本节主要介绍ImageView和glide图片加载库的使用。
imageView简介
ImageView控件负责显示图片,其图片的来源既可以是资源文件的id,也可以是Drawable对象或Bitmap对象,还可以是网络图片URI地址。
主要属性(以下属性都可在代码中调用)
android:adjustViewBounds
设置是否需要ImageView调整自己的边界来保证所显示图片的长宽比例
简单来说就是锁定显示按照原有比例,特别是当你进行缩放的时候,很实用的方法去保证图片的显示效果
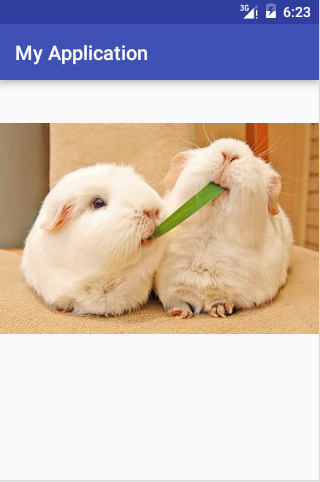
直接wrapContent显示
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tu" />添加该属性后
上方的空余不见了,这里解释一下,当imageView进行显示的时候,宽度和高度都会按照最大的去缩放,由于屏幕的原因,可能无法完全实现缩放,前图很明显是高度达到的屏幕的最大值,不可在放大,但宽度却放大到了最大值,也就产生了空白。
本图宽高比(297:450)
当设置了adjustViewBounds属性后,该属性自动调整边界,于是去处了空白且保持了原比例缩放。
可选属性:
android:maxHeight
android:maxWidth
android:scaleType
按照指定进行缩放显示
center
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
centerCrop
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
centerInside
以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
matrix
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
fitCenter、fitEnd、fitStart
将图片按比例缩放后显示在imageView的中心、下方或上方位置
fitXY
不保证原比例,拉伸显示
OK,上面这些属性都很好理解,个人觉得centerCrop用的应该是比较多吧,最大化保证了原图的显示效果。
其他常用方法:
- setAlpha(int alpha):设置ImageView的透明度
- setImageBitmap(Bitmap bm):设置ImageView所显示的内容为指定的Bitmap对象
- setImageDrawable(Drawable drawable):设置ImageView所显示的内容为指定的Drawable对象
- setImageResource(int resId):设置ImageView所显示的内
- setImageURI(Uri uri):设置ImageView所显示的内容为指定Uri容为指定id的资源
- setSelected(boolean selected):设置ImageView的选中状态
Glide图片加载库
android 主流支持jpg和png格式的图片,jpg有更好的色彩和显示效果,png能更好的减少显示上的失真。
glide 是一个很好的图片加载库,详细可以参见Google推荐的图片加载库Glide介绍。
该库地址: github地址
尝试加载了一个gif图,发现在模拟器上那是相当的卡啊,哎,谁真机测试了可以说下真实的体验效果。























 2015
2015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








