本节引言:
前面两节我们已经了解了Android中的2/3的Drawable,在本节中我们就把剩下的
1/3给学习了吧~他们分别是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
好了,开始本节内容~
本节正文:
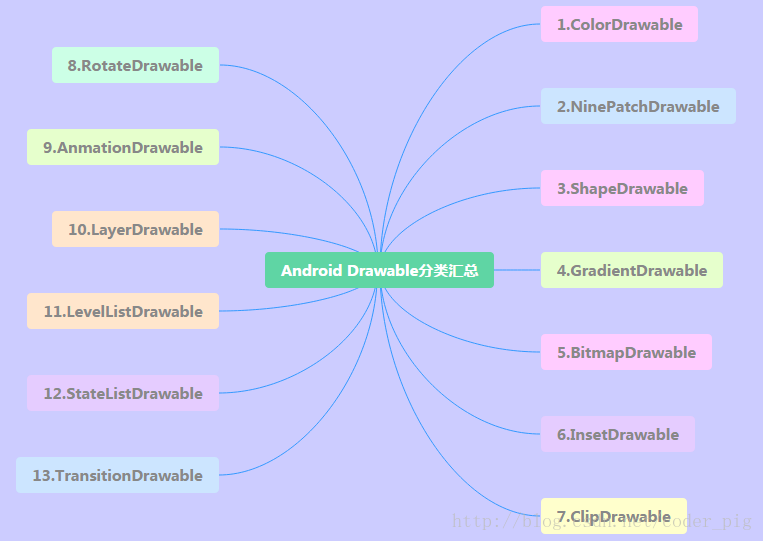
Android各种Drawable的大纲图:
1.LayerDrawable:
其实就是层图形对象,包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引
值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但
他们位于不同的层,所以并不会相互影响,以<layer-list../>作为根节点!
相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
left:层相对于容器的左边距
right:层相对于容器的右边距
top:层相对于容器的上边距
bottom:层相对于容器的下边距
id:层的id
代码示例:
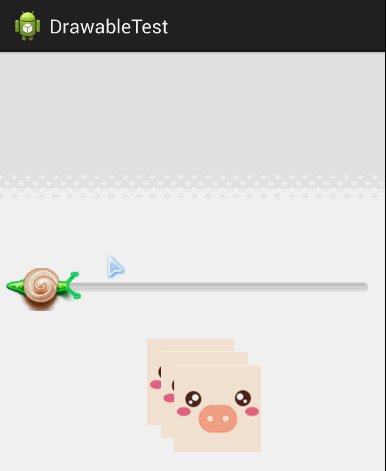
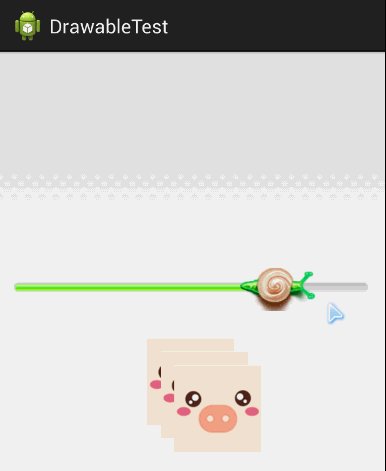
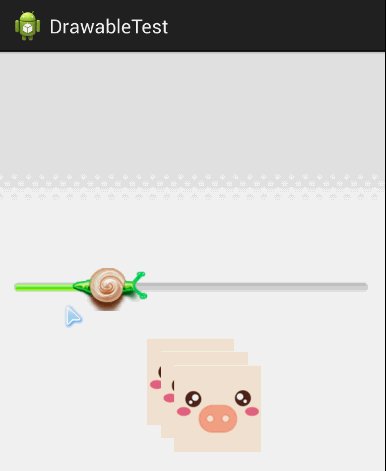
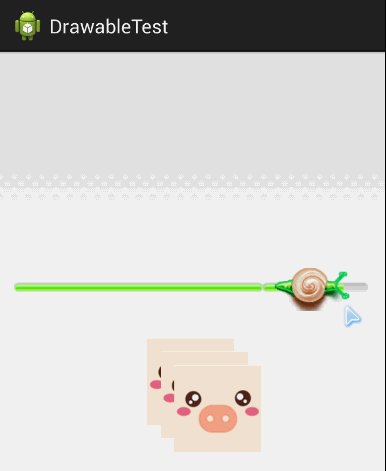
自定义拖动条外观(seekbar)与层叠的图片:
先看下效果图吧:
如图,一个自定义的进度条和三张层叠的图片!
代码也是很简单的,关于seekbar的属性就不讲解了~
seekbar用到的layerlist_one.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:id="@android:id/background"
- android:drawable="@drawable/seek_bkg"/>
- <item
- android:id="@android:id/progress"
- android:drawable="@drawable/bar"/>
- </layer-list>
层叠图片的layerlist_two.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item>
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- <item android:top="25dp" android:left="25dp">
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- <item android:top="50dp" android:left="50dp">
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- </layer-list>
引用他们的main_activity.xml:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical"
- tools:context="com.jay.example.drawabletest.MainActivity" >
- <SeekBar
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
- android:indeterminateOnly="false"
- android:maxHeight="8dp"
- android:minHeight="8dp"
- android:progressDrawable="@drawable/layerlist_one"
- android:thumb="@drawable/woniu"
- android:thumbOffset="10dp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/layerlist_two"/>
- </LinearLayout>
好了,LayerDrawable就这么简单~
2.TransitionDrawable:
这个Drawable是前者LayerDrawable的一个子类,但是他值管理2层!!!Drawable,并且提供了
透明度变化的动画,可以控制一层Drawable过度到另一层Drawable的动画效果,根节点
为<transition../>,记住只能有2个item哦!多了也没用=-=,属性和前者差不多,
我们需要调用startTransition方法才能启动两层间的切换动画;我们也可以反过来播放
动画:reverseTransition方法!
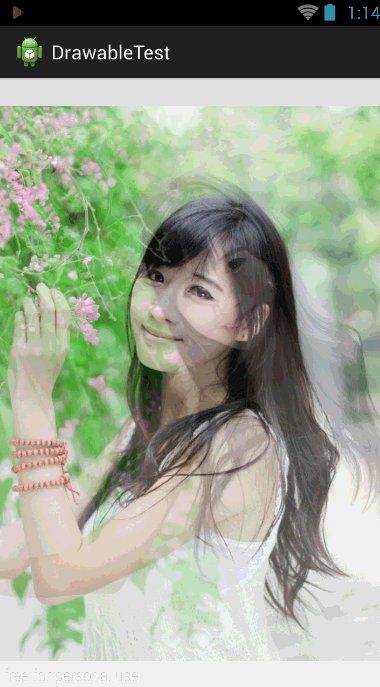
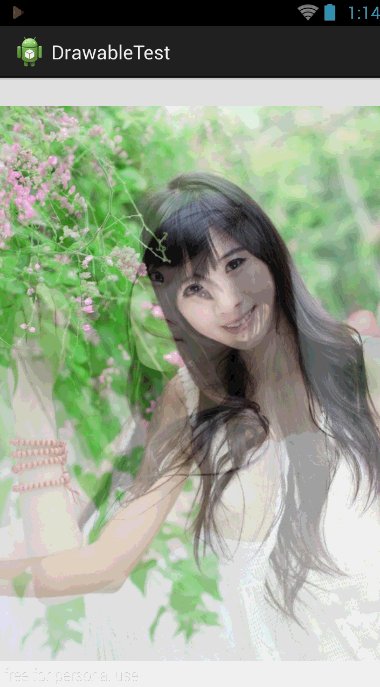
一个简单的例子:
代码很简单,创建一个TransitionDrawable的xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <transition xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/meinv1"/>
- <item android:drawable="@drawable/meinv2"/>
- </transition>
接着main_activity弄个ImageView设置下src指向上述drawable,接着MainActivity中:
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.graphics.drawable.TransitionDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- TransitionDrawable td = (TransitionDrawable) imgShow.getDrawable();
- td.startTransition(3000);
- //你可以可以反过来播放,使用reverseTransition即可~
- //td.reverseTransition(3000);
- }
- }
好了,就这么简单,就一次,读者也觉得没意思吧,美女没看够对吧~
好吧,这里找到别人写的一个代码,这里给大家贴下,有兴趣的可以研究下,不算复杂~
原文链接:http://blog.csdn.net/lonelyroamer/article/details/8243606
详细代码如下:(核心就是hanler定时,修改Transition中两个图片~)
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.drawable.BitmapDrawable;
- import android.graphics.drawable.Drawable;
- import android.graphics.drawable.TransitionDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private int change = 0;
- private ImageView imgShow;
- private Drawable[] drawables;
- private int[] ids = new int[] { R.drawable.meinv1, R.drawable.meinv2,
- R.drawable.meinv3, R.drawable.meinv4, R.drawable.meinv5 };
- // 处理transition的改变
- private Handler handler = new Handler(new Handler.Callback() {
- public boolean handleMessage(Message msg) {
- int duration = msg.arg1;
- TransitionDrawable transitionDrawable = null;
- transitionDrawable = new TransitionDrawable(new Drawable[] {
- drawables[change % ids.length],
- drawables[(change + 1) % ids.length] });
- change++;
- imgShow.setImageDrawable(transitionDrawable);
- transitionDrawable.startTransition(duration);
- return false;
- }
- });
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- // 根据资源id,把图片都加载成Drawable~
- BitmapFactory.Options opts = new BitmapFactory.Options();
- opts.inJustDecodeBounds = true;
- BitmapFactory.decodeResource(getResources(), R.drawable.meinv1, opts);
- opts.inSampleSize = computeSampleSize(opts, -1, 720 * 1280);
- opts.inJustDecodeBounds = false;
- drawables = new Drawable[ids.length];
- try {
- for (int i = 0; i < ids.length; i++) {// for循环,加载5个drawable资源
- Bitmap bmp = BitmapFactory.decodeResource(getResources(),
- ids[i], opts);
- drawables[i] = new BitmapDrawable(bmp);
- }
- } catch (Exception e) {
- e.printStackTrace();
- }
- // 开启线程,改变transition
- new Thread(new MyRunnable()).start();
- }
- // 线程,去发送消息,让transition一直改变
- private class MyRunnable implements Runnable {
- public void run() {
- while (true) {
- int duration = 3000;// 改变的间隔
- Message message = handler.obtainMessage();
- message.arg1 = duration;
- handler.sendMessage(message);
- try {
- Thread.sleep(duration);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- }
- }
- }
- // 计算合适的图片大小
- public static int computeSampleSize(BitmapFactory.Options options,
- int minSideLength, int maxNumOfPixels) {
- int initialSize = computeInitialSampleSize(options, minSideLength,
- maxNumOfPixels);
- int roundedSize;
- if (initialSize <= 8) {
- roundedSize = 1;
- while (roundedSize < initialSize) {
- roundedSize <<= 1;
- }
- } else {
- roundedSize = (initialSize + 7) / 8 * 8;
- }
- return roundedSize;
- }
- // 计算合适的图片大小
- private static int computeInitialSampleSize(BitmapFactory.Options options,
- int minSideLength, int maxNumOfPixels) {
- double w = options.outWidth;
- double h = options.outHeight;
- int lowerBound = (maxNumOfPixels == -1) ? 1 : (int) Math.ceil(Math
- .sqrt(w * h / maxNumOfPixels));
- int upperBound = (minSideLength == -1) ? 128 : (int) Math.min(
- Math.floor(w / minSideLength), Math.floor(h / minSideLength));
- if (upperBound < lowerBound) {
- // return the larger one when there is no overlapping zone.
- return lowerBound;
- }
- if ((maxNumOfPixels == -1) && (minSideLength == -1)) {
- return 1;
- } else if (minSideLength == -1) {
- return lowerBound;
- } else {
- return upperBound;
- }
- }
- }
运行效果图:
3.LevelListDrawable:
这个是用来管理一组Drawable的,我们可以为里面的drawable设置不同的level,
当他们绘制的时候,会根据level属性值获取对应的drawable绘制到画布上,根节点
为:<level-list.../>他并没有属性节点哦,就是说我们能做的只是设置每个<item>
item可设置的相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
minlevel:level对应的最小值
maxlevel:level对应的最大值
代码示例:
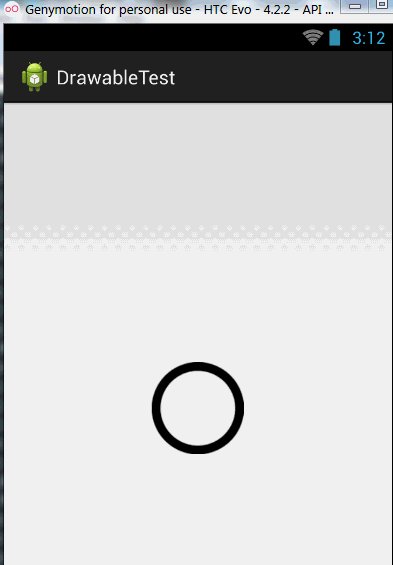
我们动态地修改level值,实现下述效果:
代码实现:
首先,我们编写一个LevelListDrawable的xml资源文件:
- <?xml version="1.0" encoding="utf-8"?>
- <level-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/cir1" android:maxLevel="2000"/>
- <item android:drawable="@drawable/cir2" android:maxLevel="4000"/>
- <item android:drawable="@drawable/cir3" android:maxLevel="6000"/>
- <item android:drawable="@drawable/cir4" android:maxLevel="8000"/>
- <item android:drawable="@drawable/cir5" android:maxLevel="10000"/>
- </level-list>
接下来就到MainActivity,一个Timer定时器,handler修改level值即可~
- package com.jay.example.drawabletest;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.app.Activity;
- import android.graphics.drawable.LevelListDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow;
- private LevelListDrawable ld;
- private Handler handler = new Handler()
- {
- public void handleMessage(Message msg)
- {
- if(msg.what == 0x123)
- {
- if(ld.getLevel() > 10000)ld.setLevel(0);
- else imgShow.setImageLevel(ld.getLevel()+2000);
- }
- };
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- ld = (LevelListDrawable) imgShow.getDrawable();
- imgShow.setImageLevel(0);
- new Timer().schedule(new TimerTask() {
- @Override
- public void run() {
- handler.sendEmptyMessage(0x123);
- }
- }, 0,1000);
- }
- }
4.StateListDrawable:
终于来到最后一个Drawable了,看上去不熟悉吧,其实他就是我们平时为按钮设置动态点击背景的
selector,哈哈,再熟不过了吧~比如按钮有按下,选中,点击,不可用等等状态,另外今天群里有个朋友
问题布局弄这个selecotr可以,当然可以啦,不过要先为布局设置一个Clickable = "true"即可!
我们可以设置的属性如下:
可设置的属性:
drawable:引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~
state_focused:是否获得焦点
state_window_focused:是否获得窗口焦点
state_enabled:控件是否可用
state_checkable:控件可否被勾选,eg:checkbox
state_checked:控件是否被勾选
state_selected:控件是否被选择,针对有滚轮的情况
state_pressed:控件是否被按下
state_active:控件是否处于活动状态,eg:slidingTab
state_single:控件包含多个子控件时,确定是否只显示一个子控件
state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
代码演示:
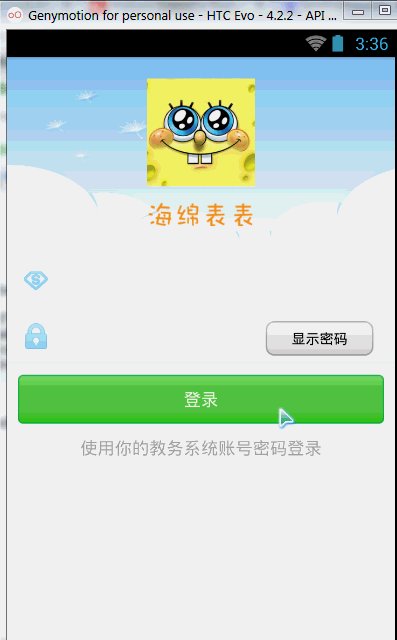
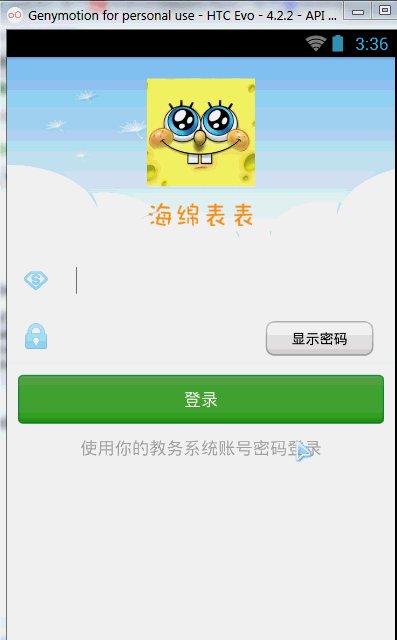
就弄个最简单的selector,按钮按下与非按下的,这个是笔者一个工程里直接扣出来的:
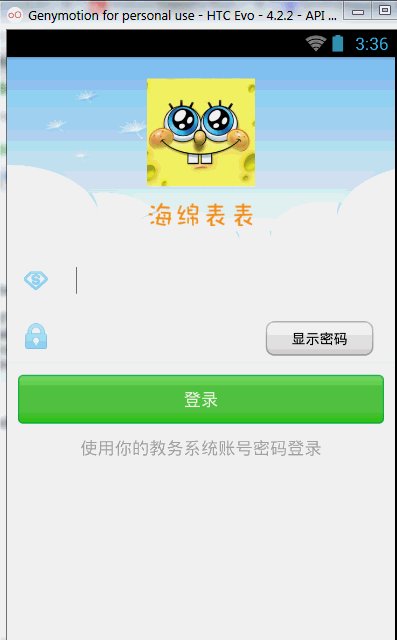
内容可以直接无视,主要是看登录按钮的点击效果哈~
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:state_pressed="false" android:drawable="@drawable/ic_btn_select_add_course_normal"/>
- <item android:state_pressed="true" android:drawable="@drawable/ic_btn_select_add_course_pressed"/>
- </selector>
接着background设置下,你懂的,效果图如下:
最后说两句:
好的,一连三篇介绍Android中的Drawable,不知不觉已经到了尾声了,读者们有没有get到新姿势呢?
下一Part我们就来学一些图形处理的基础,Bitmap,paint,canvas,path等等,敬请期待~
如果你觉得本文不错的话,给个赞让更多的朋友看到如何?



























 604
604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








