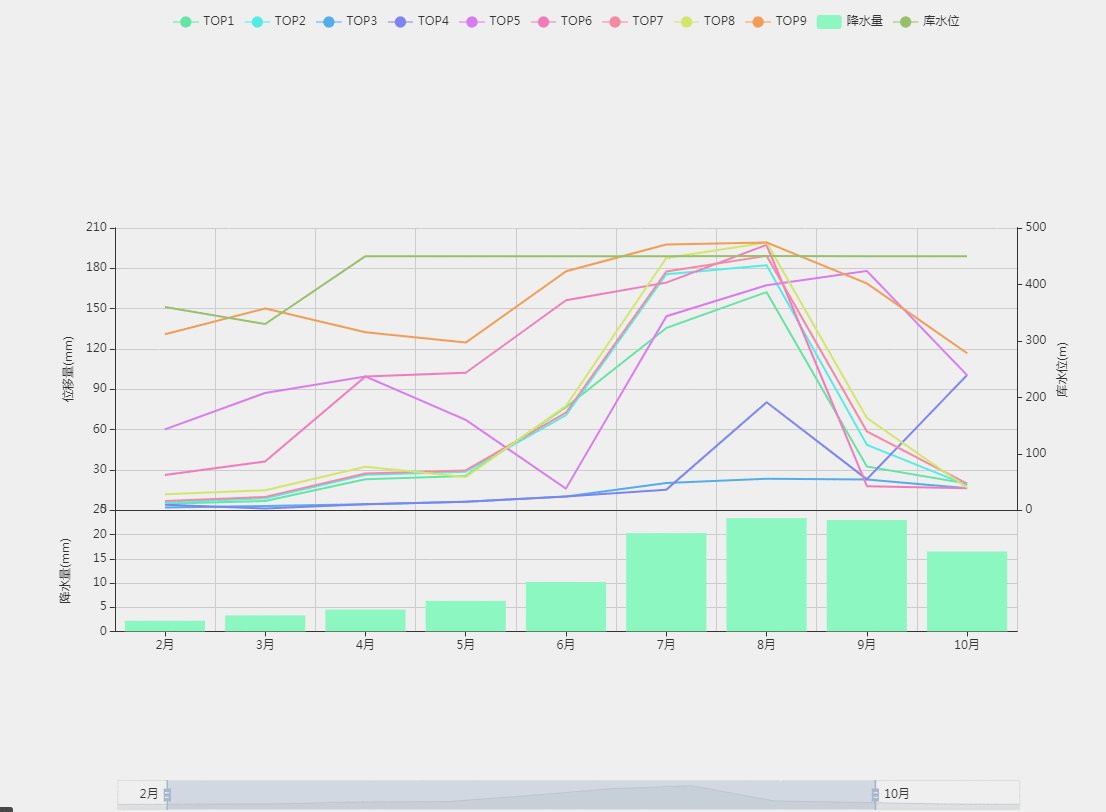
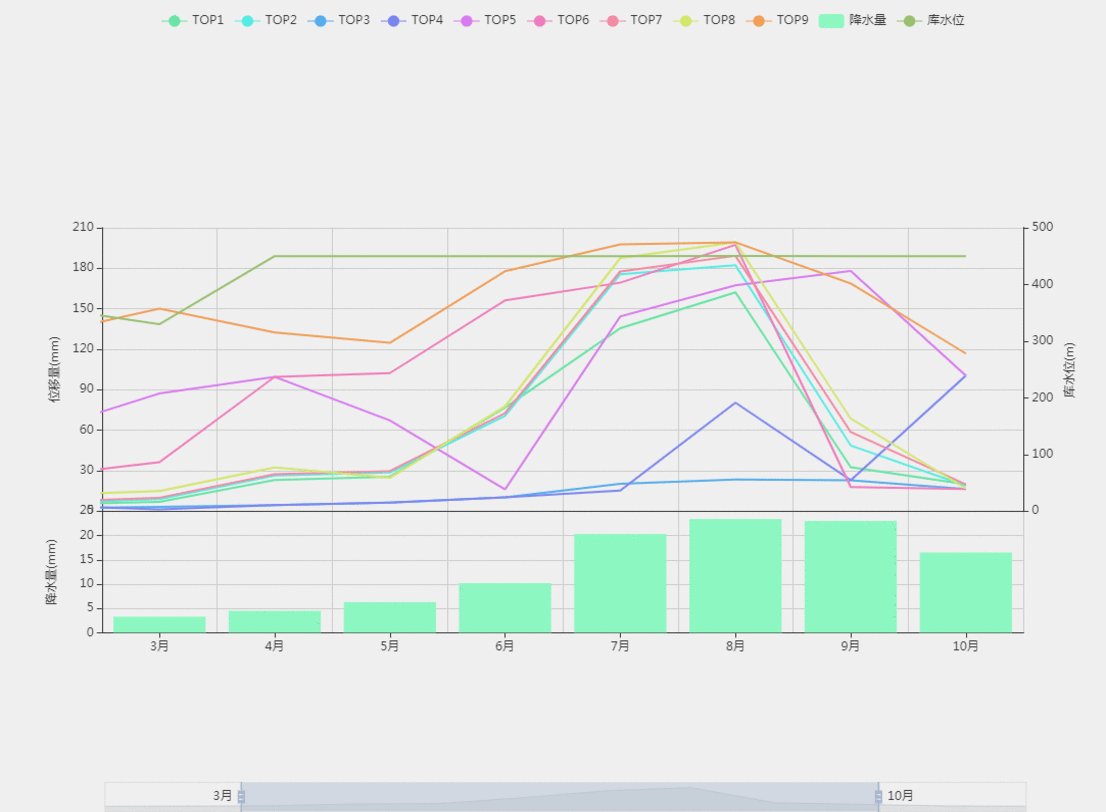
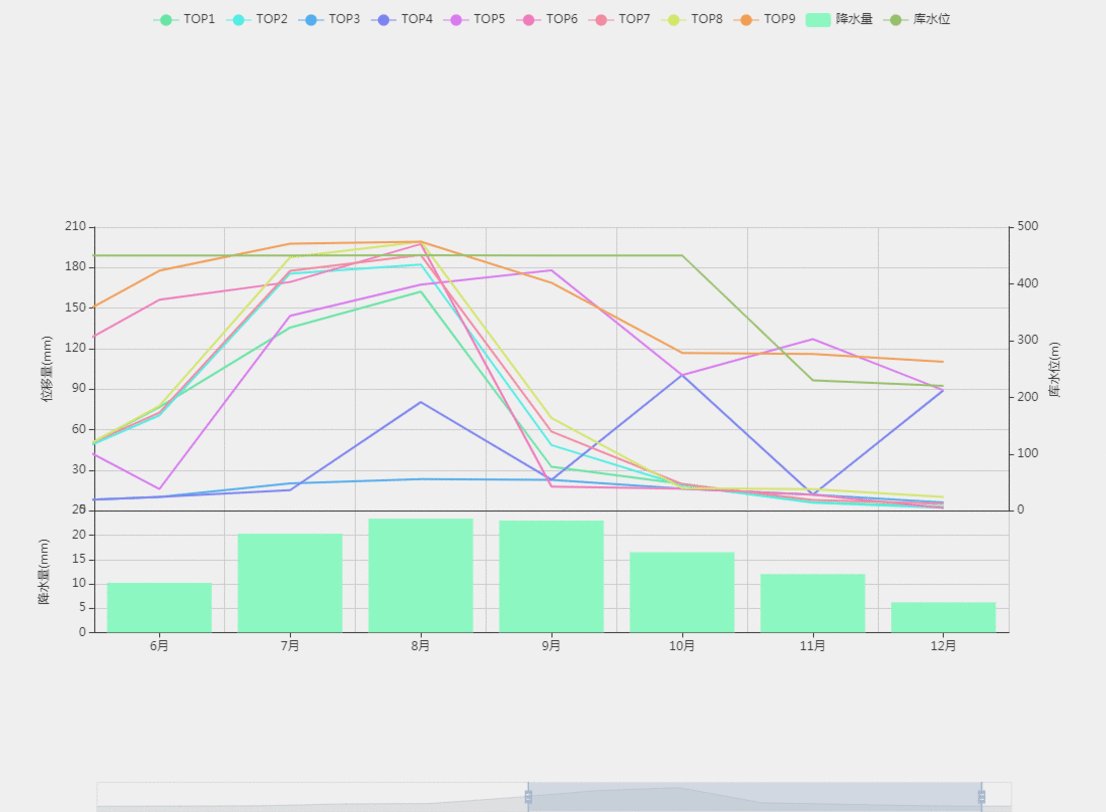
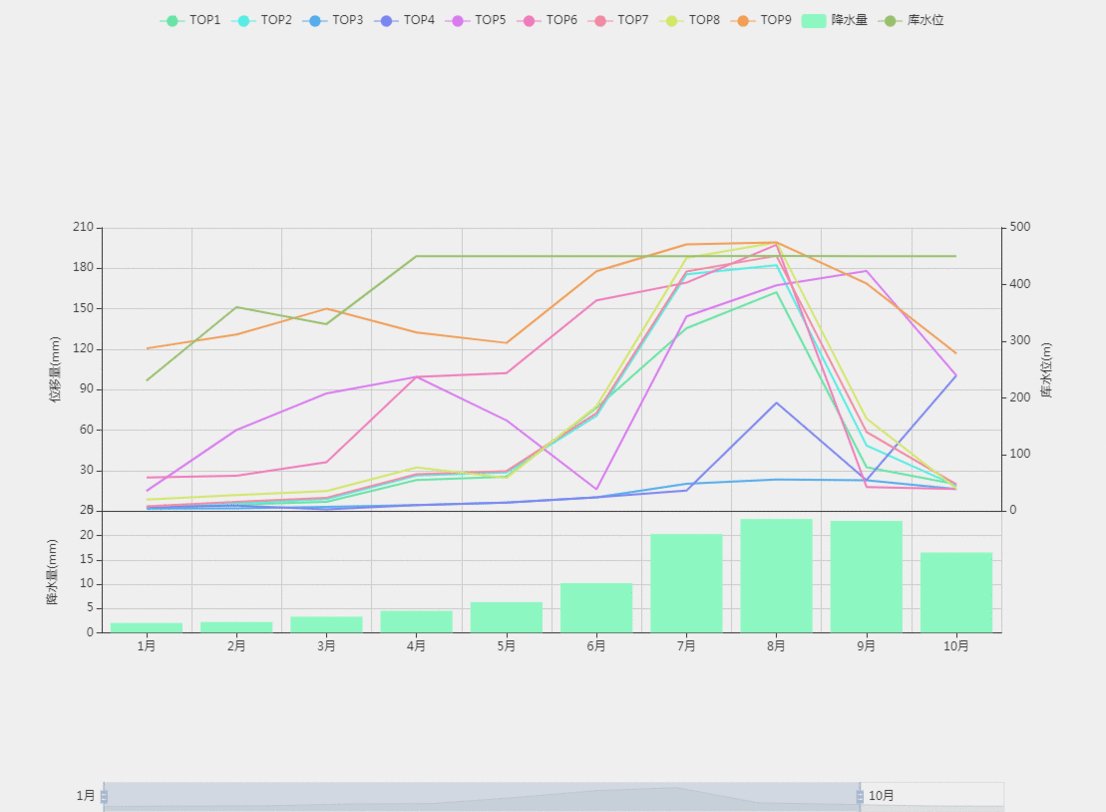
先看效果:

option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
color: ['#66e4a4', '#53ece5', '#53acec', '#7b84ef', '#d87bef', '#ef7bbb', '#f18aa2', '#d3e669', '#f19d55', '#97bf6b', '#8df7c1'],
//多个图,就有多个grid,排序默认0、1、2....
grid: [
//0降雨
{
x: '7%',
y: '27%',
height: '35%',
left: '10%',
bottom: '10%'
},
//1水位流量
{
x: '7%',
y2: '7%',
height: '15%',
left: '10%',
bottom: '23%'
}
],
legend: {
data: ['TOP1', 'TOP2', 'TOP3', 'TOP4', 'TOP5', 'TOP6', 'TOP7', 'TOP8', 'TOP9', '降水量', '库水位']
},
dataZoom: [{
startValue: '1月',
xAxisIndex: [0, 1], //设置 dataZoom-inside 组件控制的 x轴,可以用数组表示多个轴
}, {
type: 'inside'
}],
xAxis: [{
show: true, //隐藏了x轴
type: 'category',
gridIndex: 0, //对应前面grid的索引位置(第一个)
splitLine: {
show: true
},








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








