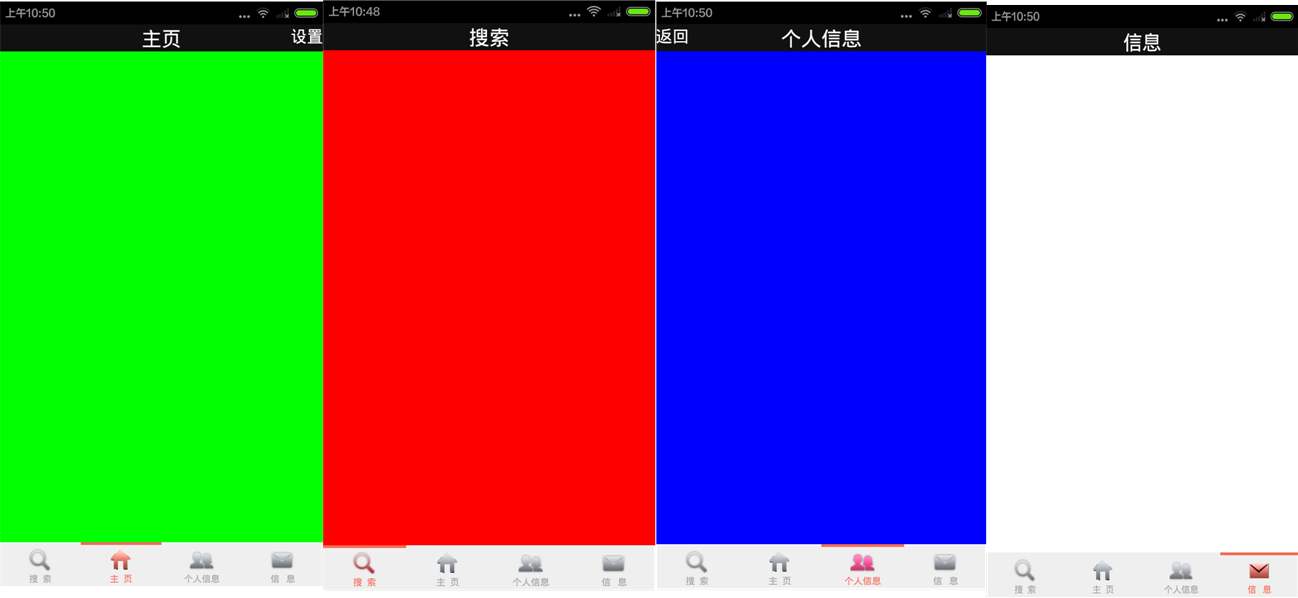
Android底部tab切换界面的实现比较简单,可以利用TabHost直接实现,实现方式网上资源很多。那么除了用特定的组件来实现tab外能不能自己写代码实现呢。答案是肯定的。还有一个很常用的问题,就是不同的tab界面能否实现不同的标题栏?这个需求在项目中经常碰到,本文将讲叙Android底部tab切换界面的实现以及它与标题栏的结合。实现效果图如下:
上图就是我们要实现的效果图,切换到不同的界面有不同的显示标题。不多说直接上代码。
首先当然是布局文件,先实现标题栏布局。新建title.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#111111" >
<TextView
android:id="@+id/title_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:textColor="#ffffff"
android:textSize="18dp"
android:visibility="gone" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#ffffff"
android:textSize="22dp"/>
<TextView
android:id="@+id/title_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textColor="#ffffff"
android:textSize="18dp"
android:visibility="gone" />
</RelativeLayout>以上实现了标题栏的布局,title_left和title_right分别是标题栏的左、右按钮,默认情况下将其设置为不可见。
接下来就是tab栏布局文件的实现,新建一个tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#efefef"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/nav_search"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<View
android:id="@+id/nav_search_color"
android:layout_width="fill_parent"
android:layout_height="3dp"
android:background="@color/nav_pressed"
android:duplicateParentState="true" />
<ImageView
android:id="@+id/nav_search_img"
android:layout_width="wrap_content"








 本文介绍了如何在Android应用中实现自定义的底部tab切换界面,并结合不同的标题栏。通过布局文件和Java代码的组合,创建了包含标题栏、底部tab和Fragment的主布局。在切换tab时,动态更新标题栏和底部按钮的状态,以展示不同的界面内容。
本文介绍了如何在Android应用中实现自定义的底部tab切换界面,并结合不同的标题栏。通过布局文件和Java代码的组合,创建了包含标题栏、底部tab和Fragment的主布局。在切换tab时,动态更新标题栏和底部按钮的状态,以展示不同的界面内容。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








