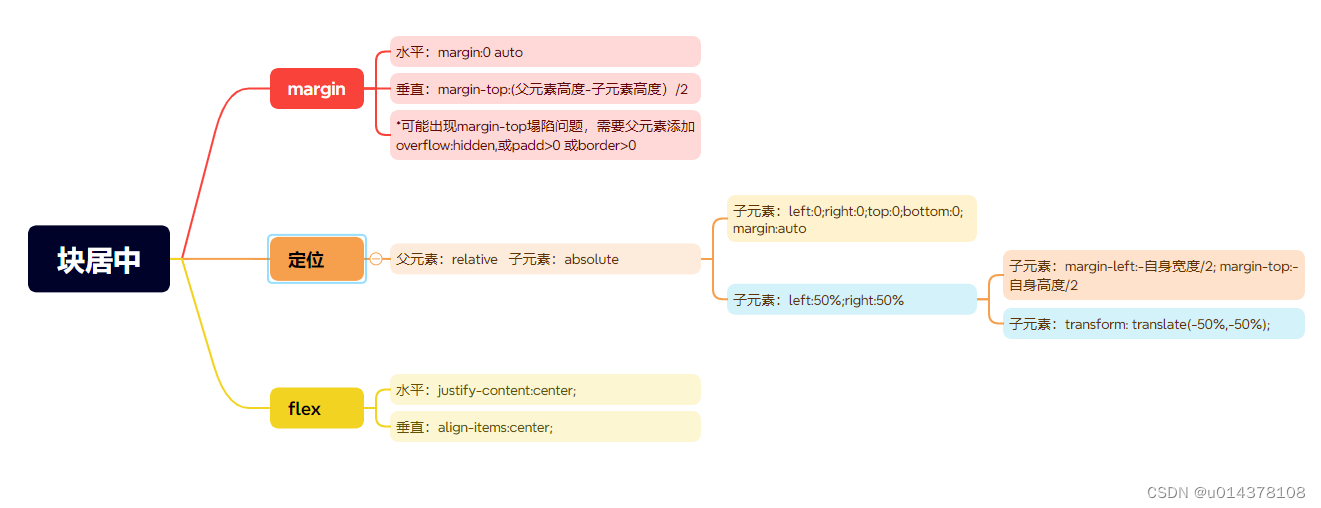
margin:

<style>
.outer{
width: 400px;
height: 300px;
background-color: pink;
}
.inner{
width: 200px;
height: 100px;
background-color: aquamarine;
margin:0 auto;
margin-top:100px;
}
</style>
<body>
<div class="outer">
<div class="inner">
</div>
</div>
</body>定位
方法1:left,right,top,bottom:0;
.outer{
width: 400px;
height: 300px;
background-color: pink;
position:relative;
}
.inner{
width: 200px;
height: 100px;
background-color: aquamarine;
position: absolute;
left:0;
right: 0;
top: 0;
bottom: 0;
margin:auto;
}
方法2-1:left:50%;top:50%; margin-left margin-right
.outer{
width: 400px;
height: 300px;
background-color: pink;
position:relative;
}
.inner{
width: 200px;
height: 100px;
background-color: aquamarine;
position: absolute;
left: 50%;
top: 50%;
margin-left:-100px;
margin-top: -50px;
}方法2-2:left:50%;top:50%; transform:translate()
.outer{
width: 400px;
height: 300px;
background-color: pink;
position:relative;
}
.inner{
width: 200px;
height: 100px;
background-color: aquamarine;
position: absolute;
left: 50%;
top: 50%;
/* margin-left:-100px;
margin-top: -50px; */
transform: translate(-50%,-50%);
}flex
.outer{
width: 400px;
height: 300px;
background-color: pink;
display: flex;
justify-content: center;
align-items: center;
}
.inner{
width: 200px;
height: 100px;
background-color: aquamarine;
}
























 5101
5101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








