✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)
🐳博客主页: 开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN
🔔如果文章对您有一定的帮助请👉关注✨、点赞👍、收藏📂、评论💬。
🔥如需转载请参考【转载须知】
文章目录
- 一、前言
- 二、三方库
- 2.1 Axios
- 2.2 refresh
- 2.3 harmony-utils
- 2.4 ImageKnife
- 2.5 zxing
- 2.6 ijkplayer
- 2.7 pinyin4js
- 2.8 MQTT
- 2.9 LoadingDialog
- 2.10 Bugly
- 2.11 eftool
- 2.12 logger
- 2.13 banner
- 2.14 Cases
- 2.15 upload
- 2.16 retrofit
- 2.17 TabLayout
- 2.18 BasicLibrary
- 2.19 custom_navtion
- 2.20 SpinKit
- 2.21 FilterBar
- 2.22 ohos_smart_dialog
- 2.23 Dialog
- 2.24 router
- 2.25 like_button
- 2.26 drivers_hdf_core
第三方库众多,但在此我只精选了一些经典之作,希望能为大家提供帮助。不喜勿喷,整理与总结不易,还请点赞👍并收藏📂。如果您有其他推荐,欢迎留言,我会定期更新,并在推荐中署名感谢您的贡献!
一、前言
在现代移动应用开发中,使用第三方库已成为加速开发进程、提升应用功能与稳定性的重要手段。对于基于 HarmonyOS 的应用开发者来说,选择合适的第三方库同样至关重要。HarmonyOS 作为华为推出的新一代分布式操作系统,虽然已经内置了丰富的基础功能,但在一些特定领域或需求场景中,合理引入第三方库能够显著提升开发效率和用户体验。
本指南将为开发者推荐一系列在 HarmonyOS 上经过实践验证的第三方库,涵盖网络请求、数据存储、UI 组件、图形处理等多个领域。这些库不仅能够与 HarmonyOS 的 ArkUI 框架无缝集成,还能充分利用系统的分布式能力和性能优势,为开发者打造更具竞争力的应用提供强大支持。
通过这些第三方库的使用,开发者可以更加专注于业务逻辑的实现,而无需从零构建每一个功能模块。这不仅缩短了开发周期,还减少了潜在的 Bug 风险,使应用更快、更稳地推向市场。希望本指南能为广大 HarmonyOS 开发者提供有价值的参考,助力大家在开发过程中事半功倍。

二、三方库
2.1 Axios
Axios ,是一个基于 promise 的网络请求库,可以运行 node.js 和浏览器中。本库基于Axios 原库v1.3.4版本进行适配,使其可以运行在 OpenHarmony,并沿用其现有用法和特性。
- http 请求
- Promise API
- request 和 response 拦截器
- 转换 request 和 response 的 data 数据
- 自动转换 JSON data 数据

库地址:地址Axios: https://gitee.com/openharmony-sig/ohos_axios
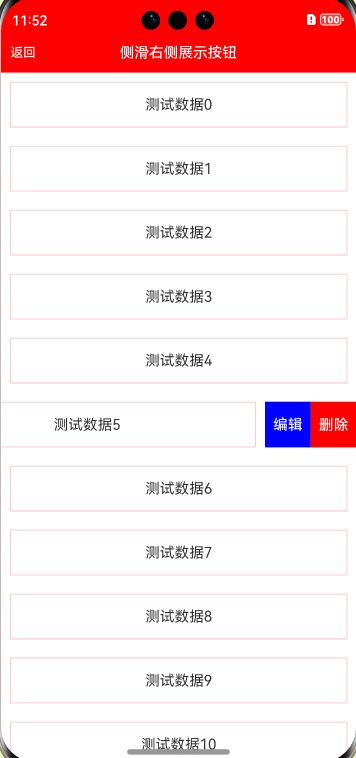
2.2 refresh
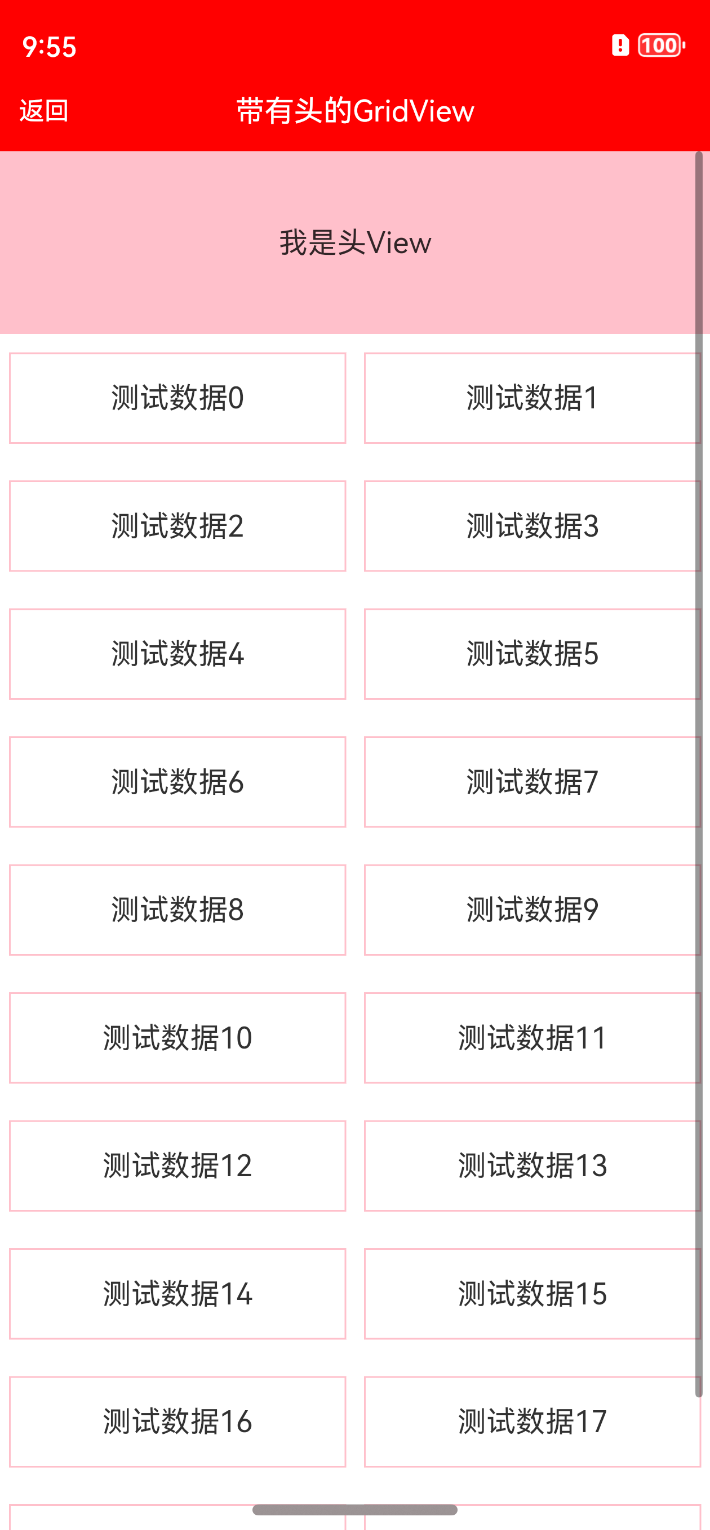
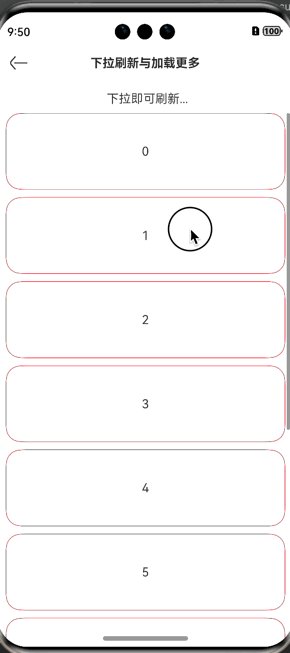
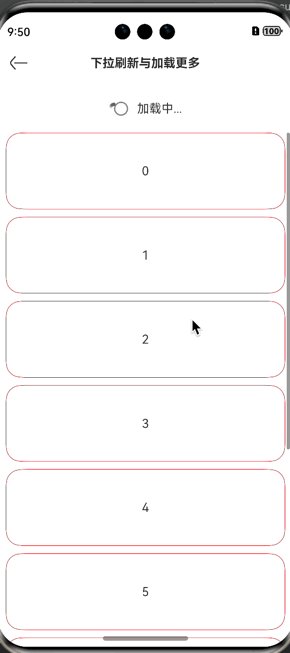
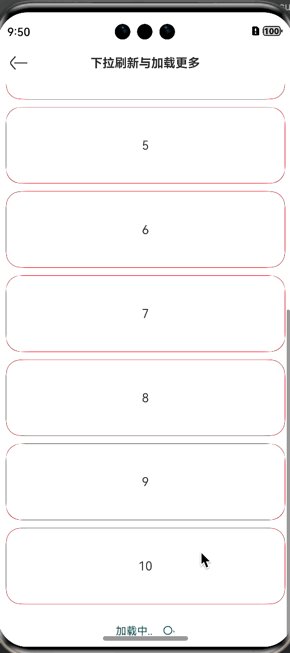
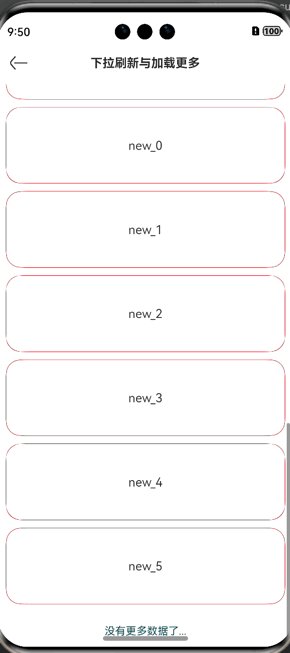
基于ArkUI封装的上拉下拉刷新组件,支持列表、网格、瀑布流、支持各种任意组件刷新,支持侧滑删除、条目吸顶,下滑二楼等功能。
- 1、支持ListView列表/下拉刷新/上拉加载
- 2、支持GridView网格列表/下拉刷新/上拉加载
- 3、支持StaggeredGridView瀑布流列表/下拉刷新/上拉加载
- 4、支持自定义刷新头和加载尾
- 5、支持列表(ListView/GridView/StaggeredGridView)添加头组件
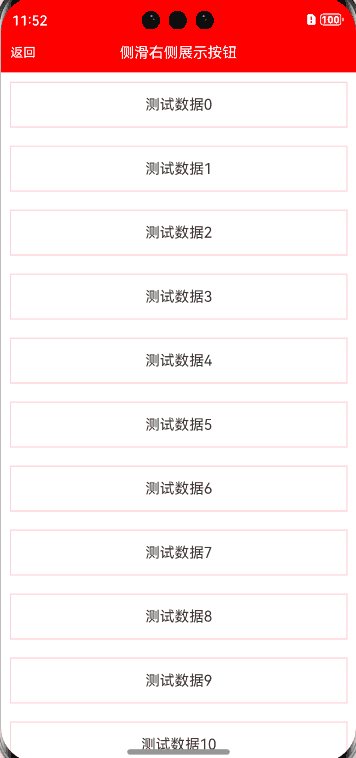
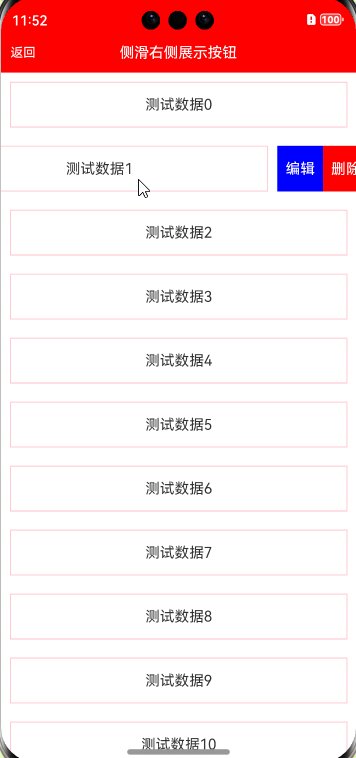
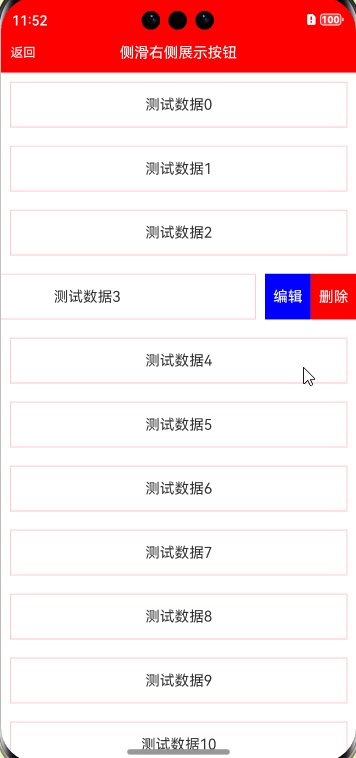
- 6、支持列表(ListView)侧滑展示按钮,左右均可
- 7、支持下滑进入二楼/半楼功能(仿京东或淘宝)
- 8、数据操作(增删改查)提供便捷方式,适应更多场景运用
- 9、支持页面刷新加载吸顶效果(ListView/GridView/StaggeredGridView)
- 10、支持默认进入页面自动刷新/手动刷新
- 11、支持内部缺省页设置(空布局/错误布局)
- 12、支持ListView条目分组吸顶效果
- 13、默认刷新头支持三个点旋转效果
- 14、ListView支持滑动直接删除








库地址:地址refresh: https://github.com/AbnerMing888/HarmonyOsRefresh
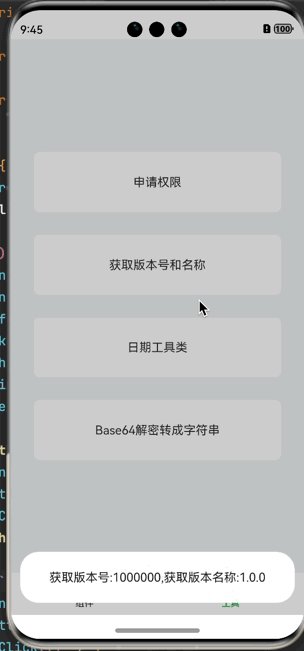
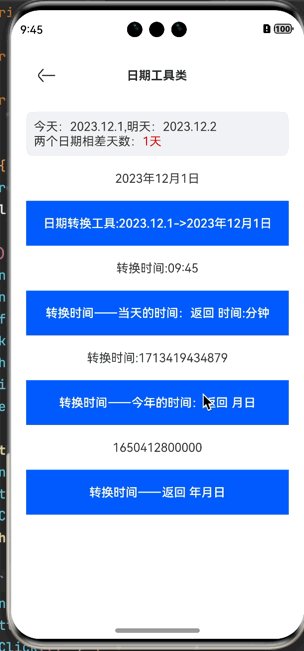
2.3 harmony-utils
harmony-utils 一款高效的HarmonyOS工具包,封装了常用工具类,提供一系列简单易用的方法。帮助开发者快速构建鸿蒙应用。常用工具基本都感慨,因为太多本文不写详细的介绍了!
 库地址:地址harmony-utils: https://gitee.com/tongyuyan/harmony-utils
库地址:地址harmony-utils: https://gitee.com/tongyuyan/harmony-utils
2.4 ImageKnife
专门为OpenHarmony打造的一款图像加载缓存库,致力于更高效、更轻便、更简单。
- 支持自定义内存缓存策略,支持设置内存缓存的大小(默认LRU策略)。
- 支持磁盘二级缓存,对于下载图片会保存一份至磁盘当中。
- 支持自定义实现图片获取/网络下载
- 支持监听网络下载回调进度
- 继承Image的能力,支持option传入border,设置边框,圆角
- 继承Image的能力,支持option传入objectFit设置图片缩放,包括objectFit为auto时根据图片自适应高度
- 支持通过设置transform缩放图片
- 并发请求数量,支持请求排队队列的优先级
- 支持生命周期已销毁的图片,不再发起请求
- 自定义缓存key
- 自定义http网络请求头
- 支持writeCacheStrategy控制缓存的存入策略(只存入内存或文件缓存)
- 支持preLoadCache预加载图片
- 支持onlyRetrieveFromCache仅用缓存加载
- 支持使用一个或多个图片变换,如模糊,高亮等
库地址:地址ImageKnife: https://gitee.com/openharmony-tpc/ImageKnife
2.5 zxing
zxing是一个解析/生成一维码/二维码的库。


库地址:地址zxing: https://gitee.com/openharmony-tpc/zxing
2.6 ijkplayer
ijkplayer是OpenHarmony环境下可用的一款基于FFmpeg的视频播放器。
这个难度比较高不适合新手。

库地址:地址ijkplayer: https://gitee.com/openharmony-sig/ohos_ijkplayer
2.7 pinyin4js
适配了OpenHarmony的一款汉字转拼音的Javascript开源库,包含如下特性:
零依赖
词库灵活导入,打包
可以自行调整字典,具体可以参照src/dict;所有资源调用由PinyinResource封装,可自行修改后打包
准确、完善的字库
Unicode编码从4E00-9FA5范围及3007(〇)的20903个汉字中,pinyin4js能转换除46个异体字(异体字不存在标准拼音)之外的所有汉字
拼音转换速度快
经测试,从4E00-9FA5范围的20902个汉字,pinyin4js耗时约110毫秒
多拼音格式输出支持
支持多种拼音输出格式:带音标、不带音标、数字表示音标以及拼音首字母输出格式
常见多音字识别
支持常见多音字的识别,其中包括词组、成语、地名等
- 简繁体中文转换
- 支持添加自定义字典
- 支持添加用户自定义字典
库地址:库地址 pinyin4js https://gitee.com/openharmony-tpc/pinyin4js
2.8 MQTT
使应用程序能够连接到MQTT代理以发布消息、订阅主题和接收发布的消息。
库地址:地址ohos_mqtt: https://gitee.com/openharmony-tpc/ohos_mqtt
2.9 LoadingDialog
简单易用的 Harmony LoadingDialog
| 表样式 | 表头 |
|---|---|
| loading |  |
| success |  |
| failure |  |
| info |  |
| warn |  |
| toast |  |
| progress |  |
库地址:地址LoadingDialog: https://gitee.com/lyb5834/loading-dialog
2.10 Bugly
Bugly Harmony 版本,支持Harmony OS Next平台基础异常问题的捕获上报,包含Js异常、Cpp异常、AppFreeze、错误,异常捕获后上报到 Bugly平台。Bugly Harmony SDK 基于Harmony平台arkTs开发,可通过Har包集成方式接入,提供arkTs接口。
💡提醒:
Bugly鸿蒙专业版暂时对业务提供免费开放支持。
只有专业版,暂时对业务提供免费,后期收费
 库地址:地址Bugly: https://bugly.tds.qq.com/docs/sdk/harmony/
库地址:地址Bugly: https://bugly.tds.qq.com/docs/sdk/harmony/
2.11 eftool
efTool是一个功能丰富且易用的兼容API12的HarmonyOS工具库,通过诸多实用工具类的使用,旨在帮助开发者快速、便捷地完成各类开发任务。 这些封装的工具涵盖了字符串、数字、集合、JSON等一系列操作, 可以满足各种不同的开发需求。本人为Java开发,故封装思路借鉴Java的工具类Hutool,同时扩展了HarmonyOS的UI组件。
子模块目录总览:
| 模块 | 介绍 |
|---|---|
@yunkss/ef_core (已发布) | 提供基础工具类,如字符串、正则、身份校验等 |
@yunkss/ef_json (已发布) | 提供 JSON 转换相关功能 |
@yunkss/ef_crypto (已发布) | 提供加解密相关功能,结果去除 OutDTO |
@yunkss/ef_crypto_dto (已发布) | 提供加解密相关功能,保留结果为 OutDTO |
@yunkss/ef_media | 提供媒体相关功能 |
@yunkss/ef_device | 提供设备相关功能 |
@yunkss/ef_axios (已发布) | 提供网络请求 efAxios 相关功能 |
@yunkss/ef_rcp (已发布) | 提供网络请求 efRcp 相关功能 |
@yunkss/ef_ui (已发布) | 提供弹窗、级联、Loading 等 UI 相关功能 |


库地址:地址eftool: https://gitee.com/yunkss/ef-tool
2.12 logger
Android logger HarmonyOS使用的日志库,具备轻量、美观强大、可扩展的特性。使用API 12,点击可以跳转到源文件
 库地址:地址logger: https://gitee.com/zhiyangnie/logger
库地址:地址logger: https://gitee.com/zhiyangnie/logger
2.13 banner
本项目是适配OpenHarmony环境的一款banner库,常用于广告图片轮播场景,基于Swiper进行封装,能力如下:
- 支持自动轮播。
- 支持无限轮播。
- 支持垂直轮播。
- 支持自定义指示器。
- 支持定制的翻页动画效果,目前动画只支持8种动效,无法做到不同动效叠加。
Swiper组件能力和Banner组件能力对比:
| 能力列表 | Swiper组件 | Banner组件 |
|---|---|---|
| 自动轮播 | 支持 | 支持 |
| 无限轮播 | 支持 | 支持 |
| 垂直轮播 | 支持 | 支持 |
| 自定义指示器 | 部分支持 | 支持 |
| 指示器和Banner分离 | 不支持 | 支持 |
| 定制翻页动画效果 | 不支持 | 支持 |

库地址:地址banner: https://gitee.com/openharmony-sig/ohos_banner
2.14 Cases
在开发HarmonyOS NEXT应用时,优化应用性能是至关重要的。本文将介绍应用开发过程中常见的一些性能问题,并提供相应的解决方案,配合相关参考示例,帮助开发者解决大部分性能问题。
分层架构设计:将应用划分为产品定制层、基础特性层和公共能力层,可以降低层间的依赖性,从而提升代码的可维护性。应用通用开发范例App分层架构如下:
common_app_development
|---AppScope
|---common // 公共能力层,包括公共UI组件、数据管理、通信和工具库等
|---feature // 基础特性层,包含独立的业务模块,如启动页、登录模块、导航栏等
|---libs // 三方依赖库
|---product // 产品定制层,作为不同设备或场景应用入口,例如phone、tv等
模块化设计:应用被分解为多个功能模块,其中每个模块负责执行特定的功能。通过模块化设计提高了代码的可理解性和可复用性,使应用的扩展和维护变得更为简便,同时降低了系统各部分之间的耦合度。应用通用开发范例App模块化结构如下:
common_app_development
|---AppScope
|---common // 公共能力层
| |---utils
| | |---component // 公共布局,如功能介绍布局
| | |---log // 日志打印
|---feature // 基础特性层
| |---addressexchange // 地址交换动画案例
| |---akiusepractice // AKI使用实践
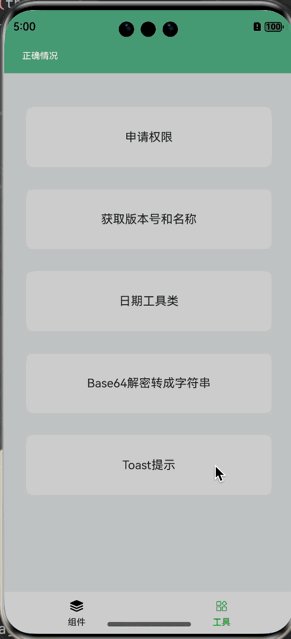
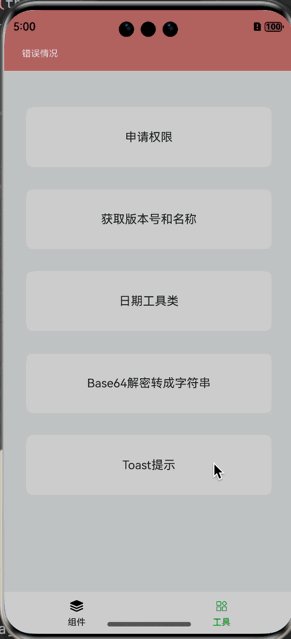
| |---applicationexception // 应用异常处理案例
| |---barchart // MpChart图表实现案例
| |---customtabbar // 自定义TabBar页签 案例
| |---eventpropagation // 阻塞事件冒泡案例
| |---fitfordarkmode // 深色模式适配案例
| |---functionalscenes // 主页瀑布流实现
| |---gbktranscoding // Axios获取网络GBK数据转换UTF-8网络数据
| |---handletabs // Tab组件实现增删Tab标签案例
| |---imageviewer // 图片预览方案
| |---marquee // 跑马灯案例
| |---modalwindow // 全屏登录页面案例
| |---nativeprogressnotify // Native侧进度通知到ArkTS
| |---nativerawfile // Native读取Rawfile中文件部分内容
| |---navigationparametertransfer // Navigation页面跳转对象传递案例
| |---pageturninganimation // 翻页动效案例
| |---pendingitems // 列表编辑实现案例
| |---photopickandsave // 图片选择和下载保存案例
| |---pulltorefreshnews // 下拉刷新与上滑加载案例
| |---secondarylinkage // 二级联动实现案例
| |---slidetohideanddisplace // 滑动页面信息隐藏与组件位移效果案例
| |---variablewatch // 多层嵌套类对象监听案例
| |---verifycode // 验证码布局
| |---vibrateeffect // 基础特性层-抖动动画及手机振动效果
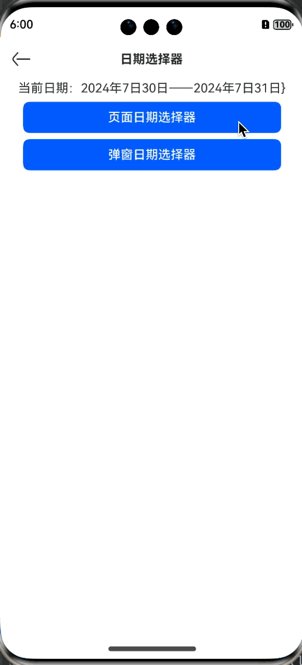
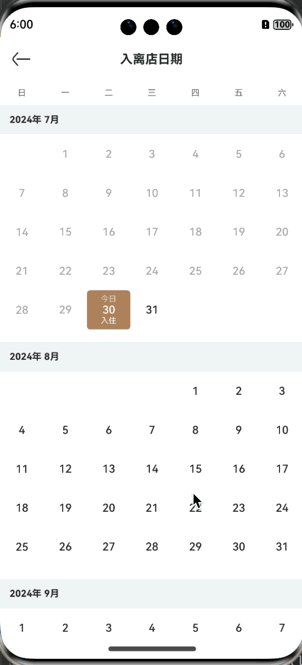
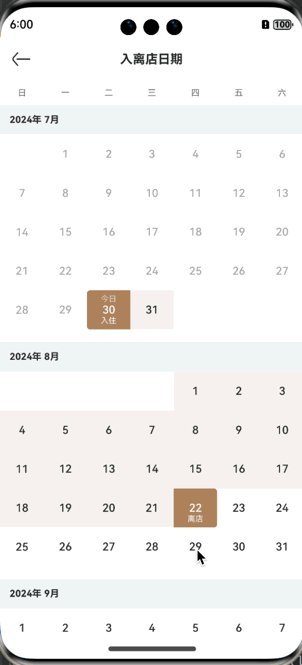
| |---customcalendarpickerdialog // 基础特性层-自定义日历选择器
| |---navigationbarchange // 基础特性层-状态栏显隐变化案例
| |---customview // 基础特性层-自定义视图实现Tab效果
| |---waterripples // 基础特性层-听歌识曲水波纹特效案例
| |---citysearch // 城市选择案例
| |---componentstack // 滚动吸顶效果实现案例
| |---dragandexchange // Grid和List内拖拽交换子组件位置案例
| |---foldablescreencases // 折叠屏音乐播放器案例
| |---imagecomment // 发布图片评论案例
| |---mediafullscreen // 视频全屏切换案例
| |---swipercomponent // 多层级轮播图案例
| |---swipersmoothvariation // Swiper高度可变化效果案例
| |---decompressfile // Worker子线程中解压文件案例
| |---paintcomponent // 使用绘制组件实现自定义进度动画案例
| |---lottieview // Lottie
| |---imagecompression // 图片压缩方案
| |---votingcomponent // 投票组件
| |---webgetcameraimage // WebView拉起原生相机案例
| |---sidebaranimation // SideBarContainer侧边栏淡入淡出动效实现案例
| |---imageenableanalyzer // 图片拖拽AI抠图案例
| |---indicatorbelowswiper // swiper指示器导航点位于swiper下方
| |---bigfilecopy // 大文件拷贝案例
| |---diggingholescreen // 适配挖孔屏案例
| |---dragtoswitchpictures // 左右拖动切换图片效果案例
| |---listitemoverflow // 元素超出List区域
| |---multiplefilesdownload // 多文件下载监听案例
| |---searchcomponent // 搜索页一镜到底案例
| |---dynamicattributes // 跨文件样式复用和组件复用
| |---etswrapper // NAPI封装ArkTS接口案例
| |---handwritingtoimage // 手写绘制及保存图片
| |---multimodaltransion // 多模态页面转场动效实现案例
| |---nativeembed // ArkWeb同层渲染
| |---sideslipintercept // 侧滑返回事件拦截案例
| |---webpdfviewer // Web组件预览PDF文件实现案例
| |---listslidetohistory // 长列表滑动到指定列表项动效实现案例
| |---imagetheft // 正确配置ImageKnife请求头实现防盗链功能
| |---componentinstancesharedinpages // 页面间共享组件实例的案例
| |---fontdynamicregistration // 动态注册字体案例
| |---effectKit // 使用colorPicker实现背景跟随主题颜色转换
| |---cardswiperanimation // 自定义Swiper卡片预览效果实现
| |---customscan // 折叠屏扫描二维码方案
| |---imagedepthcopy // PixelMap深拷贝案例
| |---pageflip // 阅读翻页方式案例
| |---videocache // 边缓存边播放案例
| |---iconmaincolor // 根据icon自适应背景颜色
| |---bottomdrawerslidecase // 底部抽屉滑动效果案例
| |---chinesetopinyin // 汉字转拼音案例
| |---customsafekeyboard // 自定义安全键盘案例
| |---nativesavepictosandbox // Native保存图片到应用沙箱
| |---shortvideo // 短视频切换实现案例
| |---digitalscrollanimation // 数字滚动动效实现
| |---expandtitle // 标题下拉缩放案例
| |---pageloading // 页面加载效果实现案例
| |---databaseupgrade // 数据库版本升级案例
| |---hilogmonitormanagement // 监听HiLog日志实现测试用例验证
| |---transitionanimation // 一镜到底“页面转场”动画
| |---imagegridlayout // 图片九宫格封装案例
| |---highlightguide // 应用新功能引导实现案例
| |---wordrecognition // 文字识别案例
| |---bottompanelslide // 底部面板嵌套列表滑动案例
| |---danmakuplayer // 视频弹幕功能
| |---listexchange // 列表项交换案例
| |---tabcontentoverflow // tabContent内容可以在tabBar上显示并响应滑动事件案例
| |---chatwithexpression // 表情聊天案例
| |---floatwindow // 悬浮窗拖拽和吸附动画
| |---gridexchange // 网格元素交换案例
| |---miniplayeranimation // 音乐播放转场一镜到底效果实现
| |---refreshtimeline // 下拉展开图片和时间轴效果实现案例
| |---webpagesnapshot // Web页面长截图
| |---naviagtioninterceptor // Navigation路由拦截案例
| |---blendmode // 图片混合案例
| |---secondfloorloadanimation // 首页下拉进入二楼效果案例
| |---styledtext // Text实现部分文本高亮和超链接样式
| |---navigationinterceptor // Navigation路由拦截案例
| |---customdialog // 全局弹窗封装案例
| |---textexpand // 文字展开收起案例
| |---imageresizable // 边框或背景图片拉伸案例
| |---watermark // 水印案例
| |---textoverflow // textOverflow长文本省略
| |---fadingedge // 边缘渐变实现
| |---customstepper // 自定义Stepper
| |---searchswiper // 搜索框热搜词自动滚动
| |---perfermance
| | |---highlyloadedcomponentrender // 合理处理高负载组件的渲染文章示例代码
| | |---customreusablepool // 自定义组件复用池文章示例代码
| | |---operaterdbintaskpool // 在TaskPool线程中操作关系型数据库实现案例
| |---videolinkagelist // 视频卡片和列表区域的联动滚动
| |---navdestinationdialog // NavDestination弹窗
| |---customkeyboardtoh5 // H5页面调用自定义输入法案例
| |---sendmessage // 发短信案例
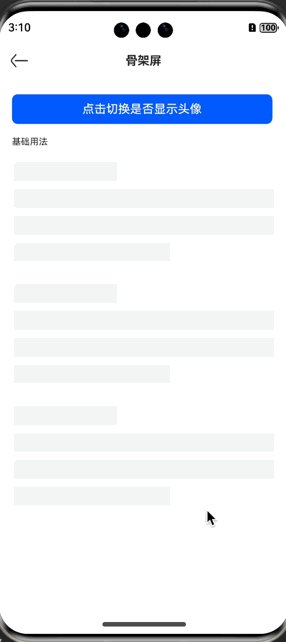
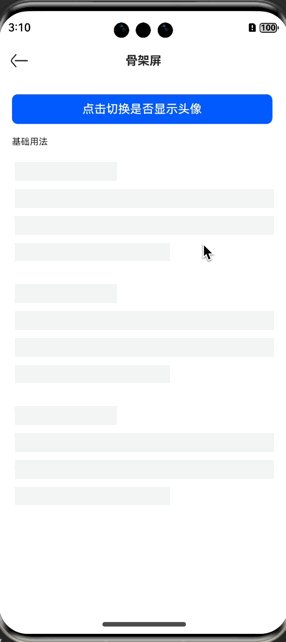
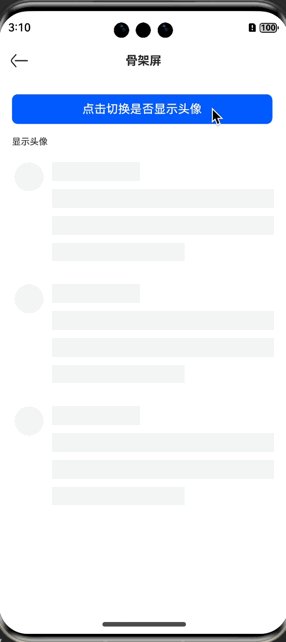
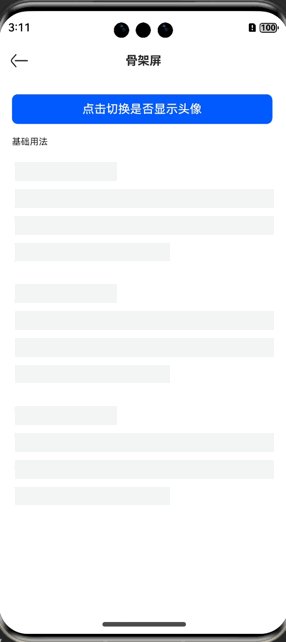
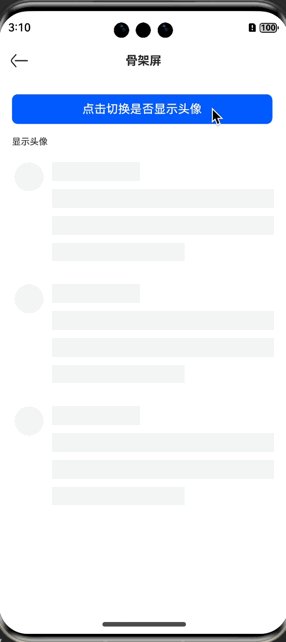
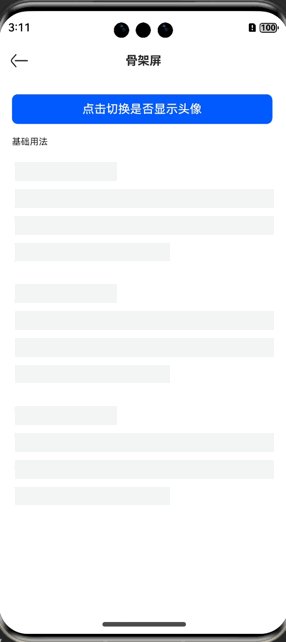
| |---skeletondiagram // 骨架屏案例
| |---palette // 画笔调色板案例
| |---imagemosaic // 图片编辑实现马赛克效果
|---libs
|---product
| |---entry // 产品定制层-应用入口
 库地址:强烈推荐 点击查看我的这遍文章Cases相当于将大部分的案例整理成一个合集里面什么都有
库地址:强烈推荐 点击查看我的这遍文章Cases相当于将大部分的案例整理成一个合集里面什么都有
2.15 upload
基于七牛 API 开发的前端 JavaScript SDK
Qiniu-JavaScript-SDK (下文简称为 JS-SDK)适用于 :IE11、Edge、Chrome、Firefox、Safari 等浏览器,基于七牛云存储官方 API 构建,其中上传功能基于 H5 File API。开发者基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作。 JS-SDK 兼容支持 H5 File API 的浏览器,在低版本浏览器下,需要额外的插件如 plupload,JS-SDK 提供了一些接口可以结合插件来进行上传工作,注意:(在低版本浏览器需要引入 babel-polyfill 来解决 SDK 里某些语法或者属性浏览器不能识别的问题)。
- 上传
1.1 大于 4M 时可分块上传,小于 4M 时直传
1.2 分块上传时,支持断点续传 - 数据处理(图片)
2.1 imageView2(缩略图)
2.2 imageMogr2(高级处理,包含缩放、裁剪、旋转等)
2.3 imageInfo (获取基本信息)
2.4 exif (获取图片 EXIF 信息)
2.5 watermark (文字、图片水印)
2.6 pipeline (管道,可对 imageView2、imageMogr2、watermark 进行链式处理)
库地址:地址upload: https://github.com/qiniu/js-sdk
2.16 retrofit
如果Android用习惯的网络请求可以试试retrofit
Decorators:
| 接口名 | 参数 | 返回值 | 说明 |
|---|---|---|---|
@GET | 无 | void | GET HTTP 方法装饰器 |
@POST | 无 | void | POST HTTP 方法装饰器 |
@PUT | 无 | void | PUT HTTP 方法装饰器 |
@DELETE | 无 | void | DELETE HTTP 方法装饰器 |
@HEAD | 无 | void | HEAD HTTP 方法装饰器 |
@OPTIONS | 无 | void | OPTIONS HTTP 方法装饰器 |
@BasePath | 无 | void | 用于追加基本路径的 BasePath 装饰器 |
@Path | 无 | void | Path 装饰器(Path 注解由于和系统组件 Path 重名,会导致项目编译失败,所以在入口文件 index.ets 里面需要通过 Path as UrlPath 重命名 Path 为 UrlPath) |
@Body | 无 | void | 用于解析请求体的 Body 装饰器 |
@Headers | 无 | void | 设置请求头的 Headers 装饰器 |
@Header | 无 | void | 设置单个请求头的 Header 装饰器 |
@HeaderMap | 无 | void | HeaderMap 装饰器,用于将 Header 设置为 map 对象 |
@Queries | 无 | void | 用于设置 query 列表的装饰器 |
@Query | 无 | void | 用于设置单个 query 的装饰器 |
@QueryMap | 无 | void | 用于在 map 中设置 query 的装饰器 |
@FormUrlEncoded | 无 | void | FormUrlEncoded 装饰器,用于启用 formurlencoding |
@Field | 无 | void | Field 装饰器,用于为 POST 方法设置 Field |
@FieldMap | 无 | void | FieldMap 装饰器,用于使用 map 对象设置 Field |
@Timeout | 无 | void | Timeout 装饰器,用于设置请求超时 |
库地址:地址retrofit: https://gitee.com/openharmony-tpc/retrofit
2.17 TabLayout
专门为OpenHarmony打造的一款TabLayout库,希望各位用得开心

库地址:地址TabLayout: https://gitee.com/AlbertZyc/tab-layout/
2.18 BasicLibrary
BasicLibrary是一些常用的鸿蒙 UI组件和一些实用工具类封装,提高鸿蒙的开发效率











2.19 custom_navtion
ohpm_king_custom_navtion是一个自定义导航栏的组件 功能丰富且易用的兼容最新API12
小众但是有需求的可以抽取出来使用

库地址:地址custom_navtion: https://gitee.com/mrwang0515/custom_navtion
2.20 SpinKit
SpinKit 是一个适用于OpenHarmony/HarmonyOS的加载动画库
 库地址:地址SpinKit: https://gitee.com/tongyuyan/spinkit
库地址:地址SpinKit: https://gitee.com/tongyuyan/spinkit
2.21 FilterBar
FilterBar是一款OpenHarmony环境下可用的筛选组件,使用频次很高。 支持单列、双列、单选、双选,使用者可根据自己需求配置。
| 网格多选 | 网格单选 | 列表 | 双列表 |
|---|---|---|---|
 |  |  |  |

库地址:地址custom_navtion: https://gitee.com/ethan-coder/filterbar
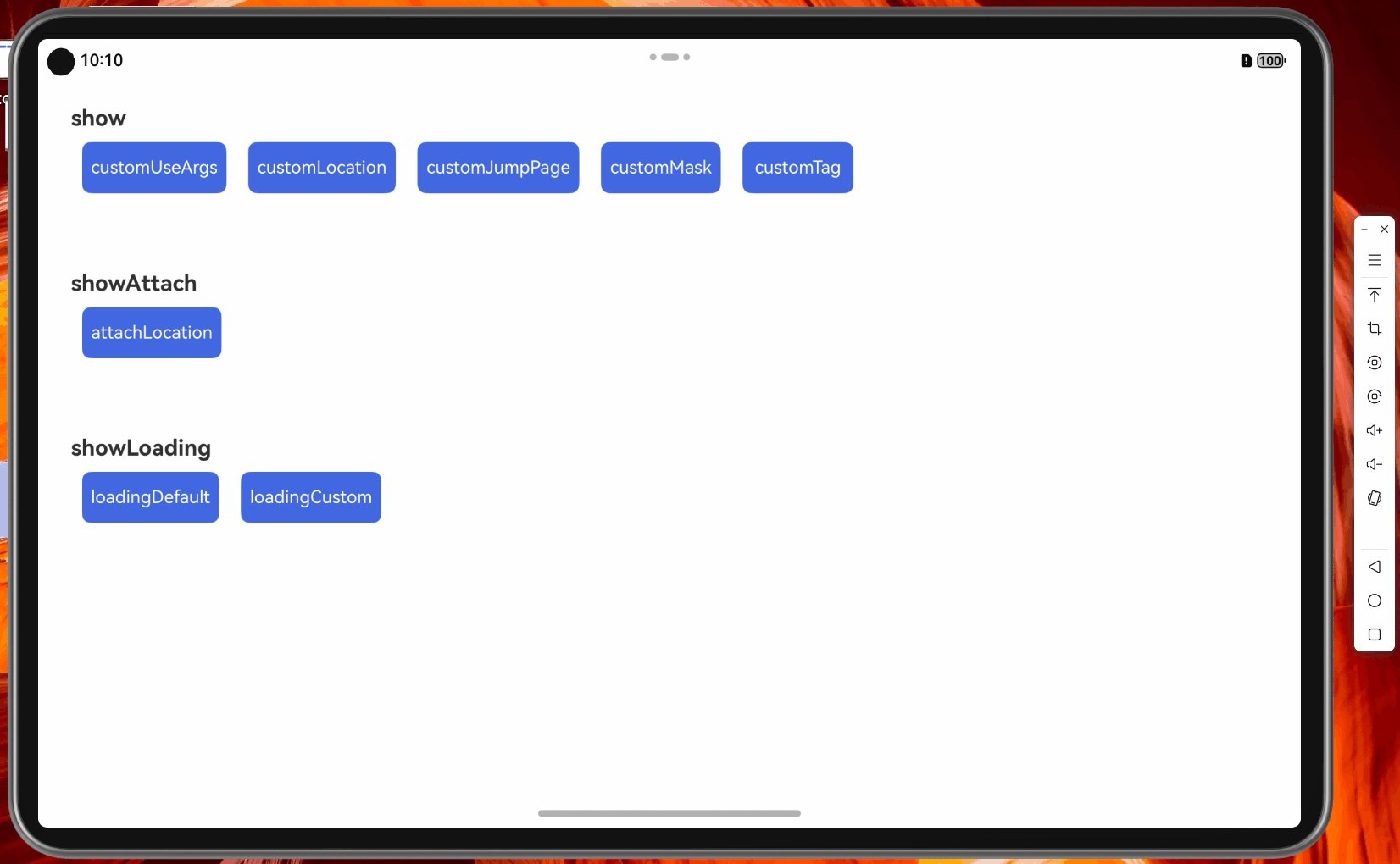
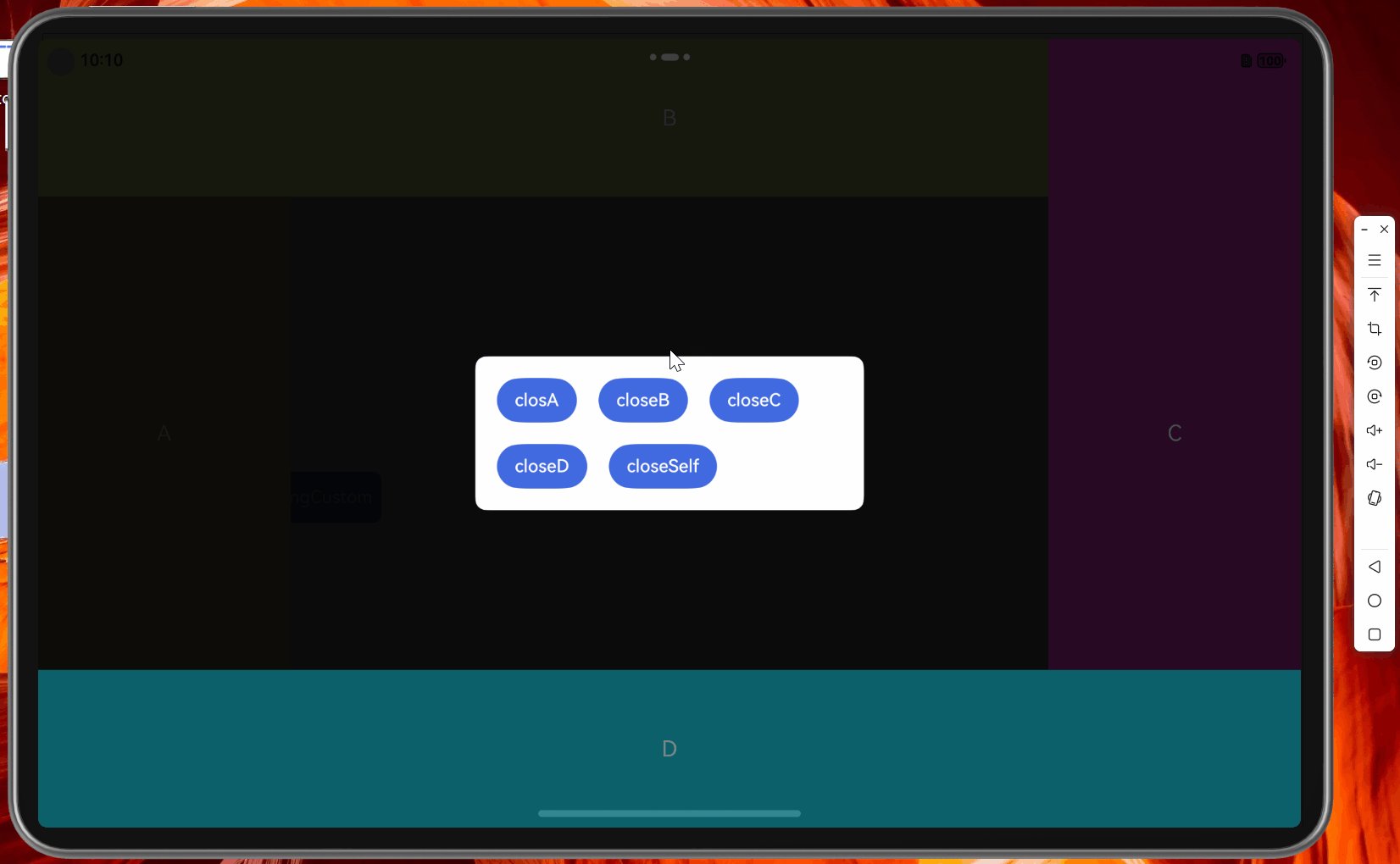
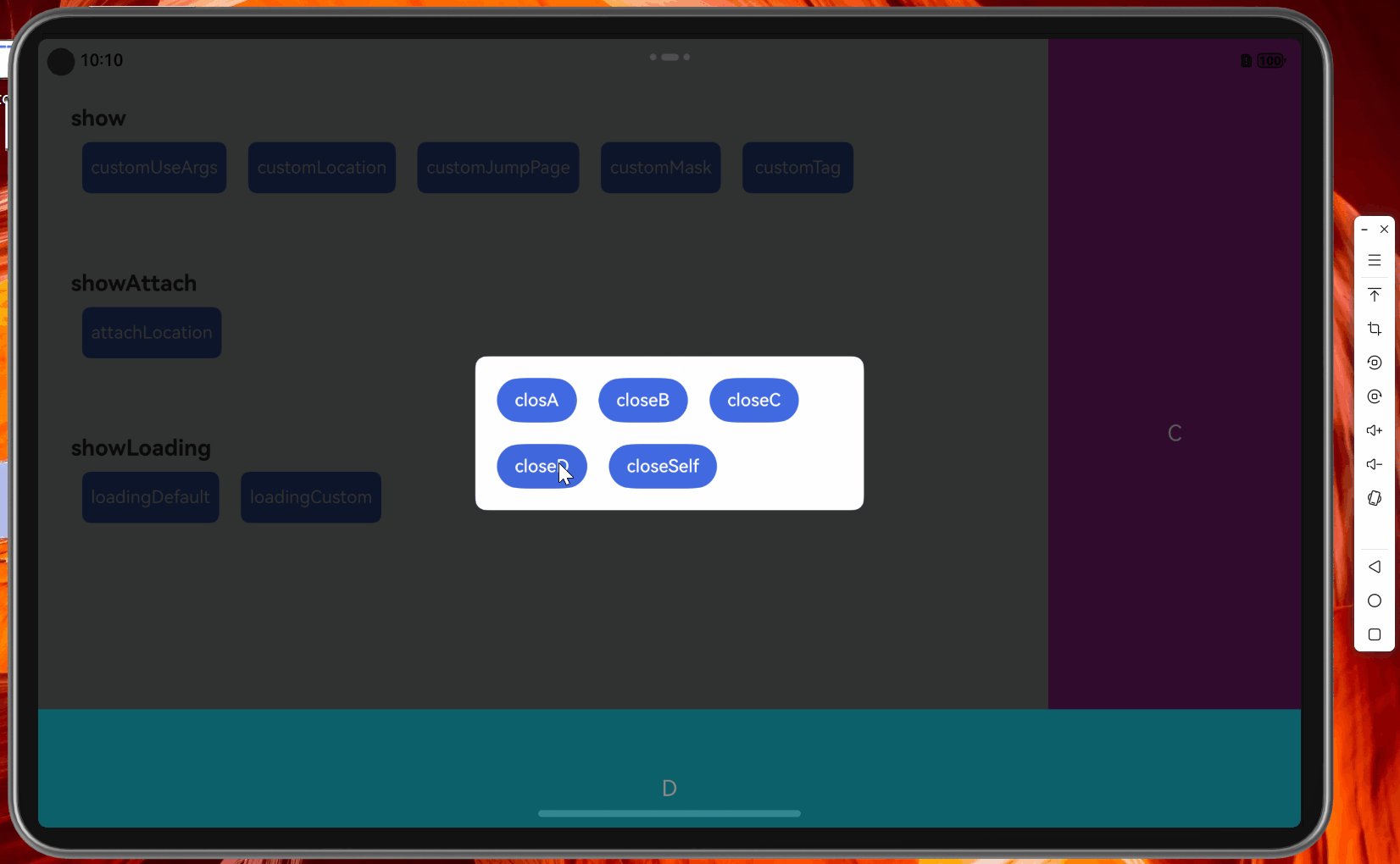
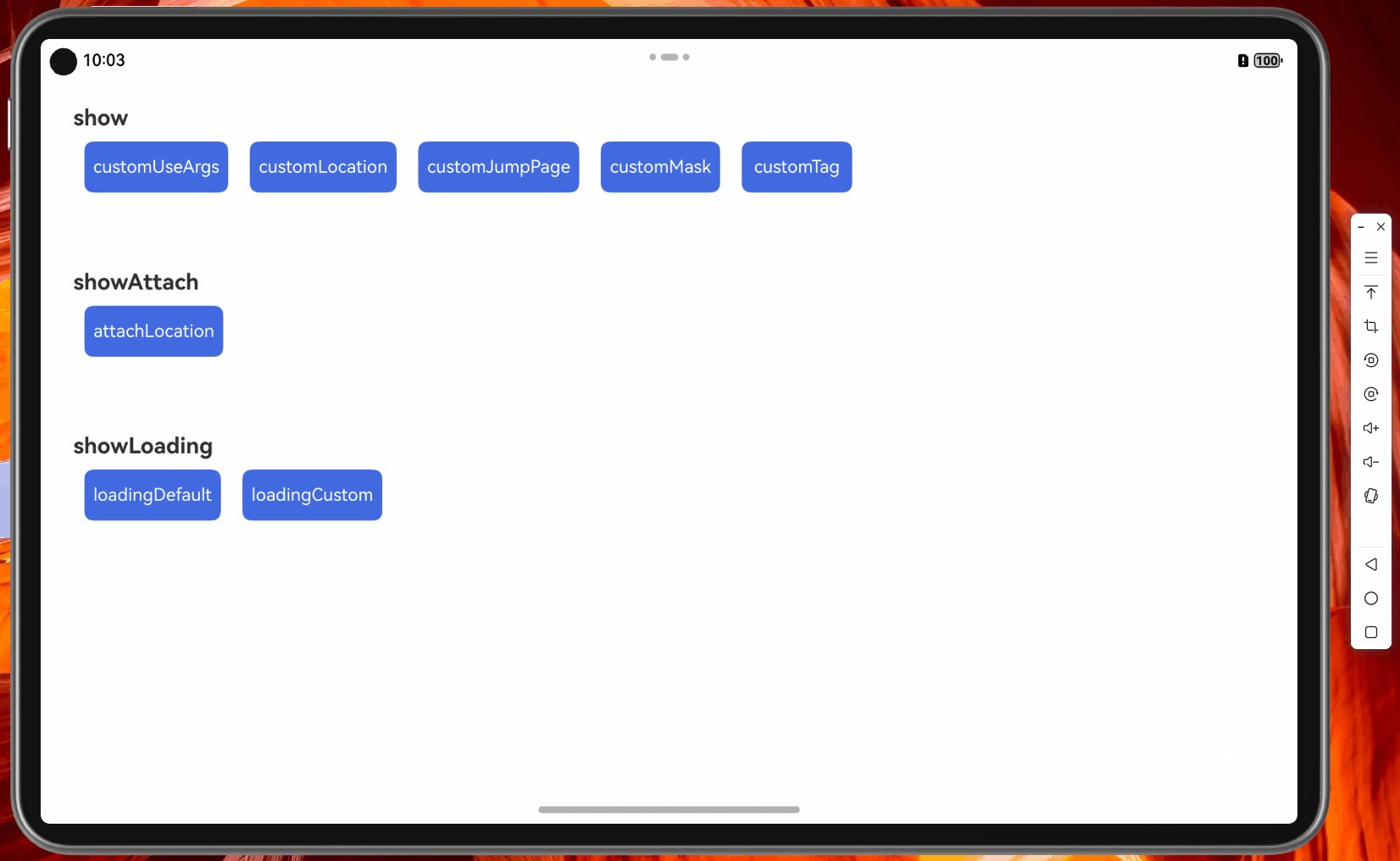
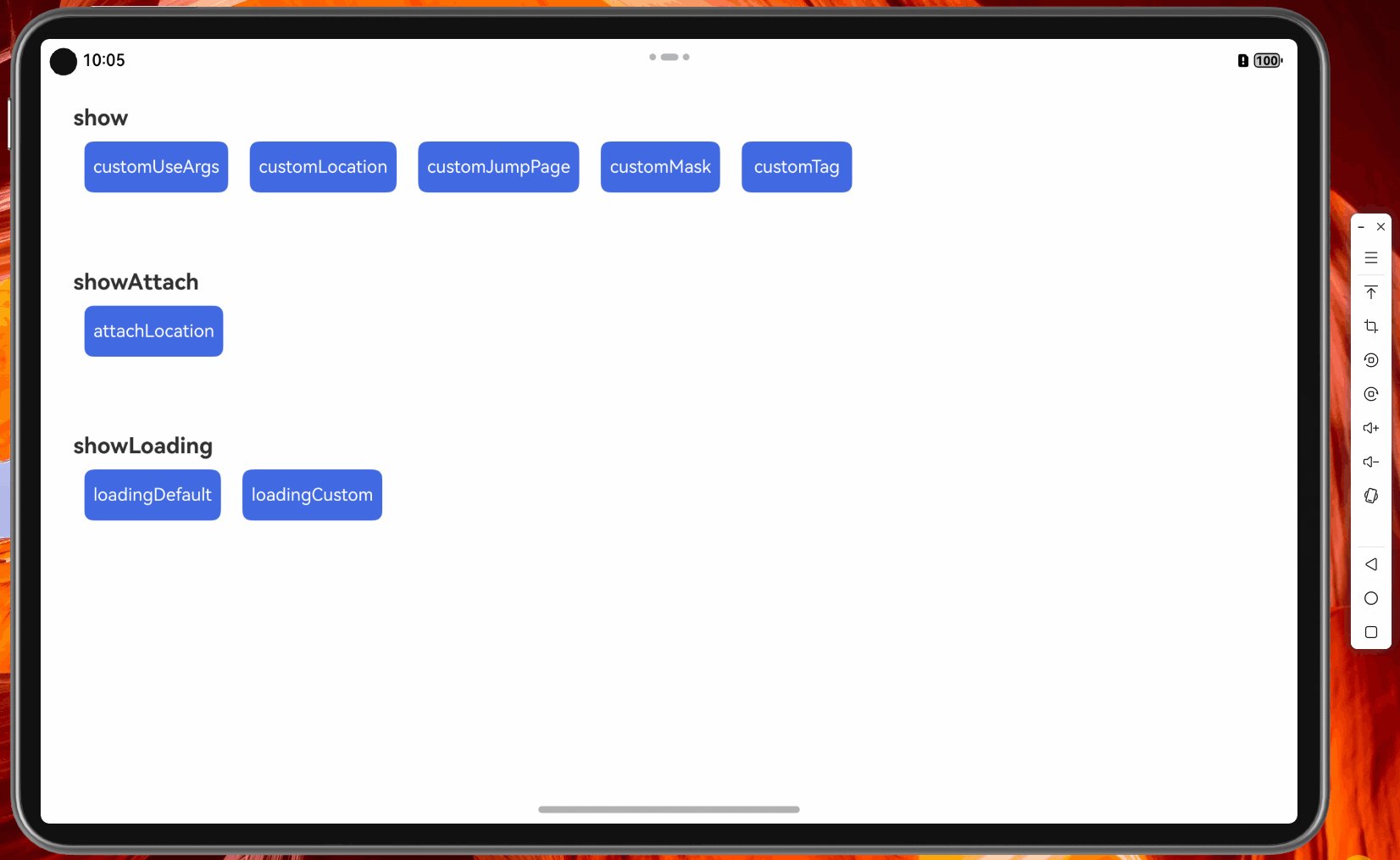
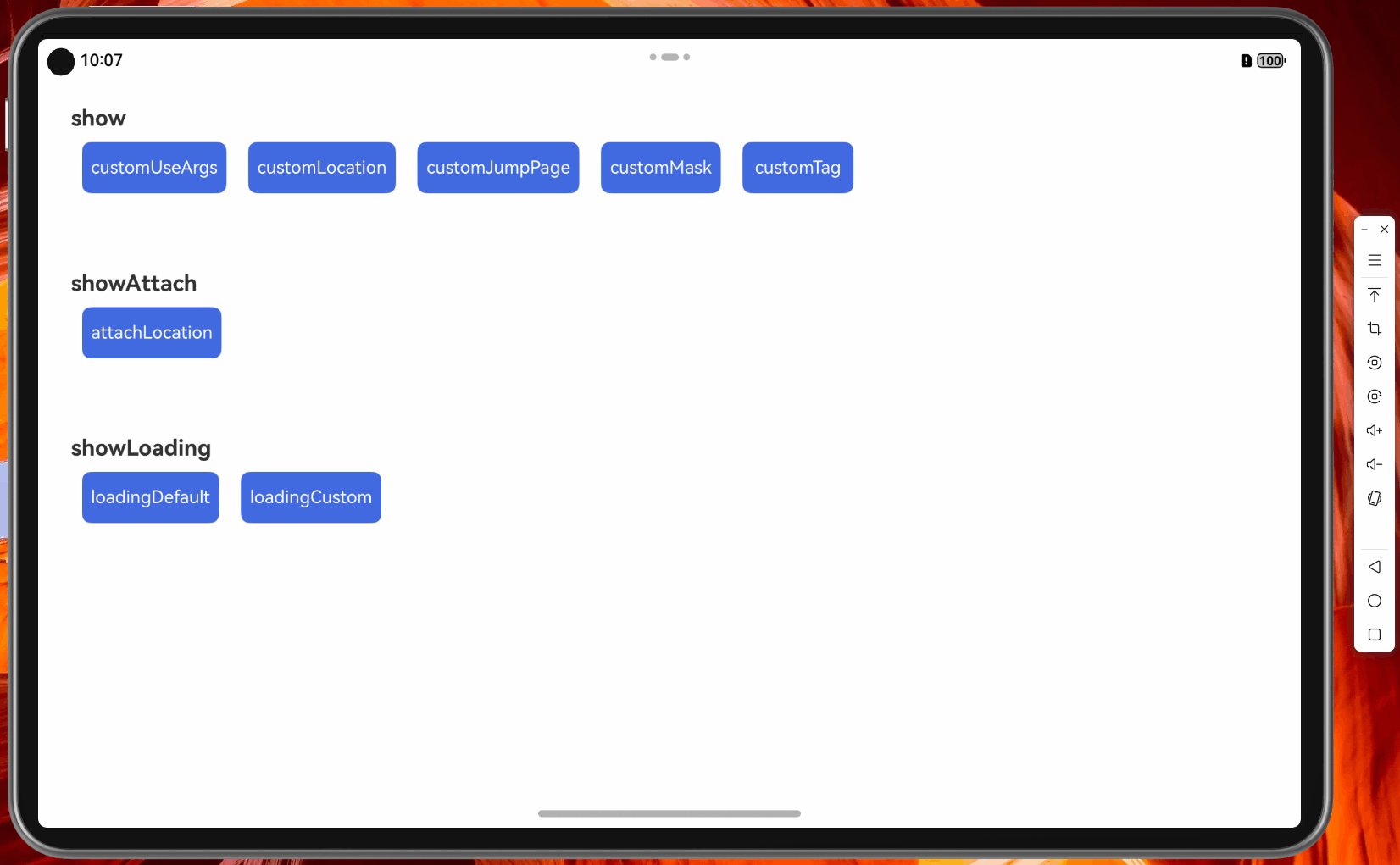
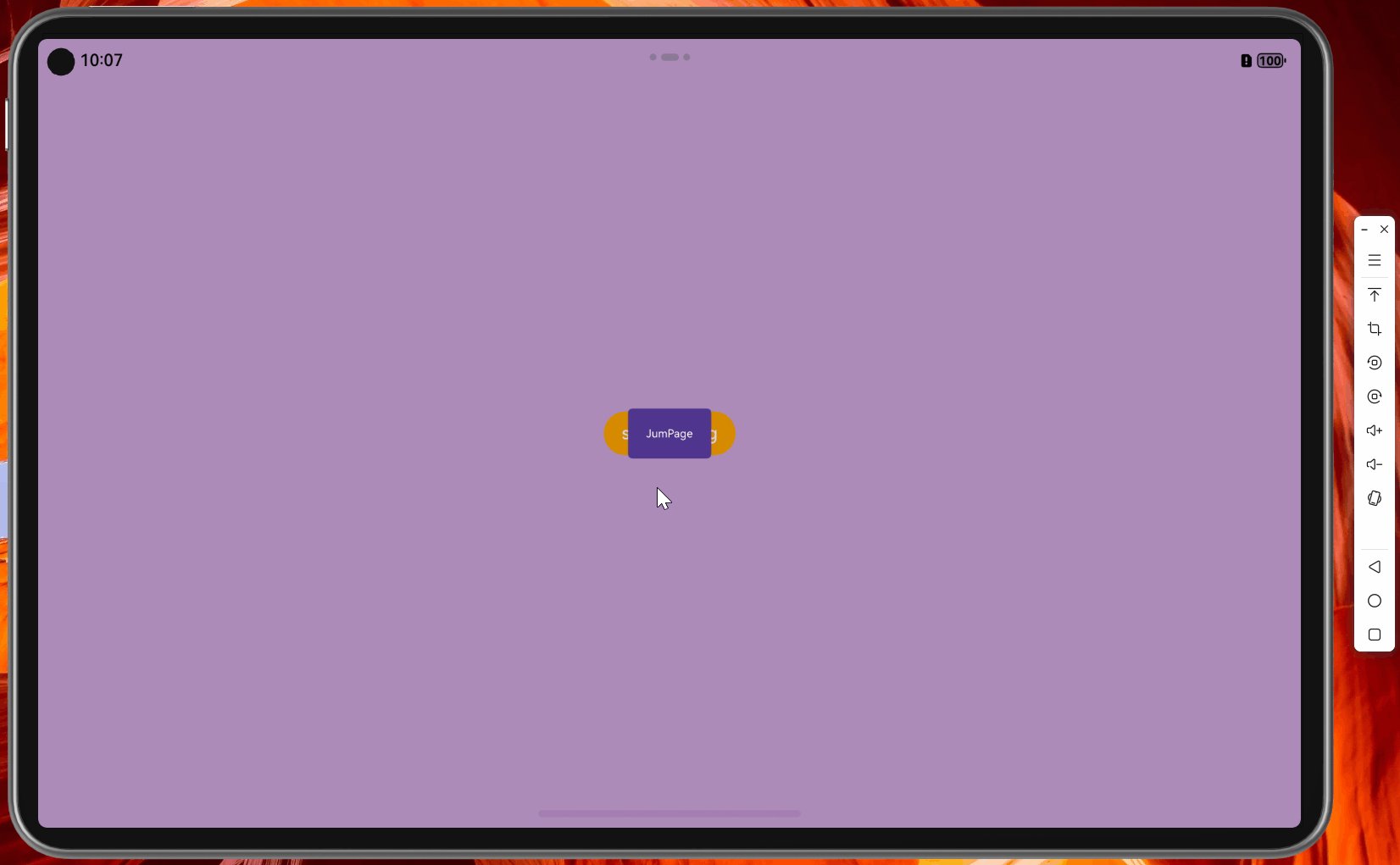
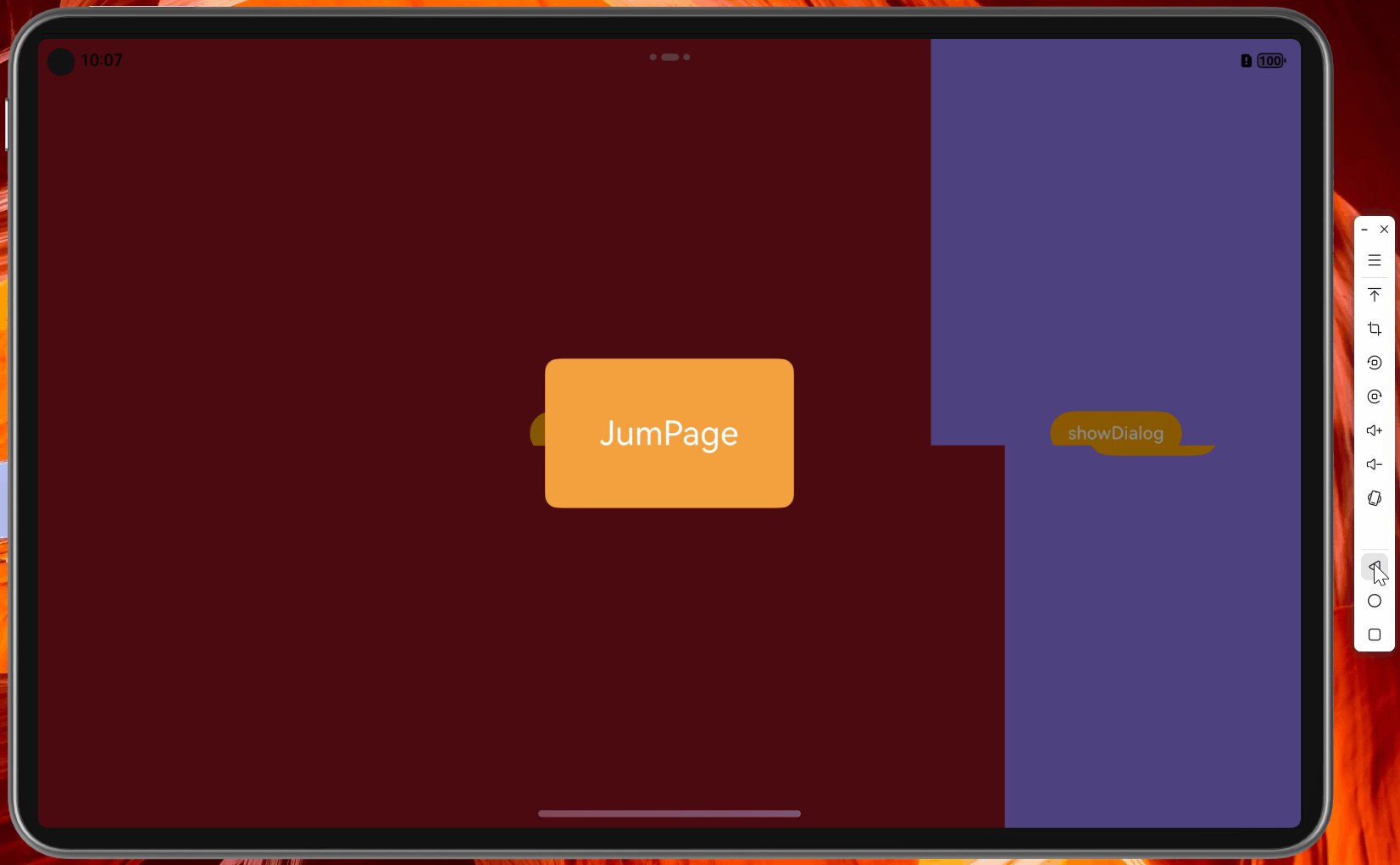
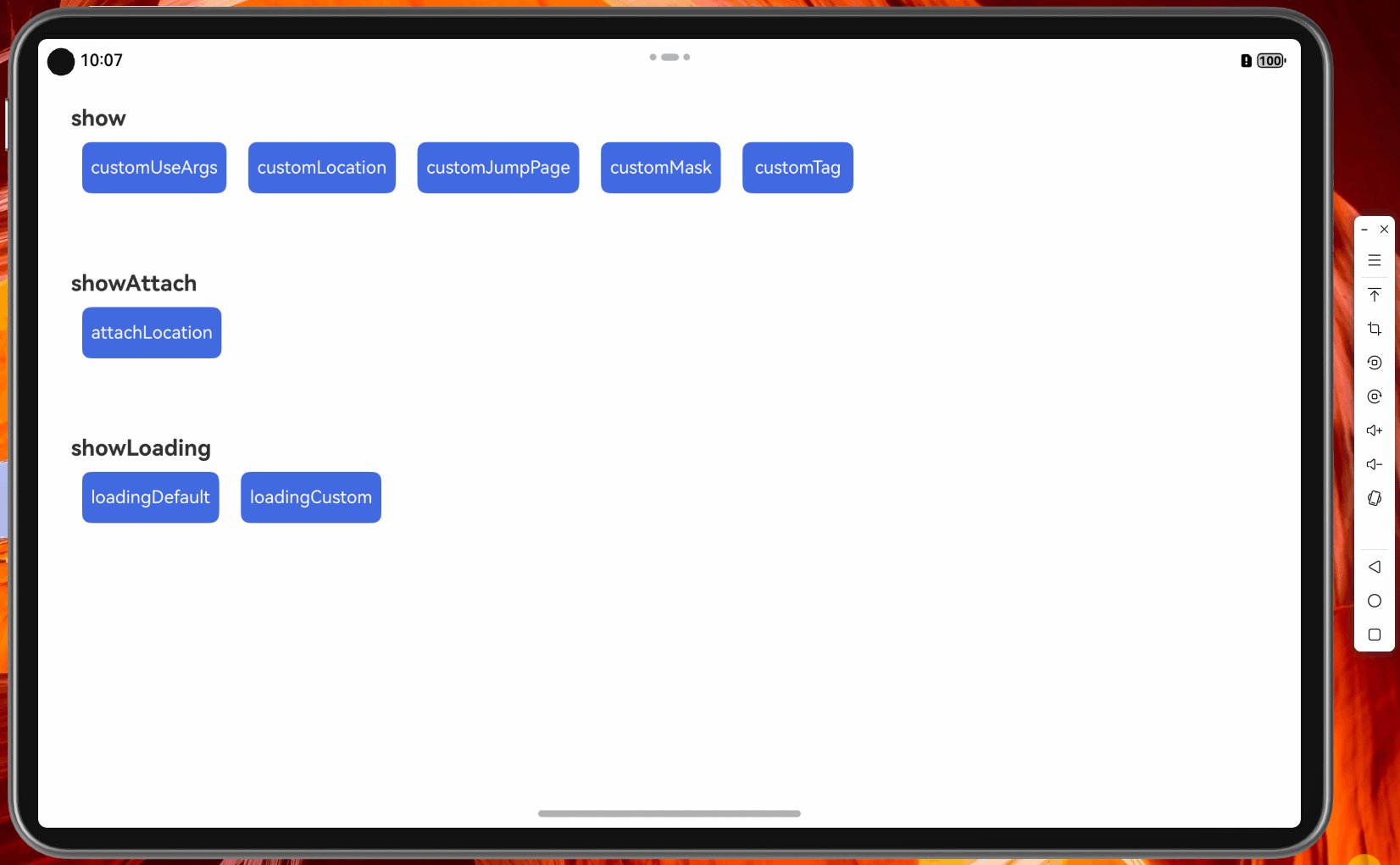
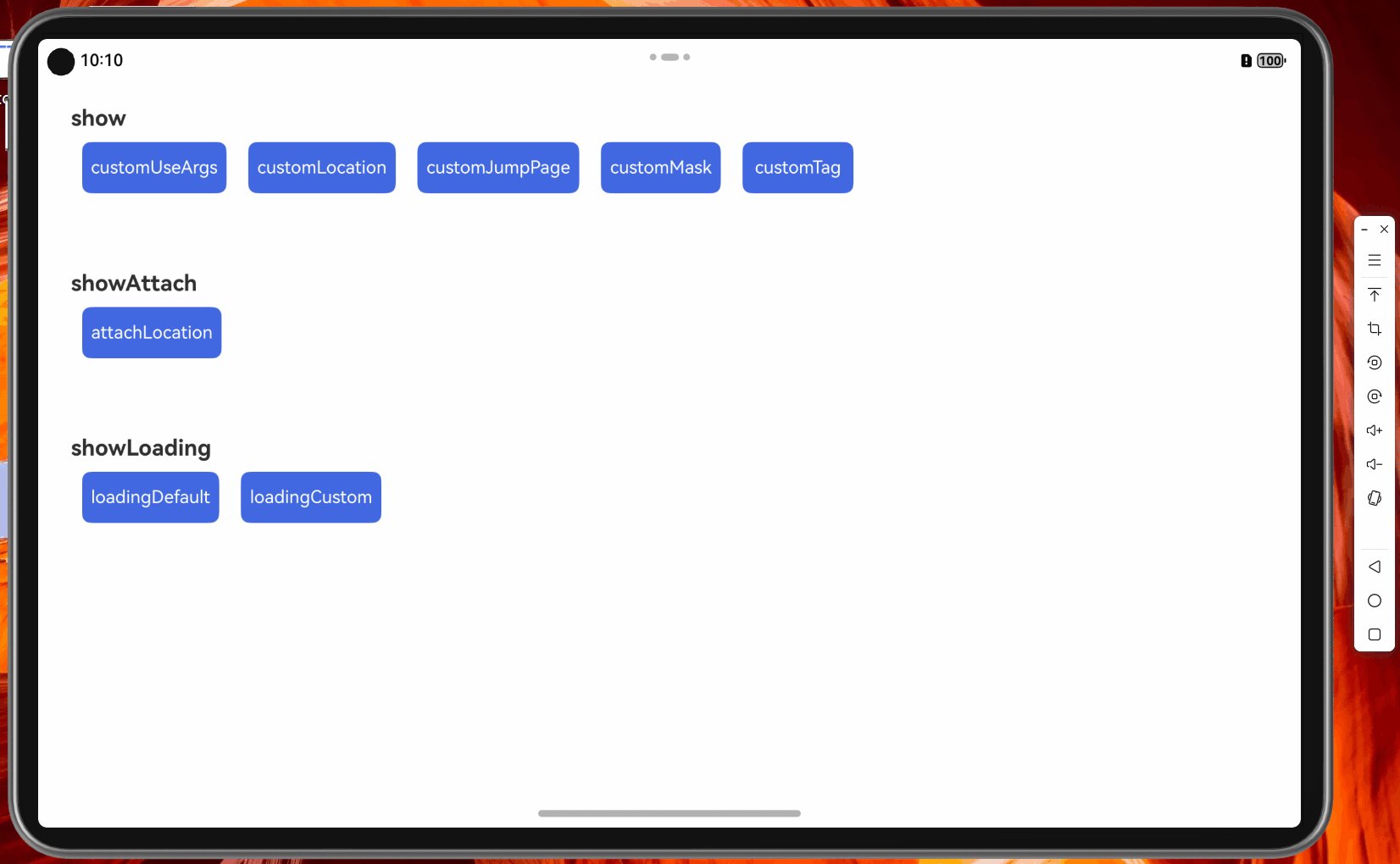
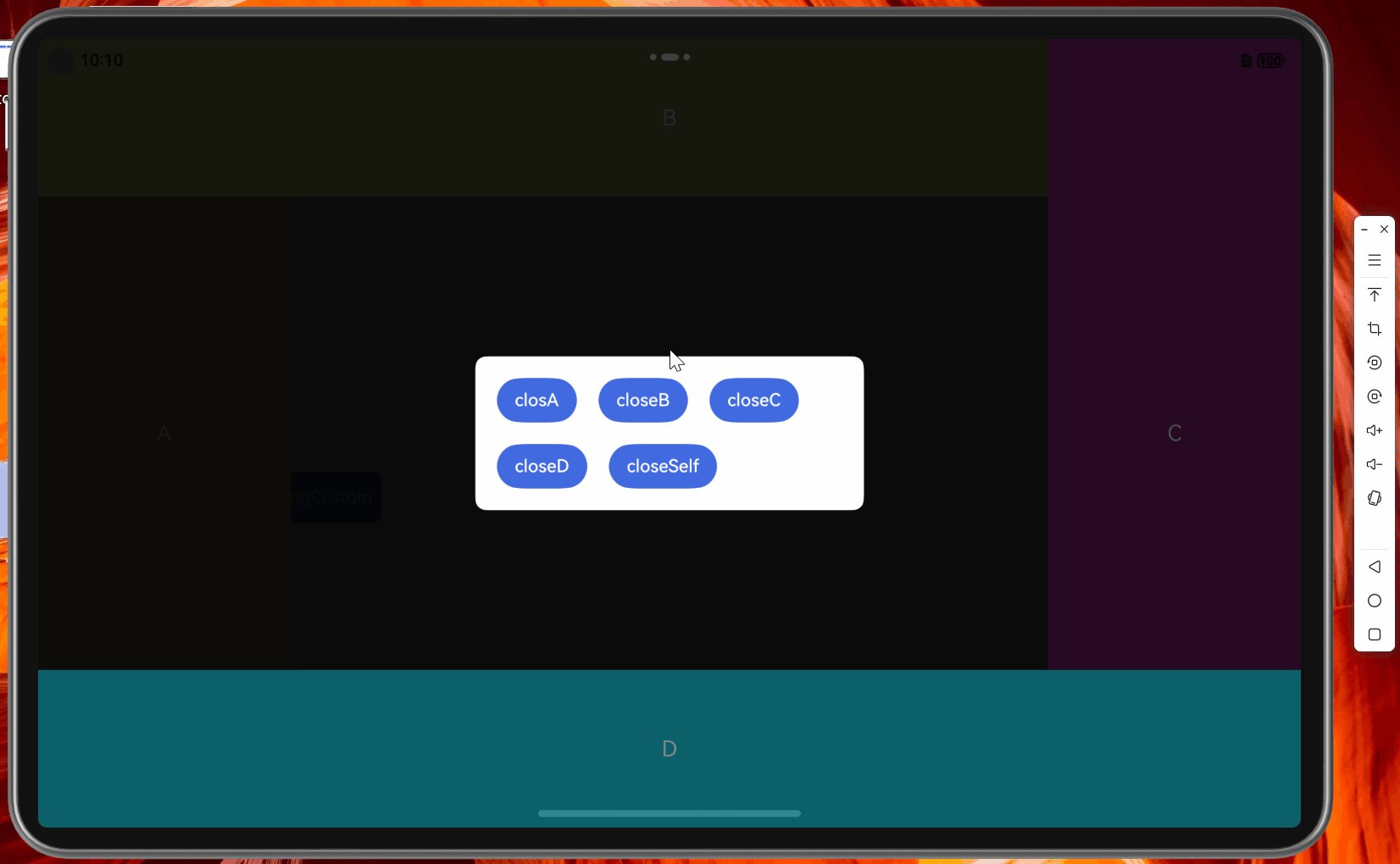
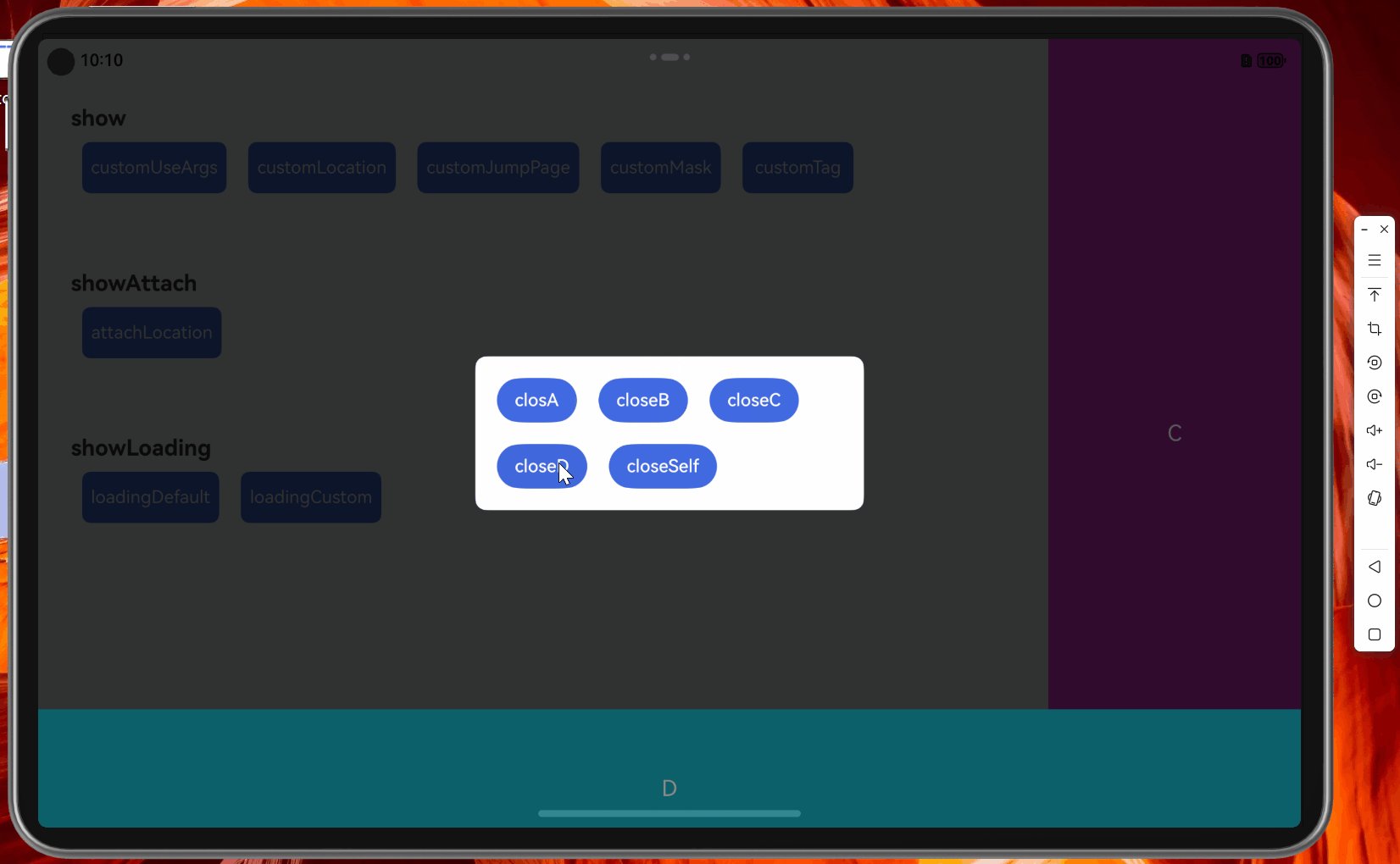
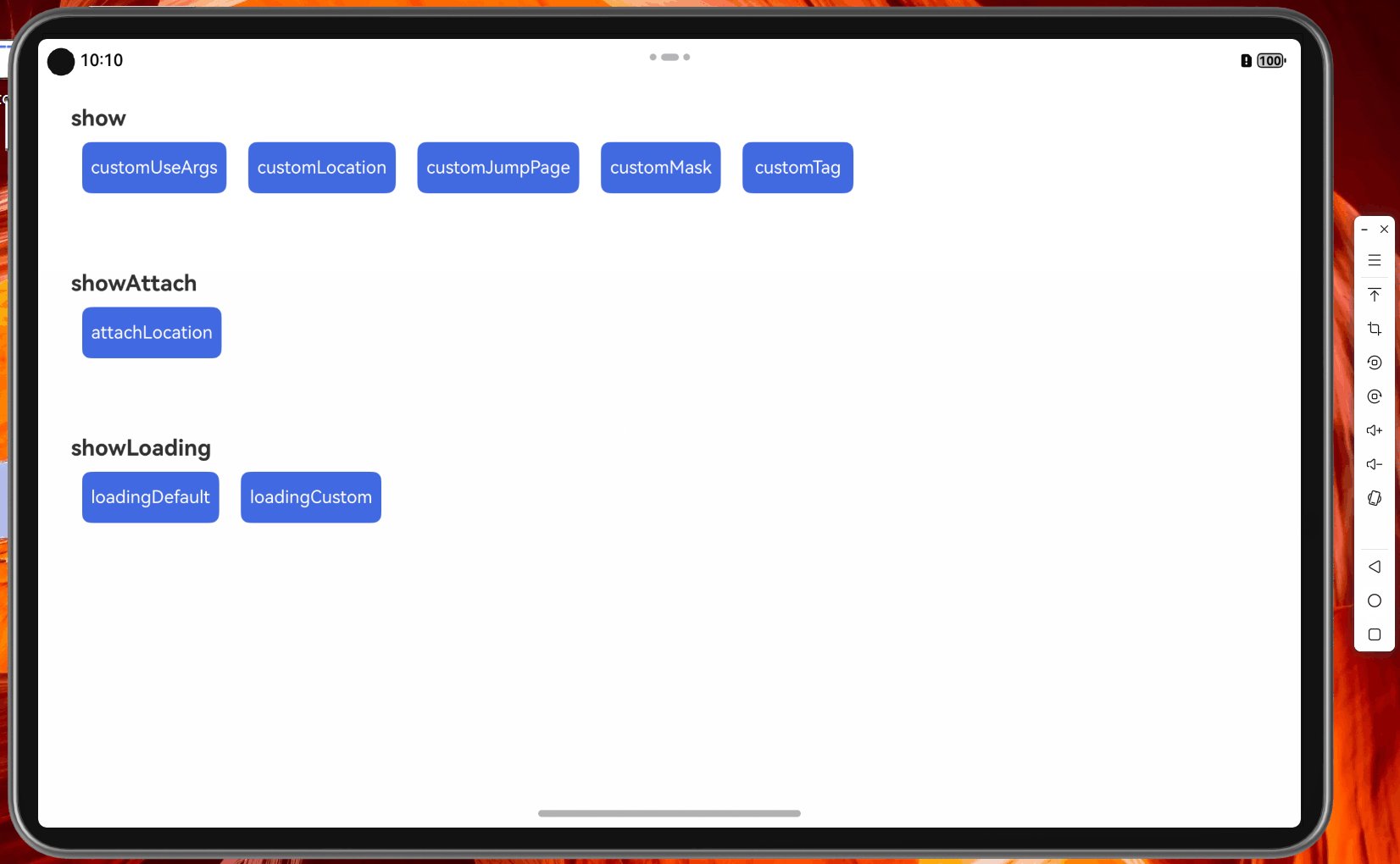
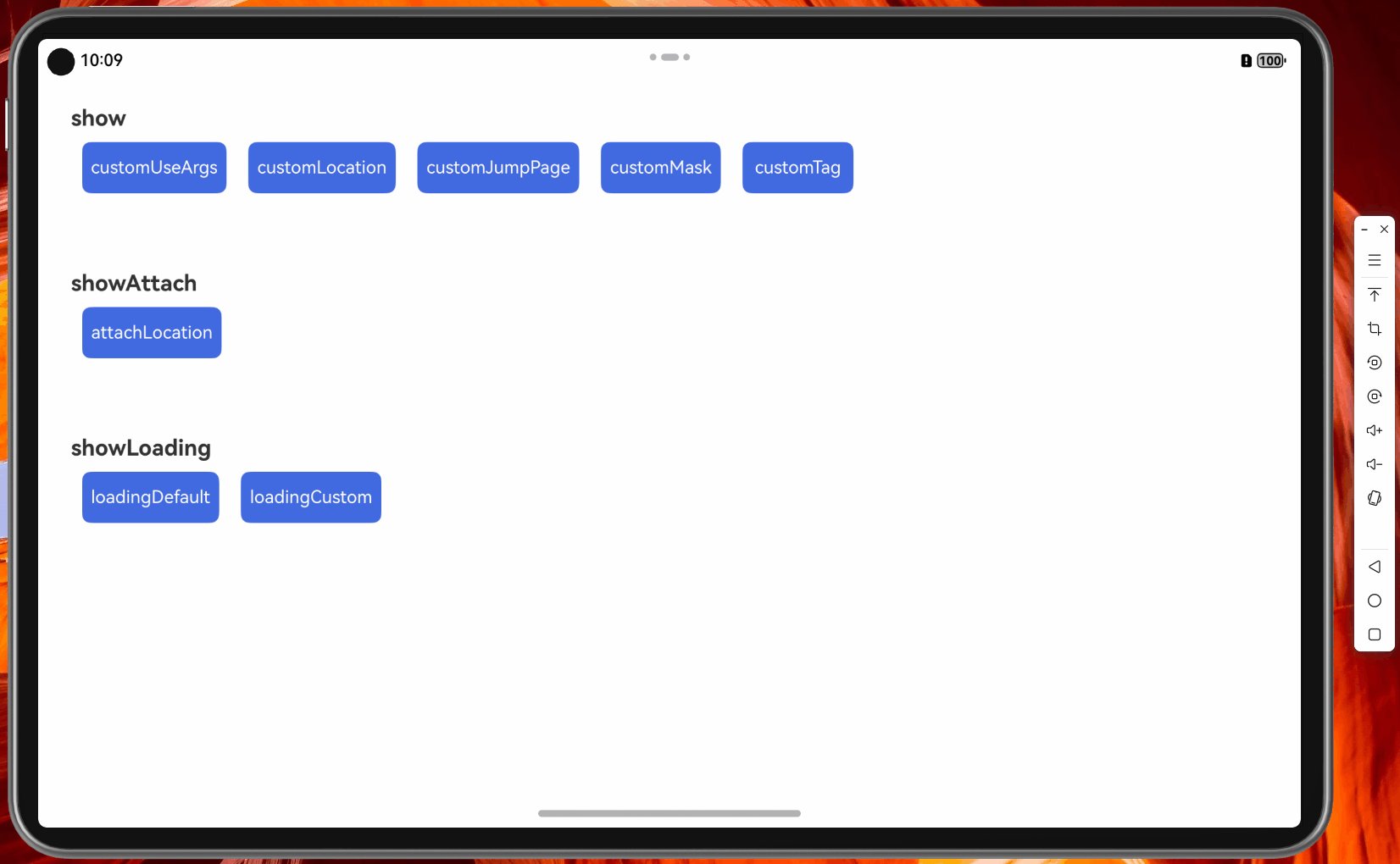
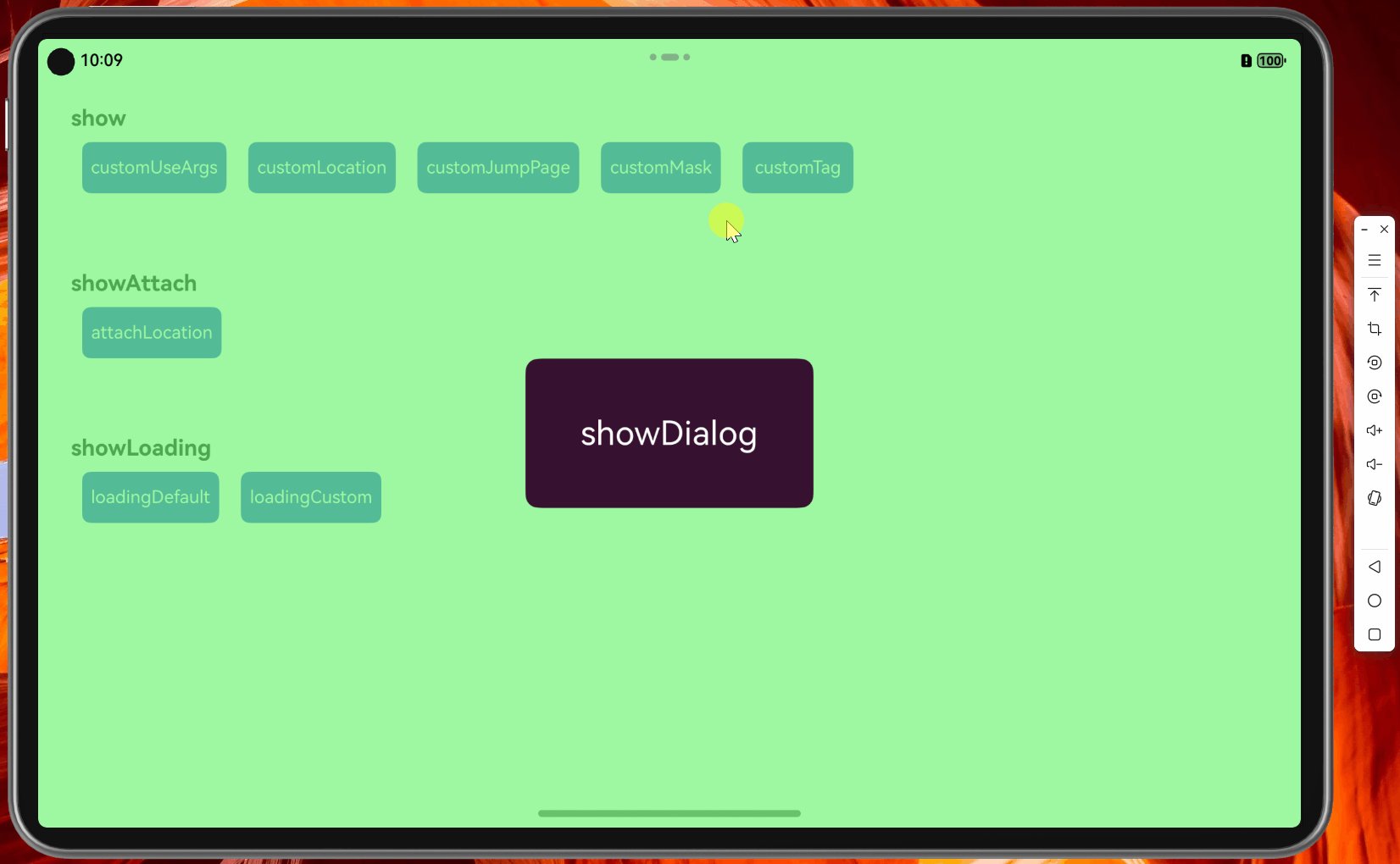
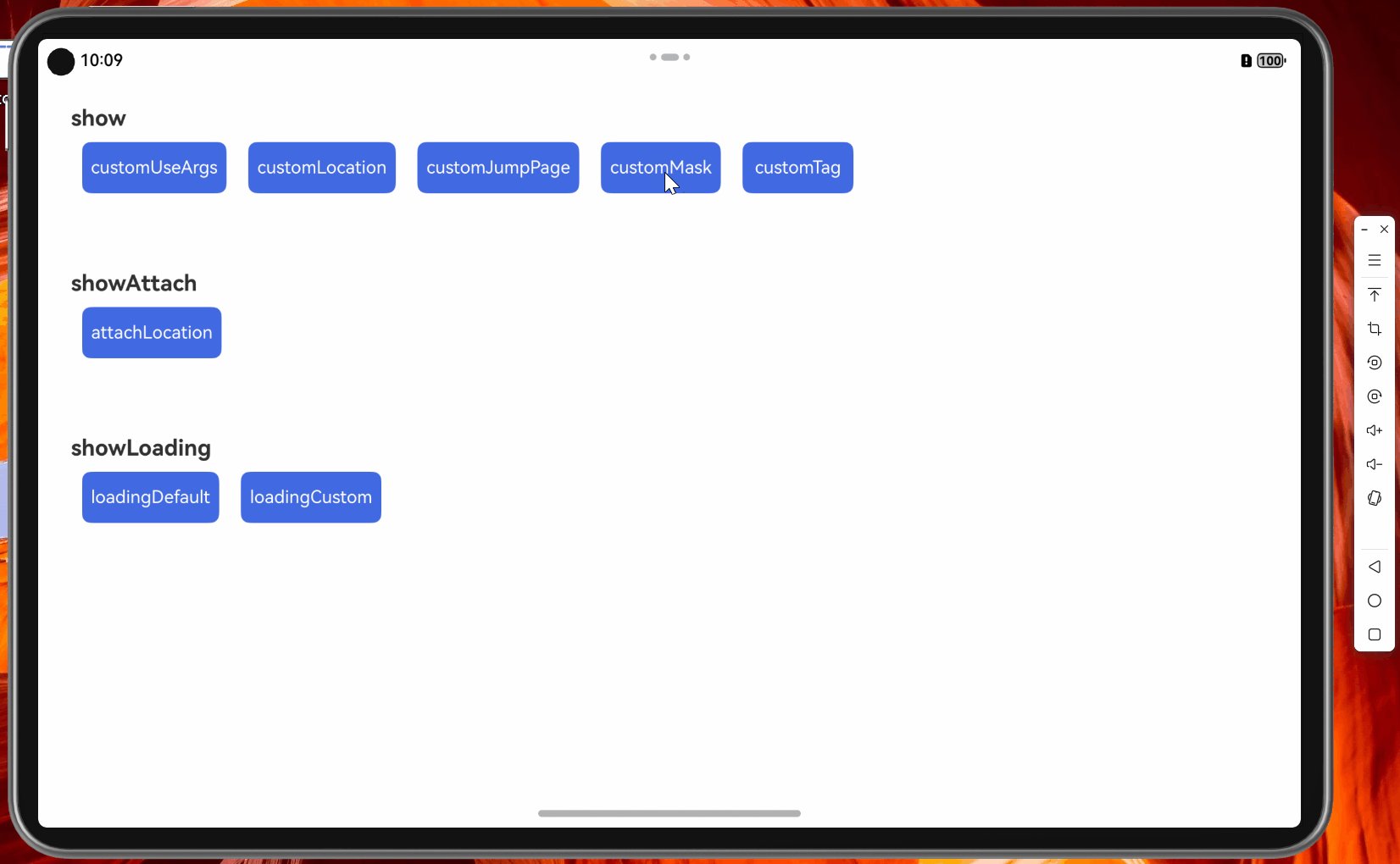
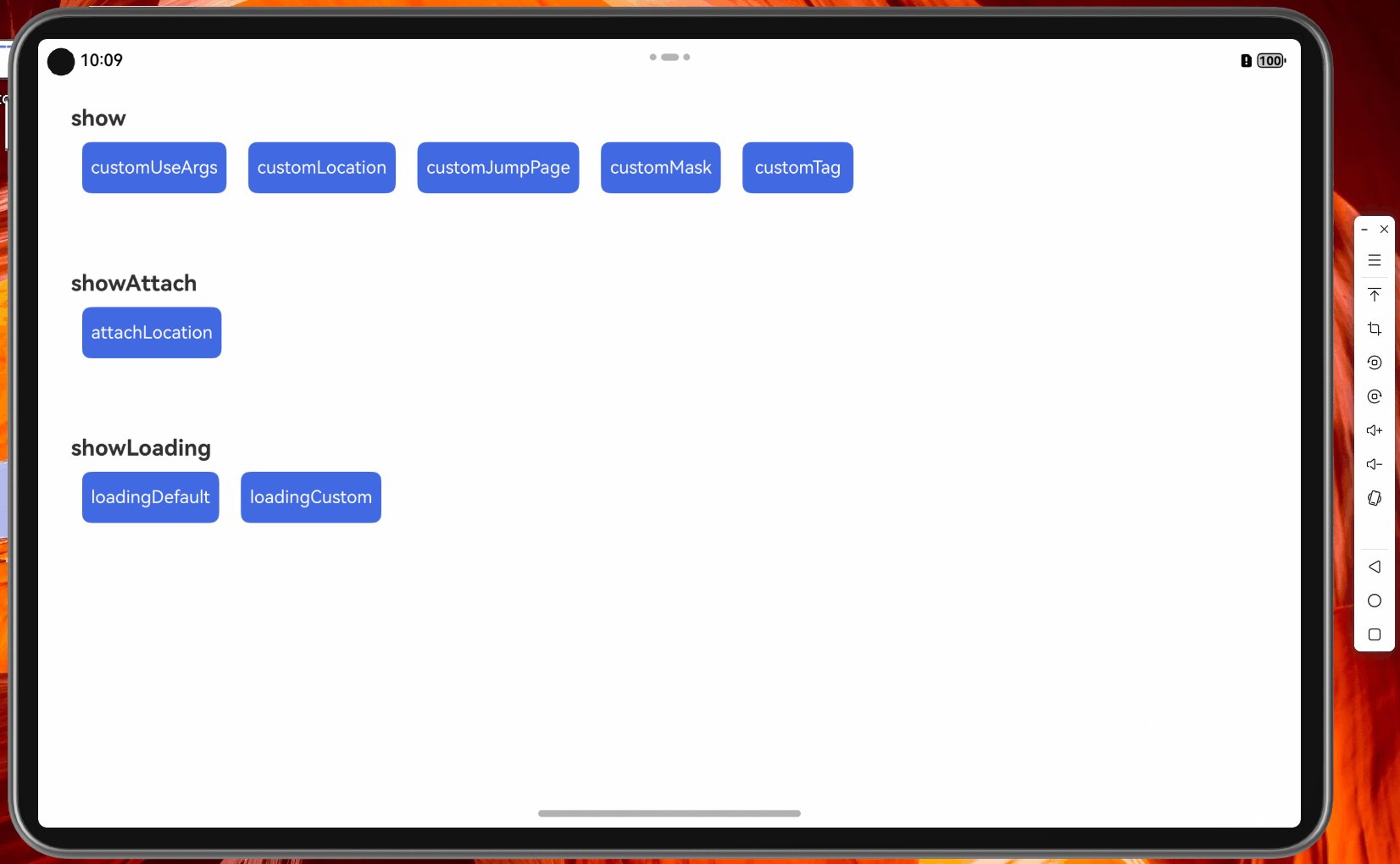
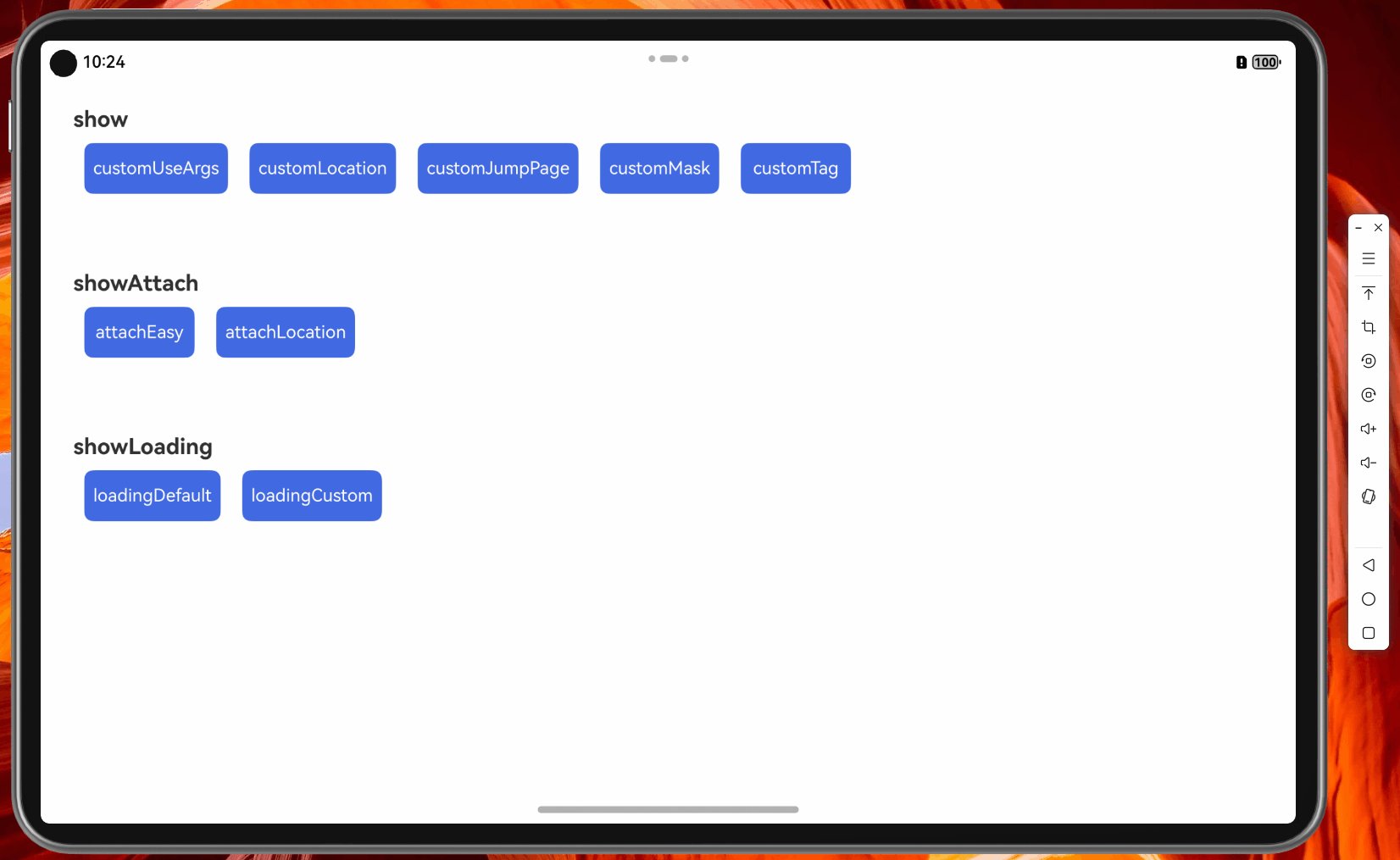
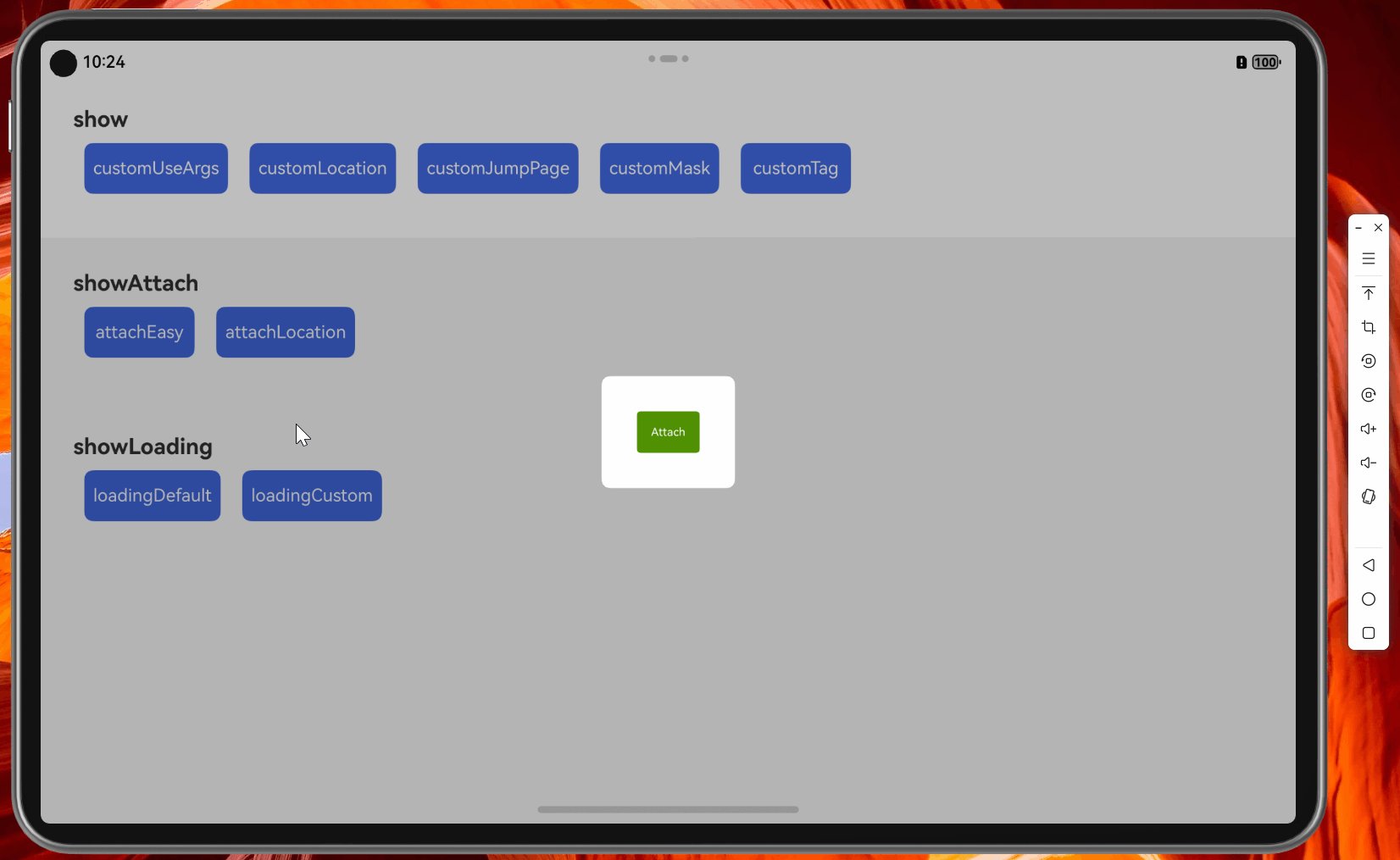
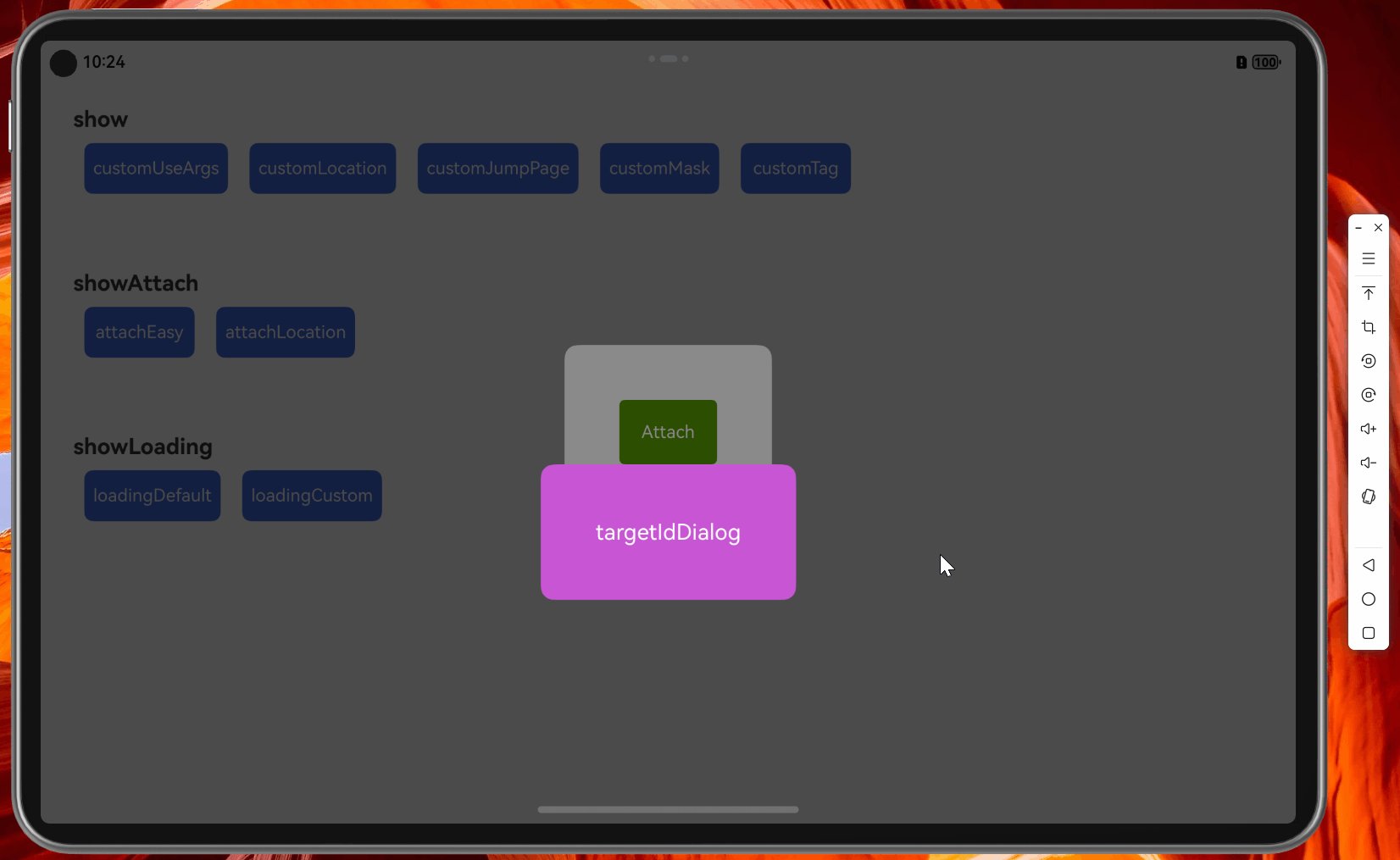
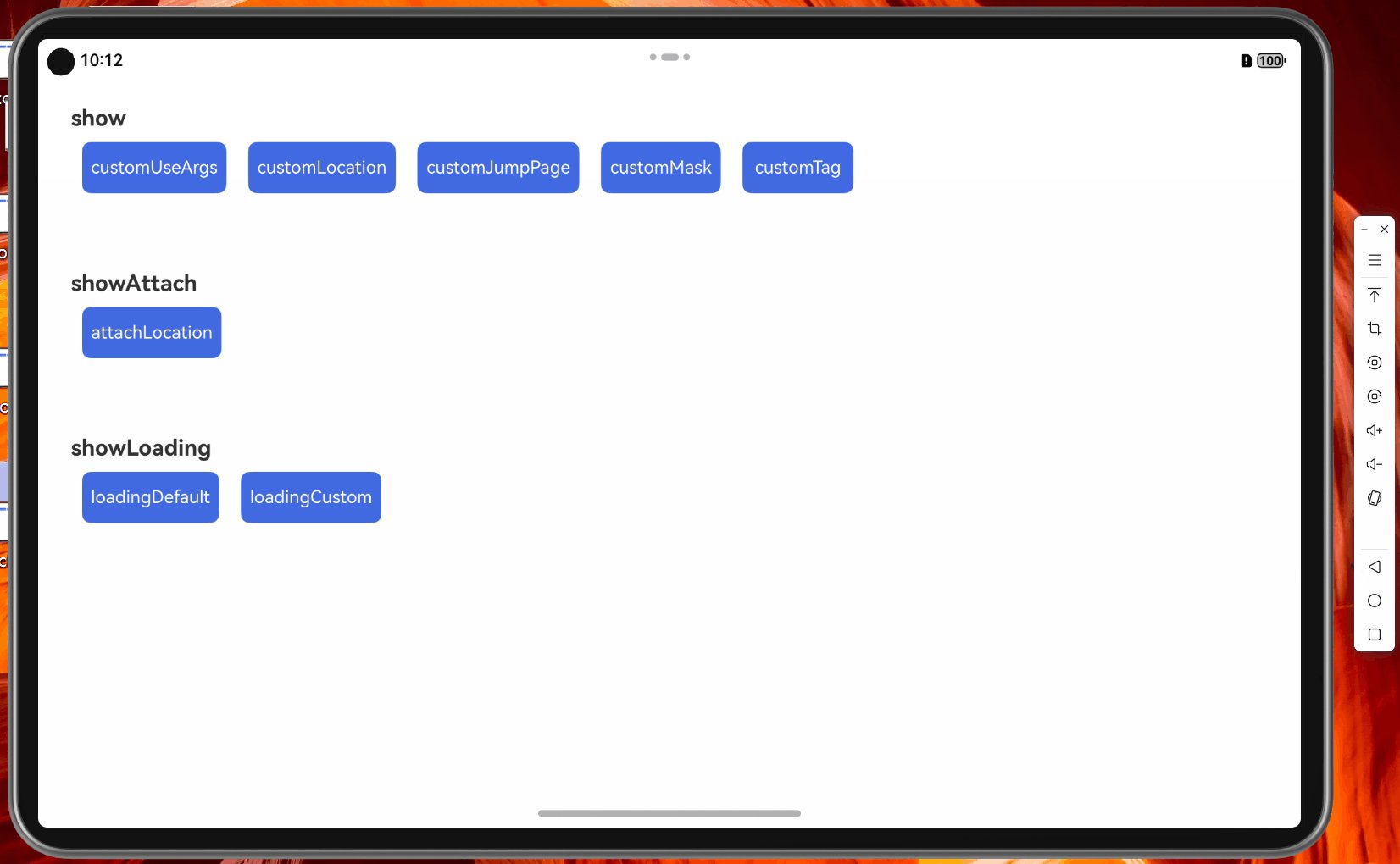
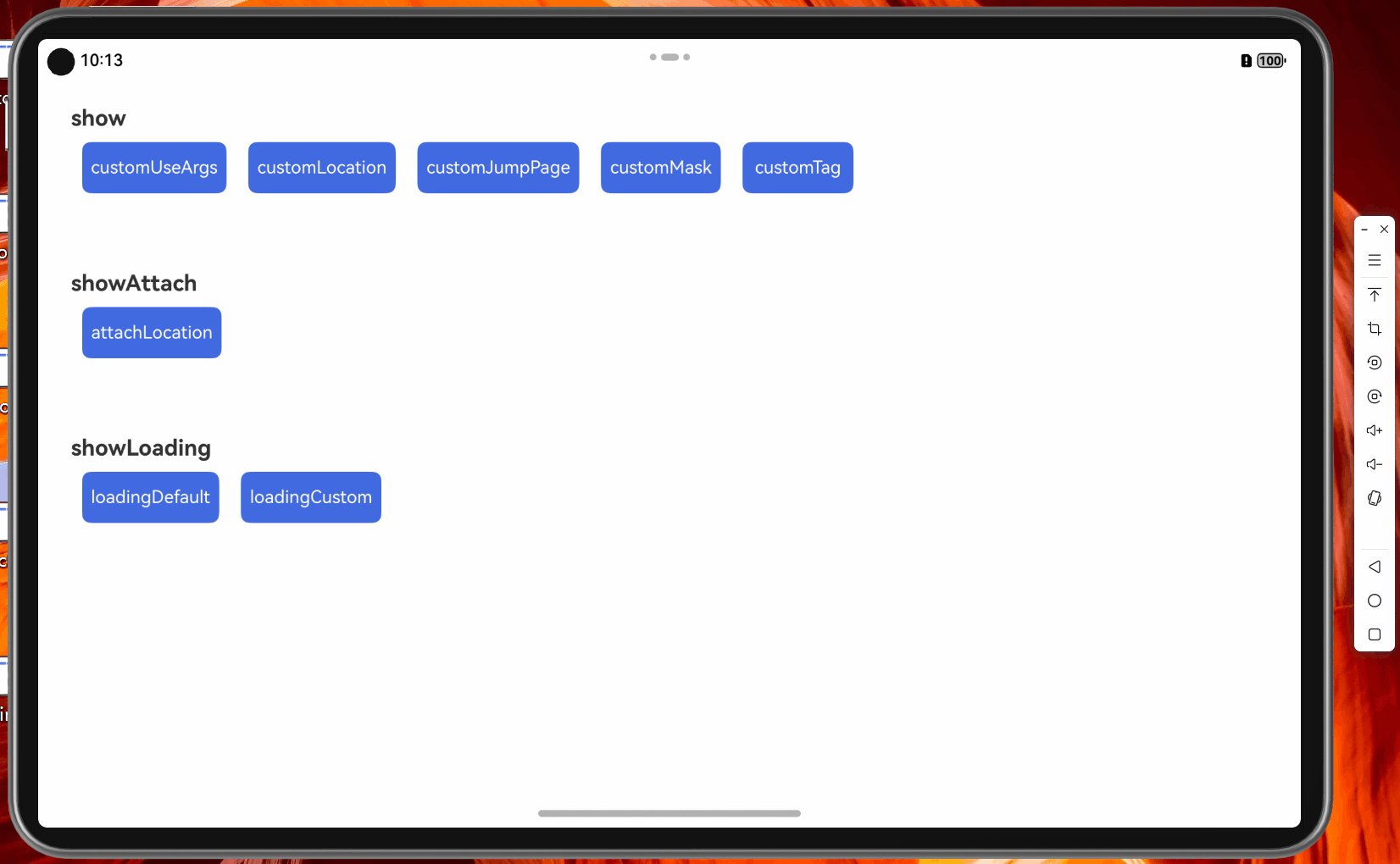
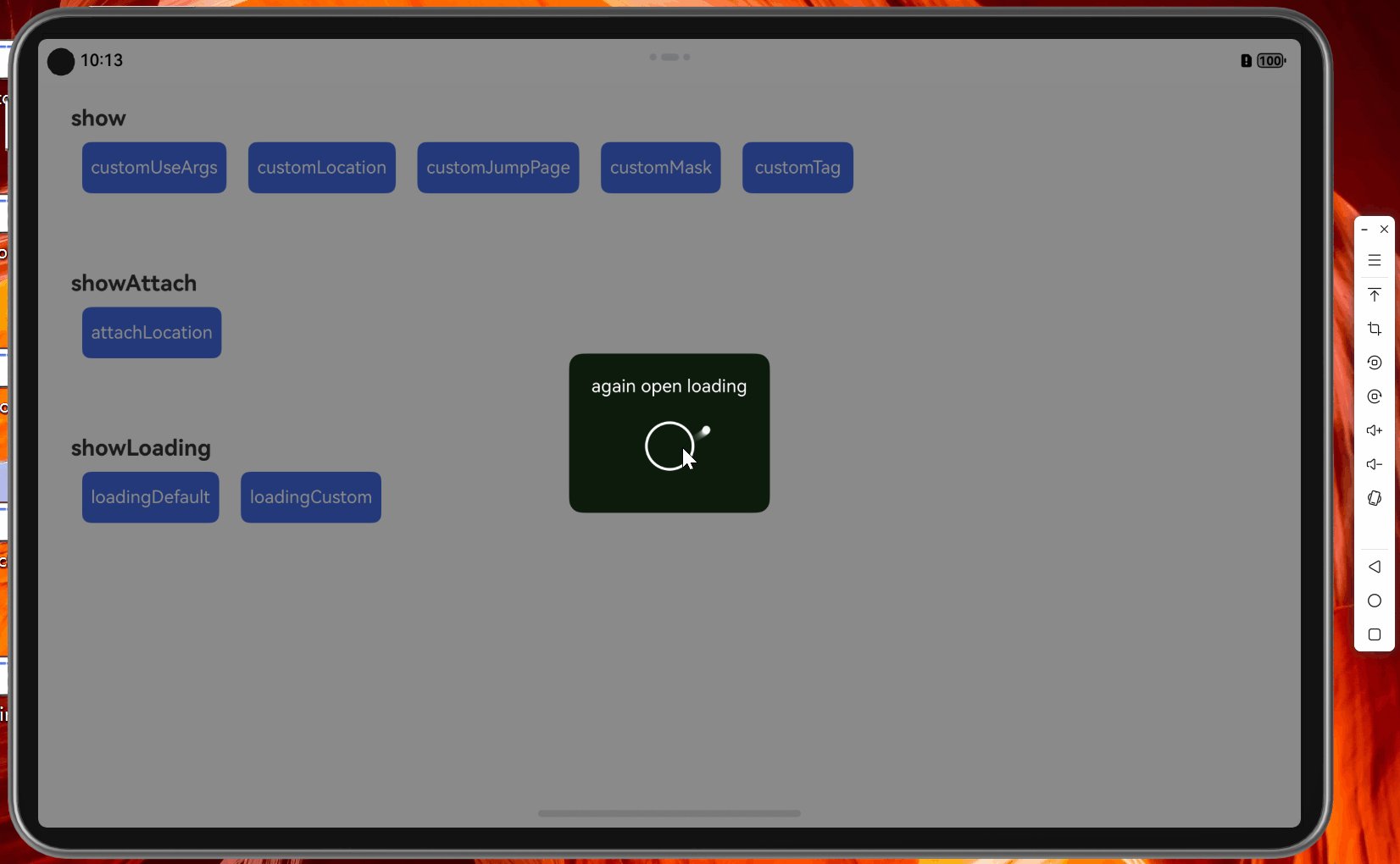
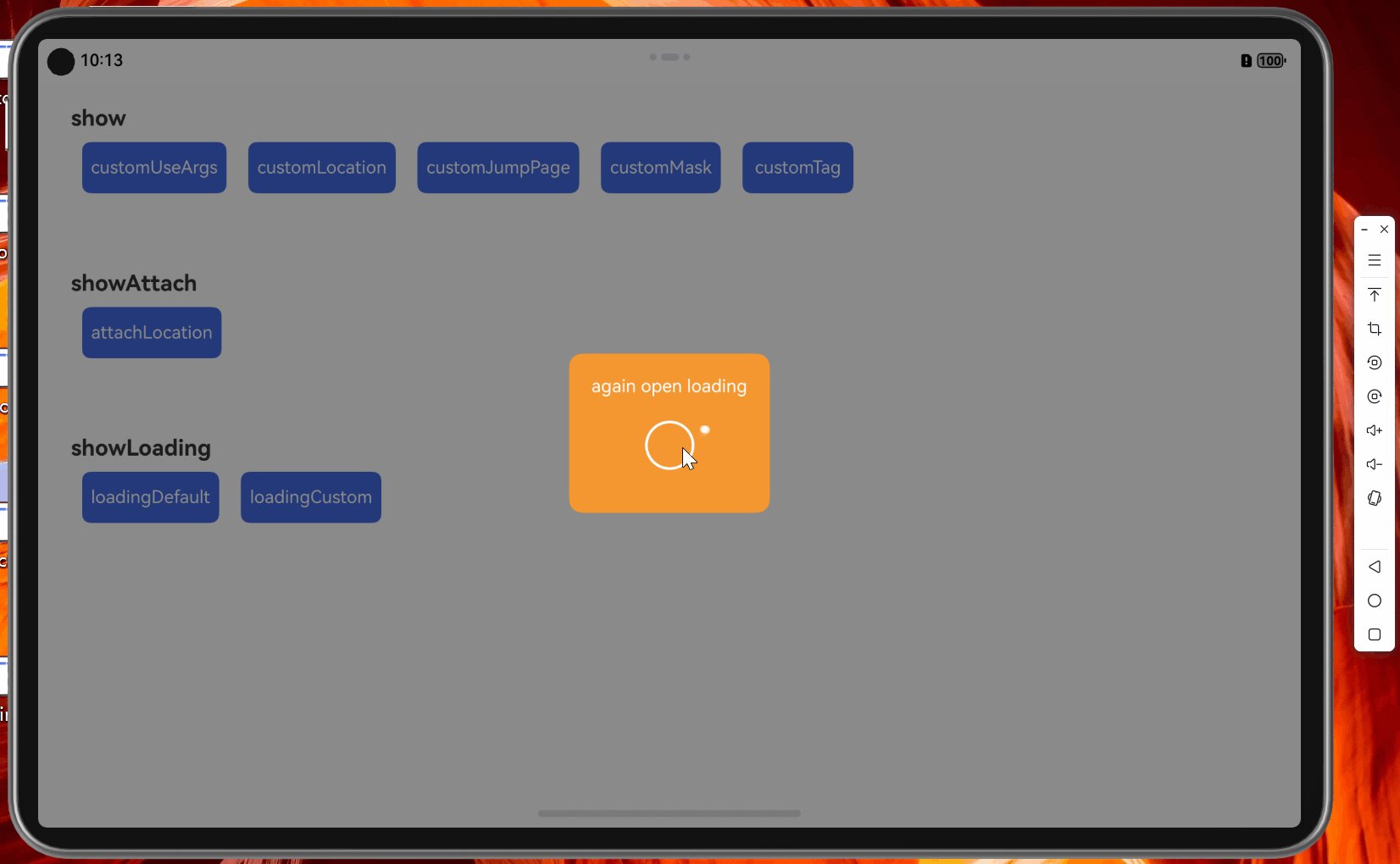
2.22 ohos_smart_dialog
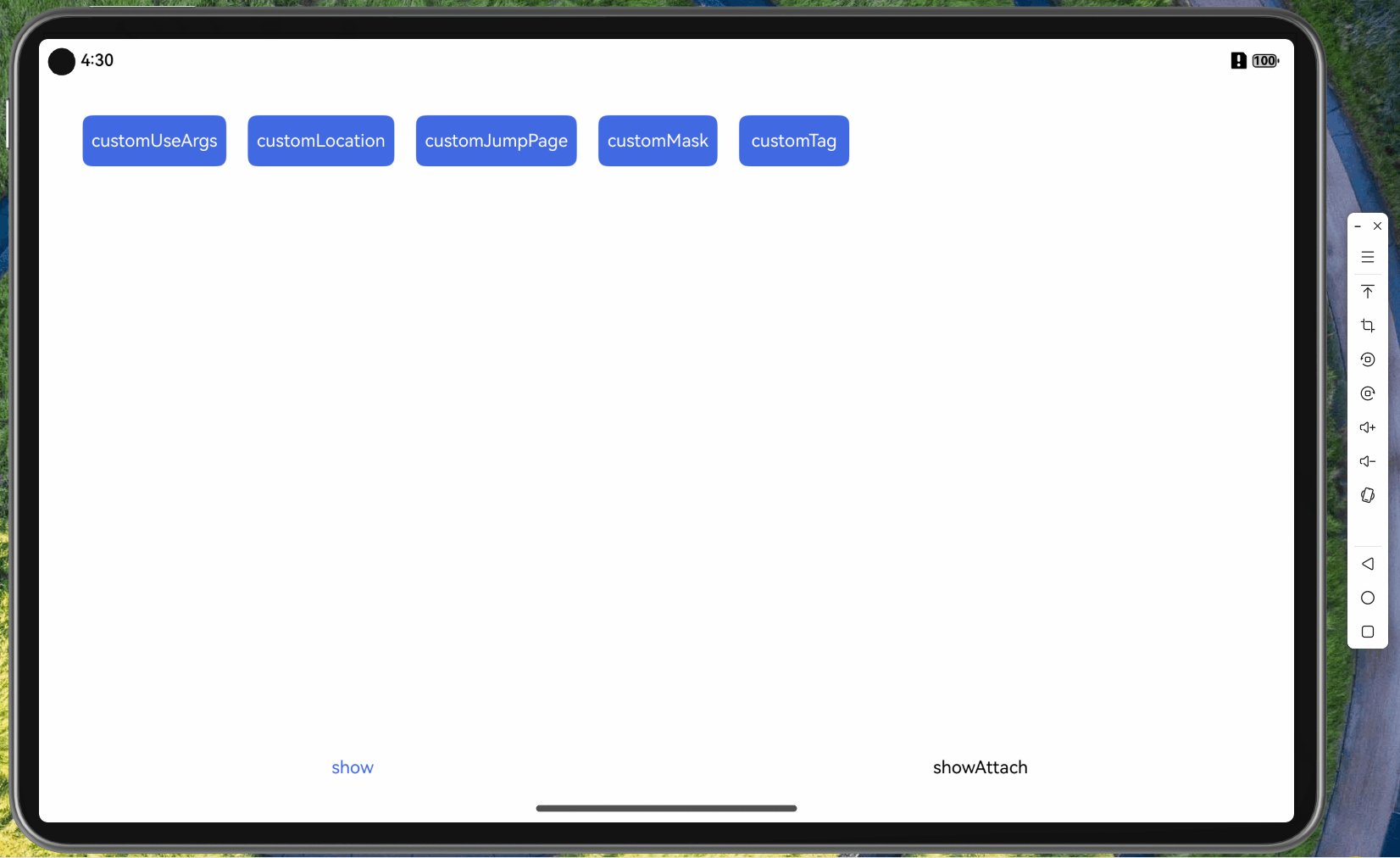
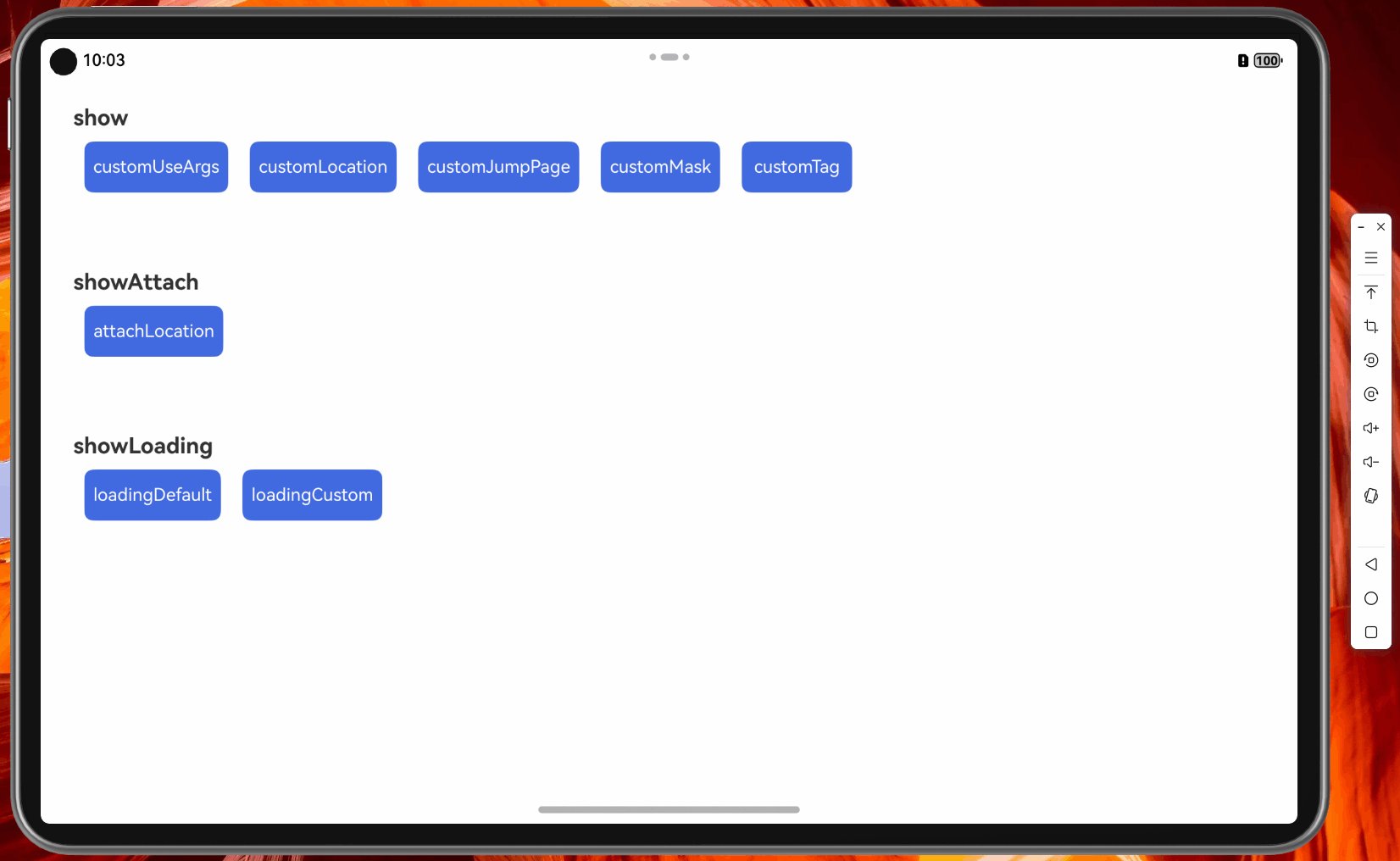
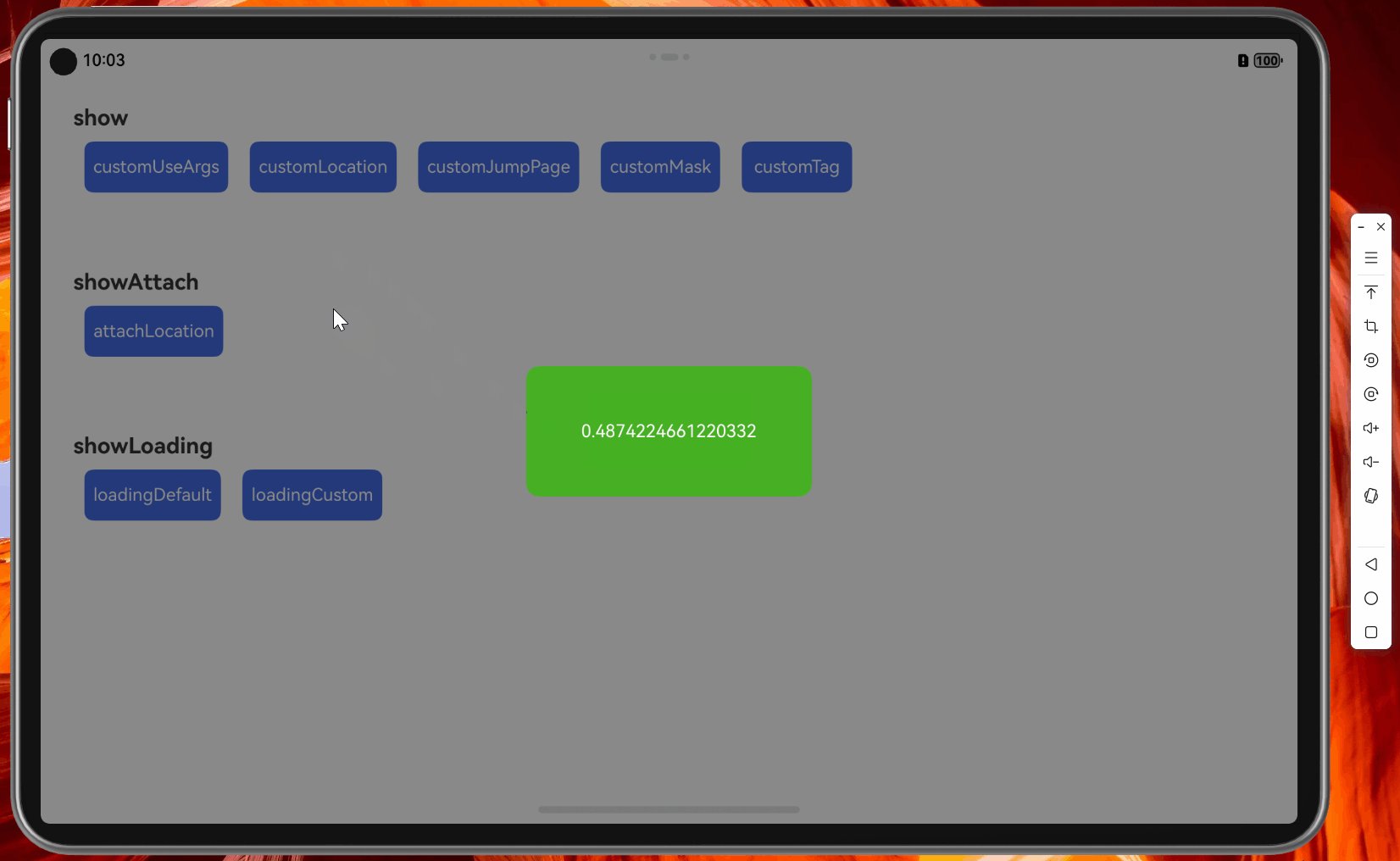
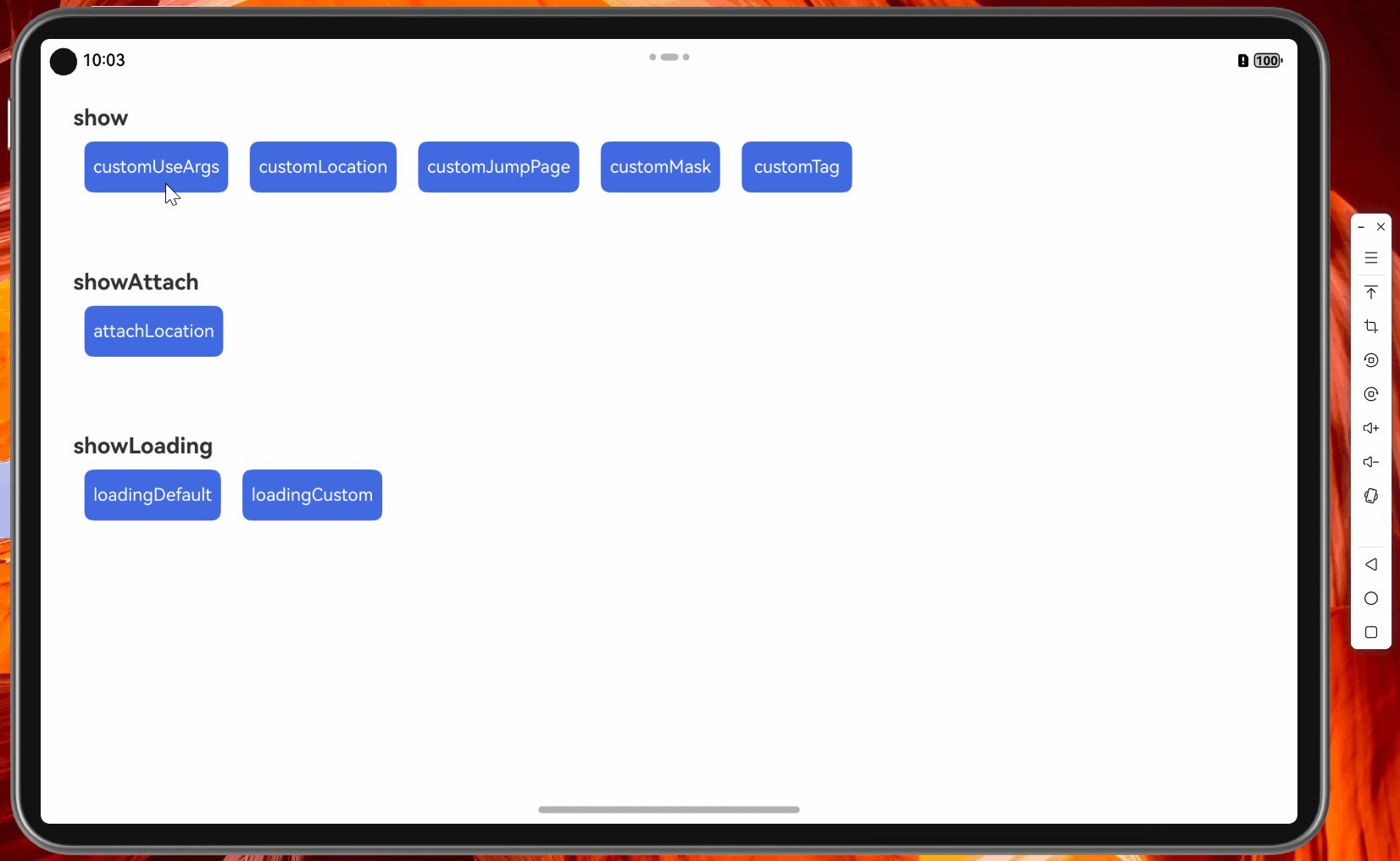
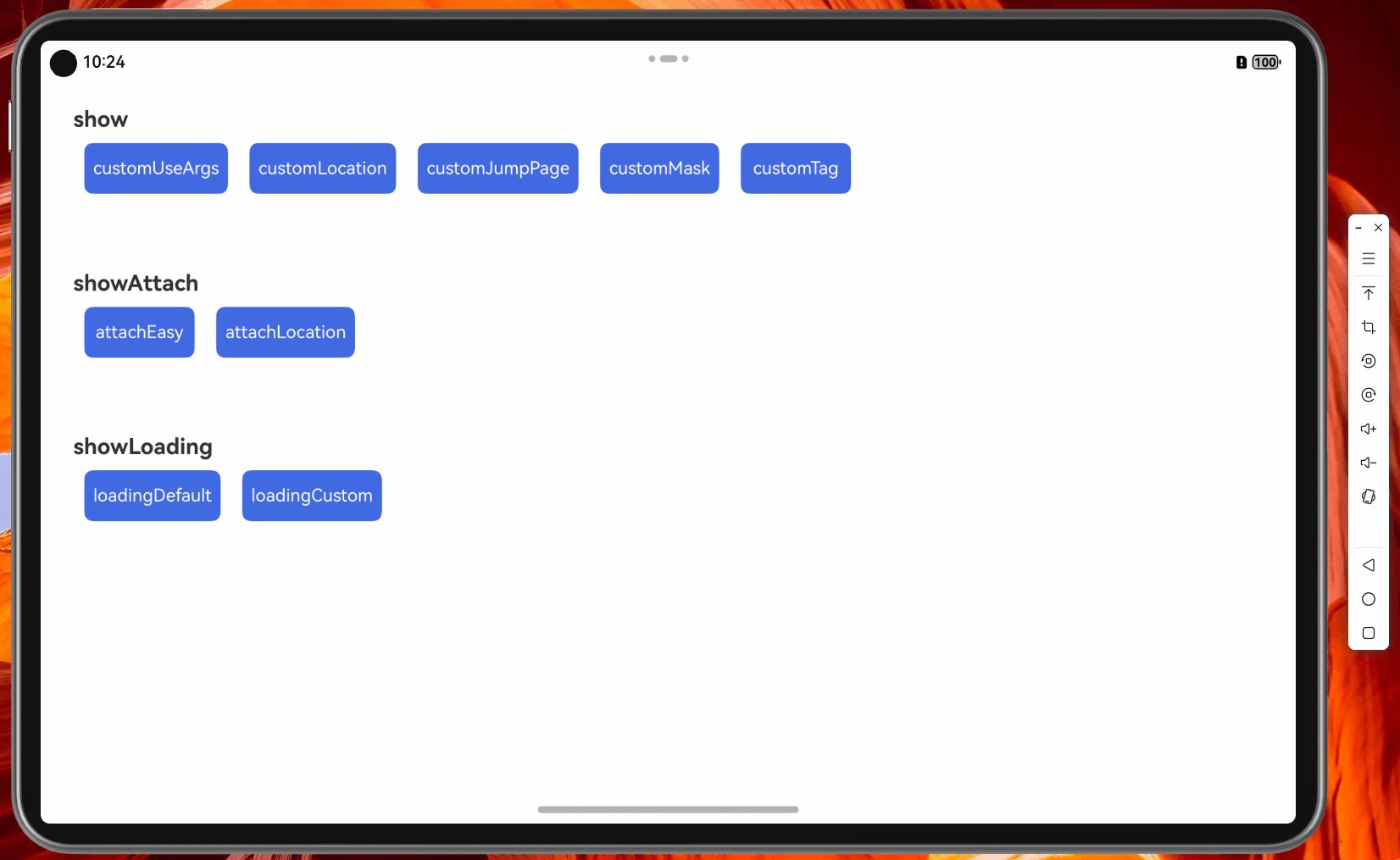
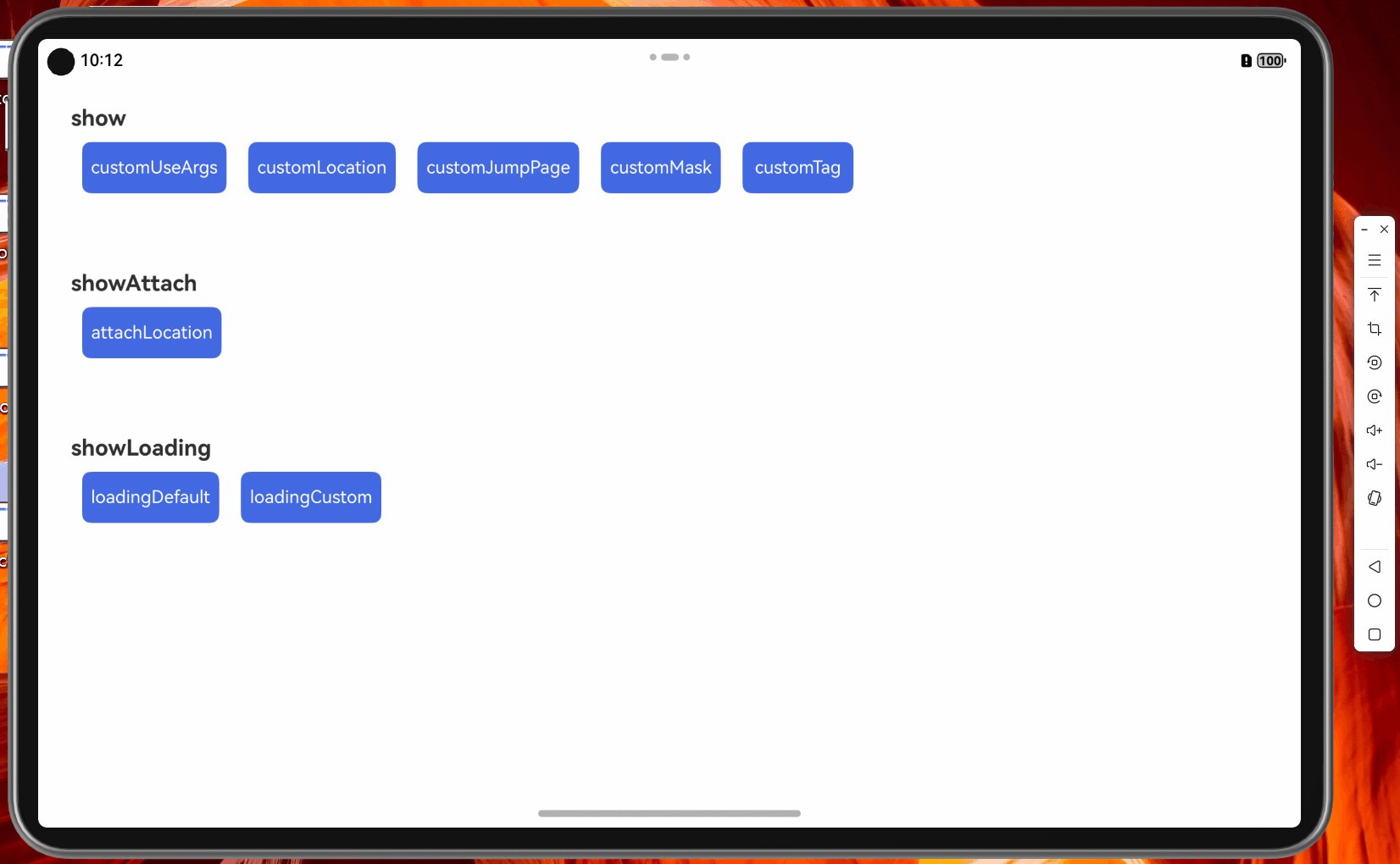
强大的SmartDialog
- 单次初始化后即可使用,无需多处配置相关Component
- 优雅,极简的用法
- 非UI区域内使用,自定义Component
- 返回事件处理,优化的跨页面交互
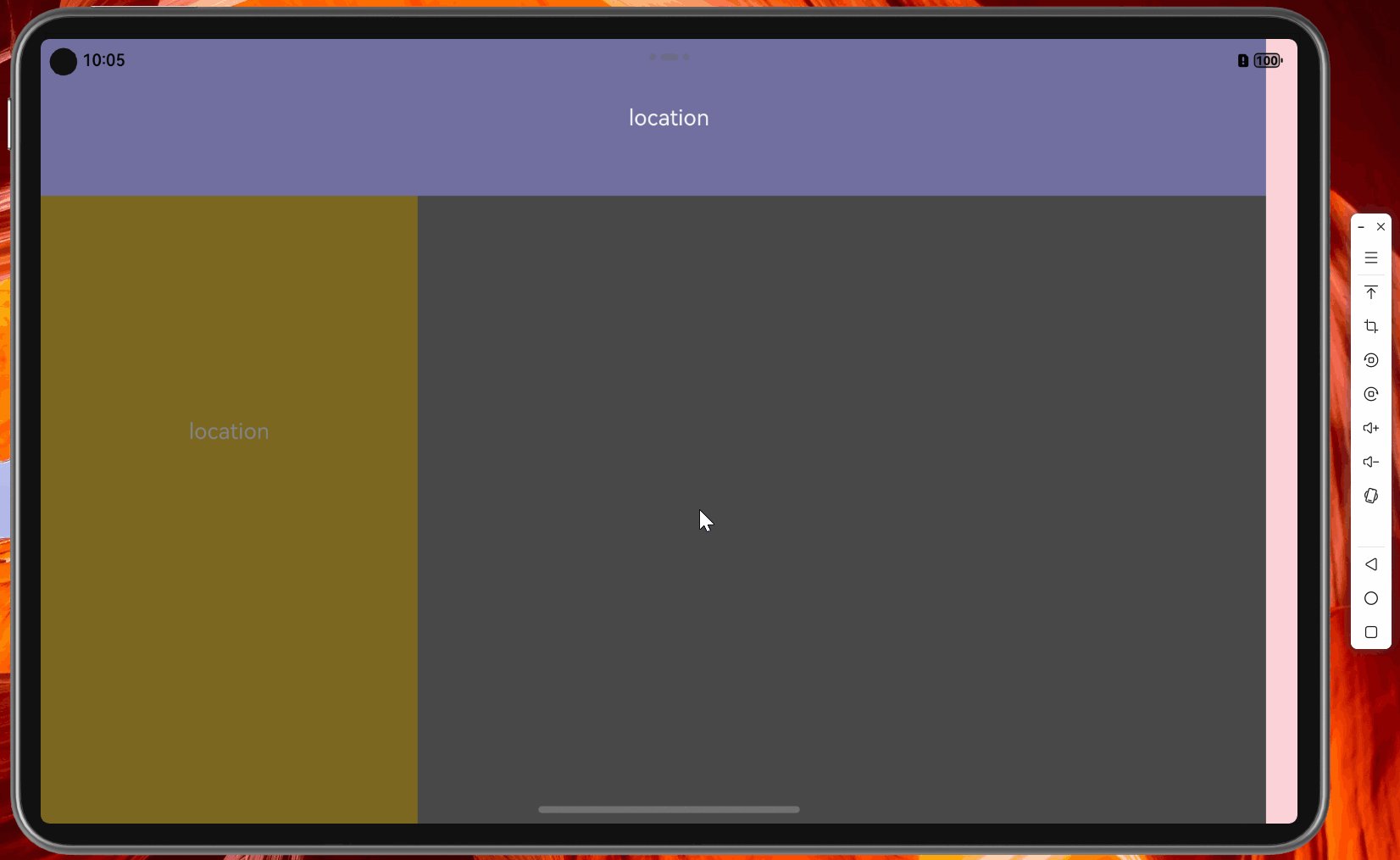
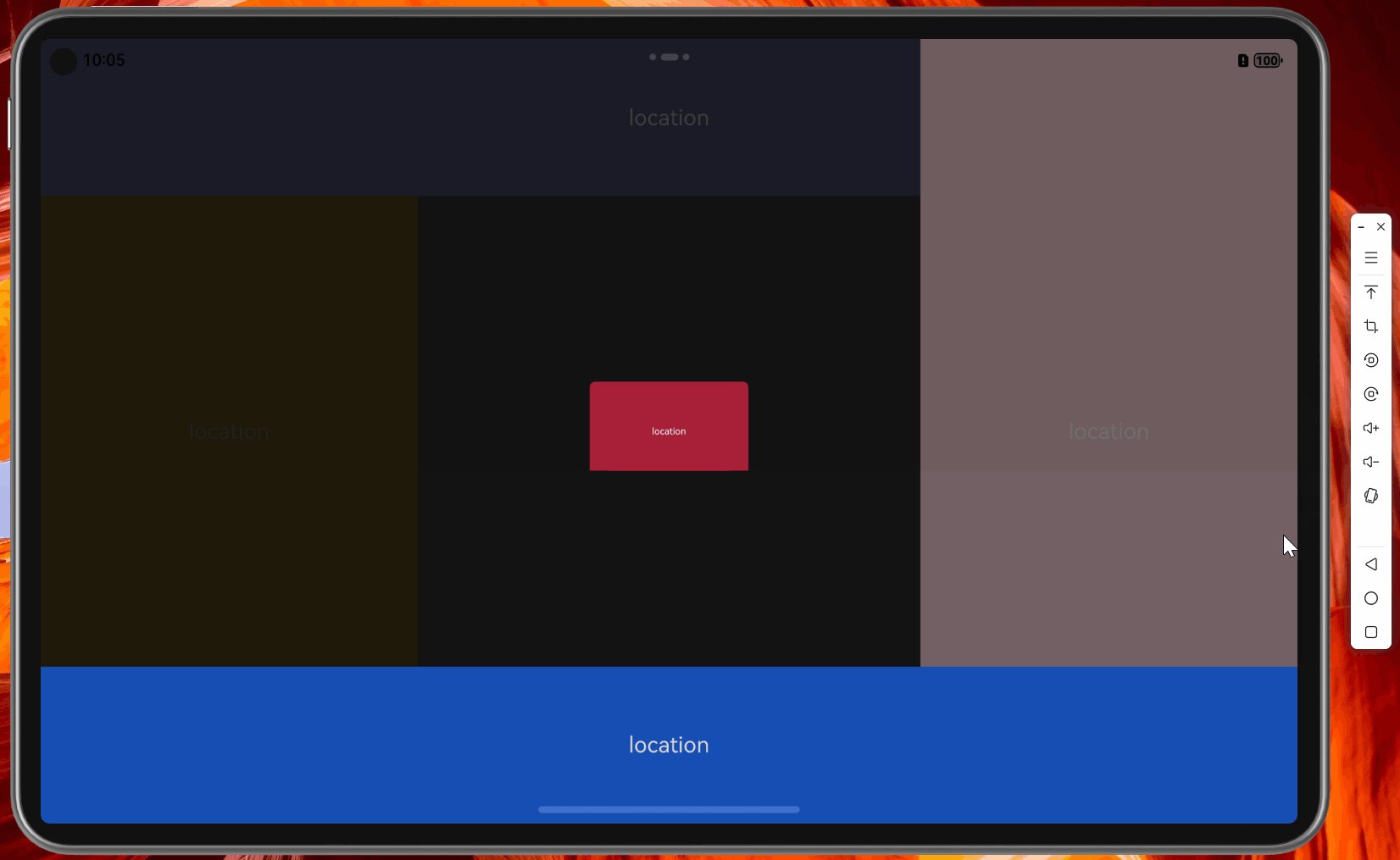
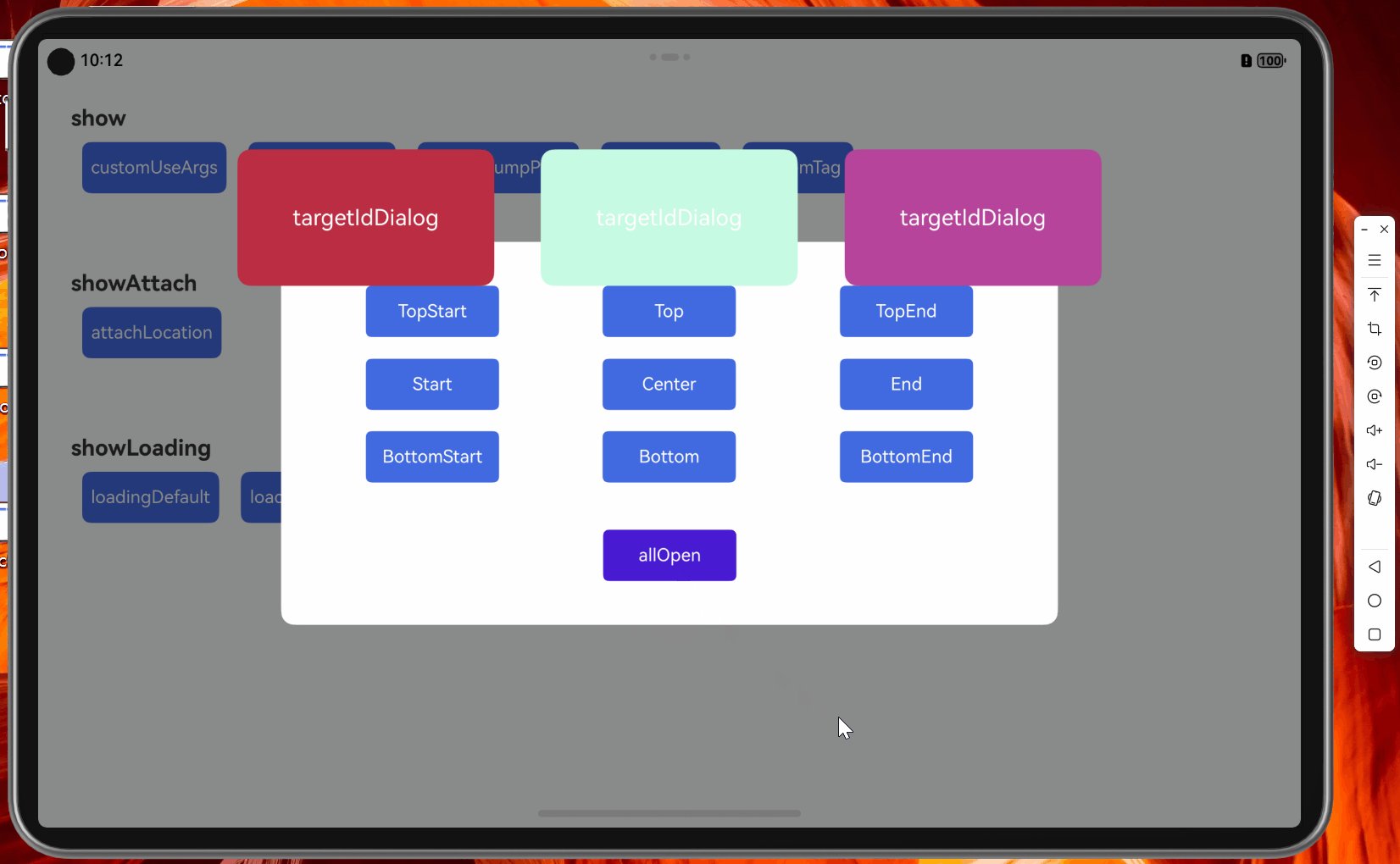
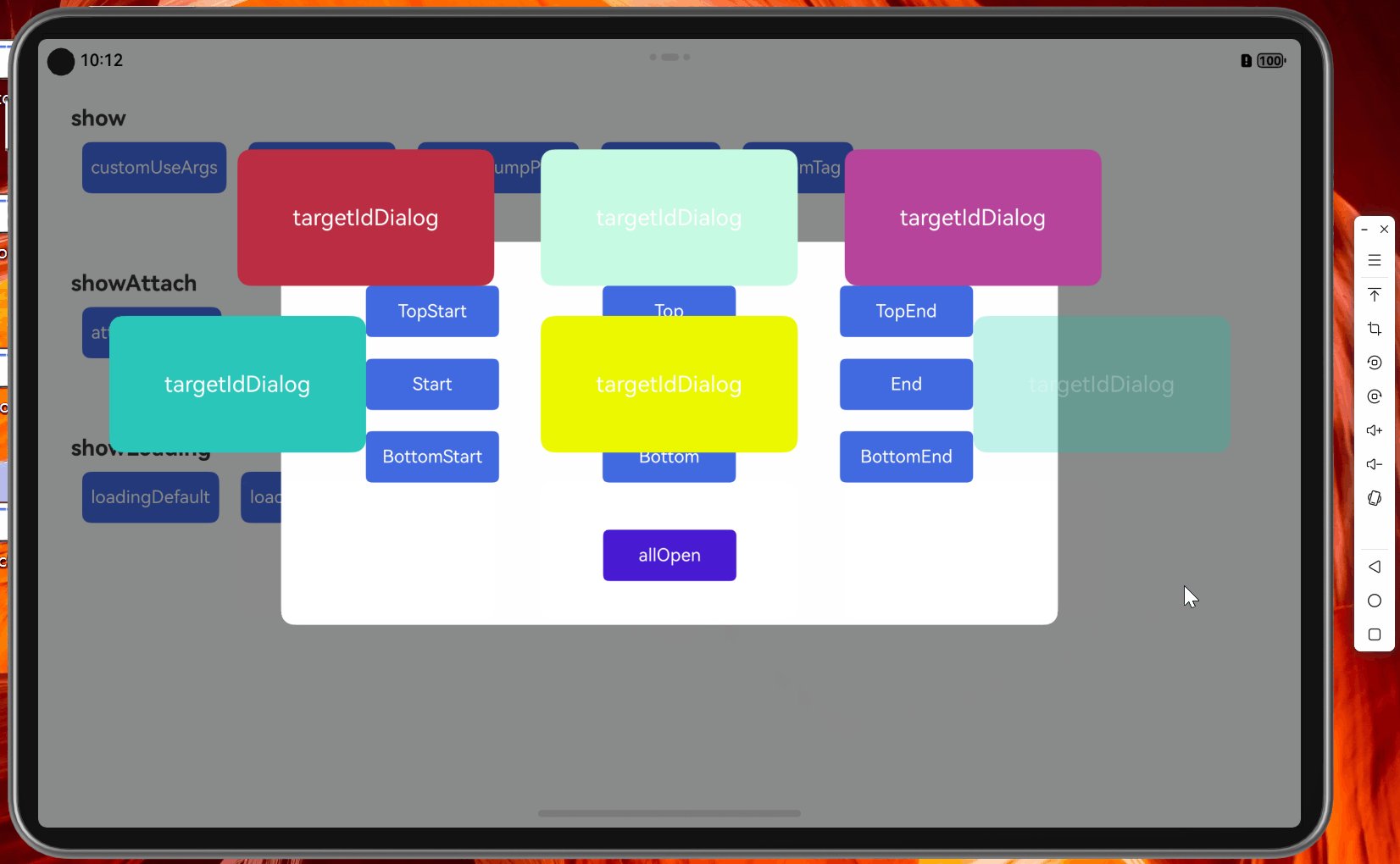
- 多弹窗能力,多位置弹窗:上下左右中间
- 定位弹窗:自动定位目标Component
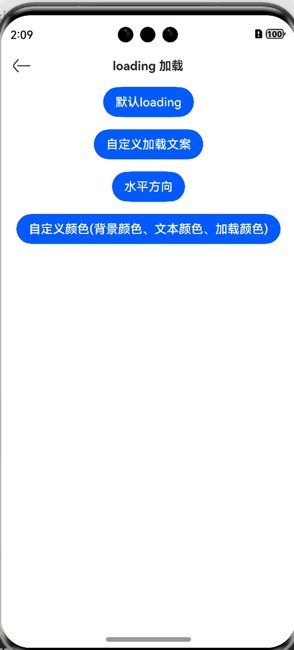
- 极简用法的loading弹窗












库地址:地址ohos_smart_dialog: https://github.com/xdd666t/ohos_smart_dialog
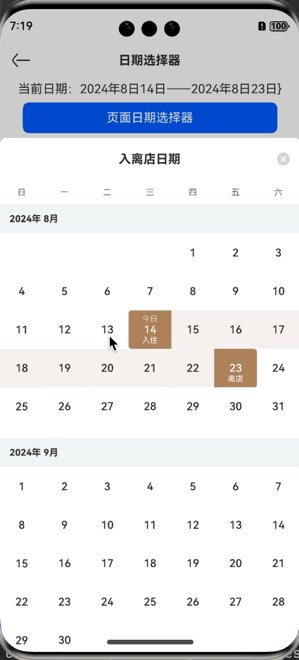
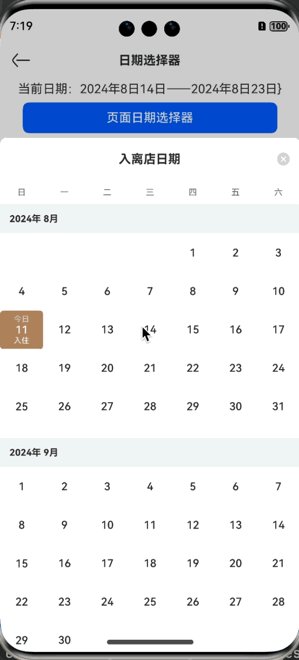
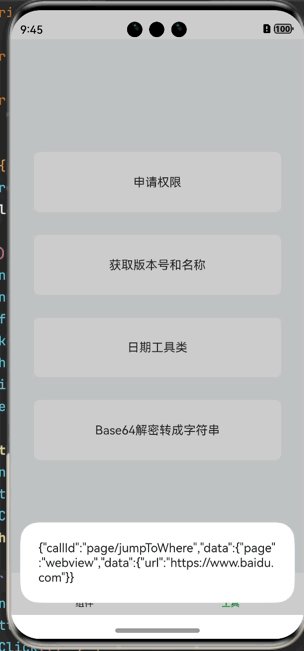
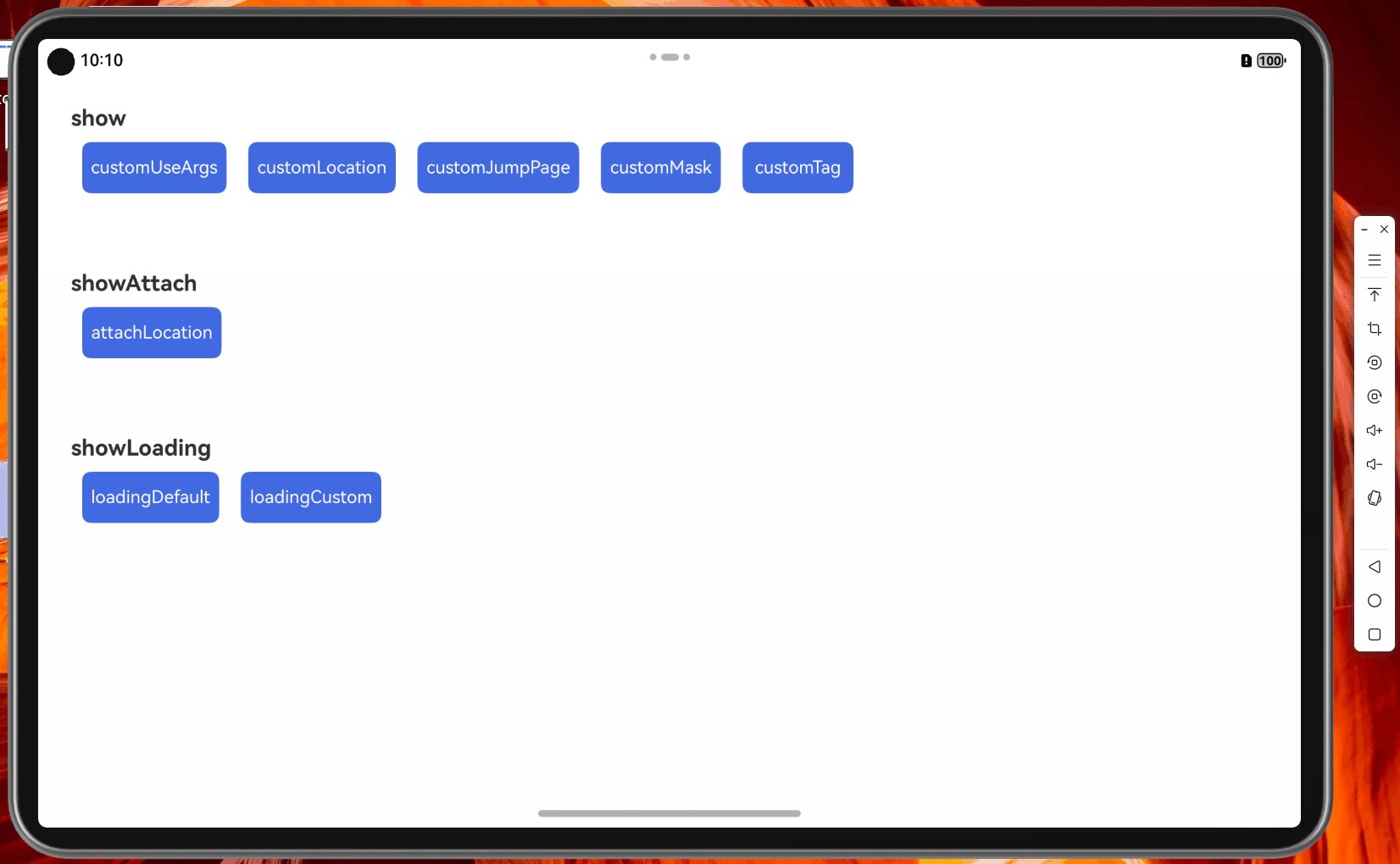
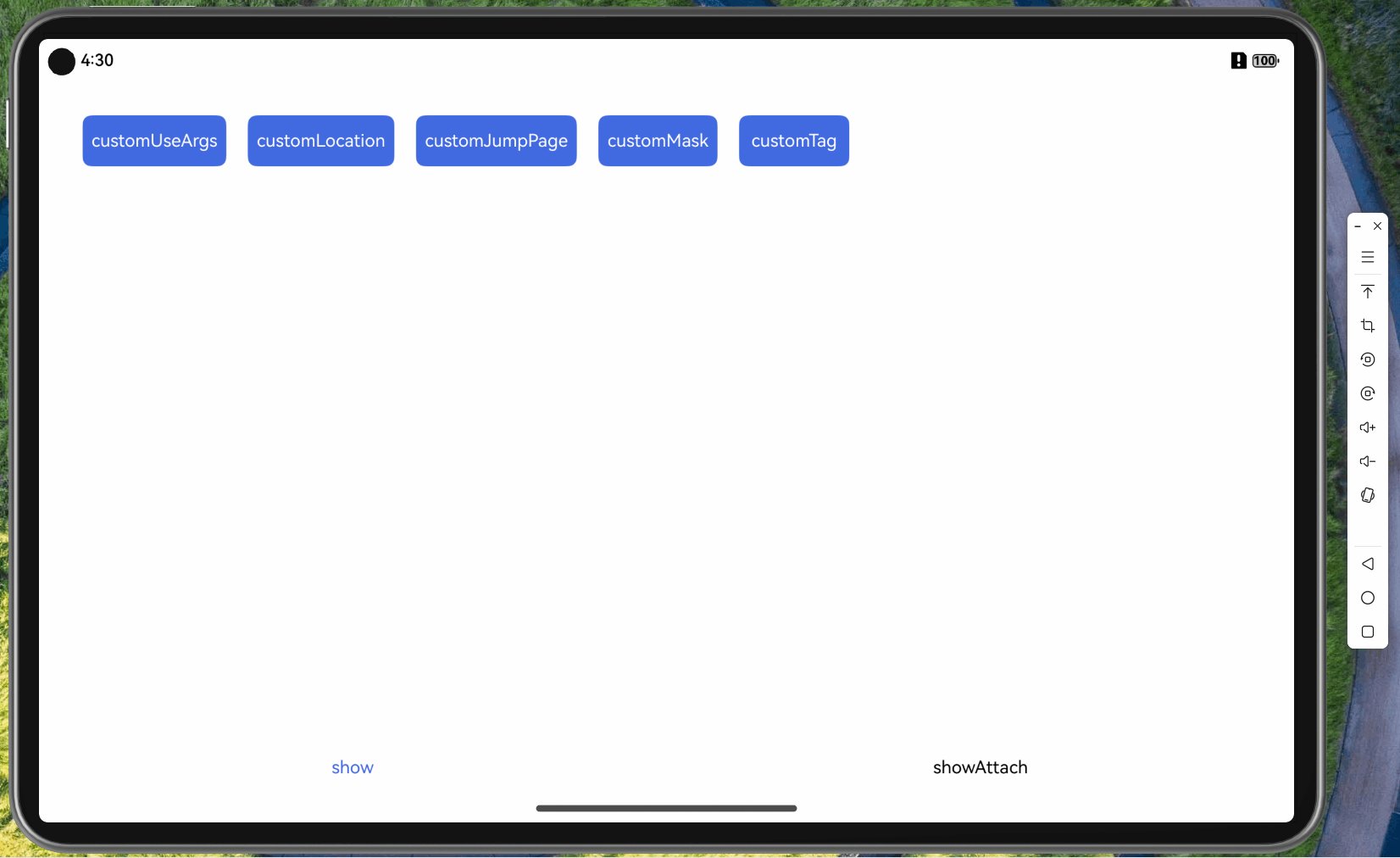
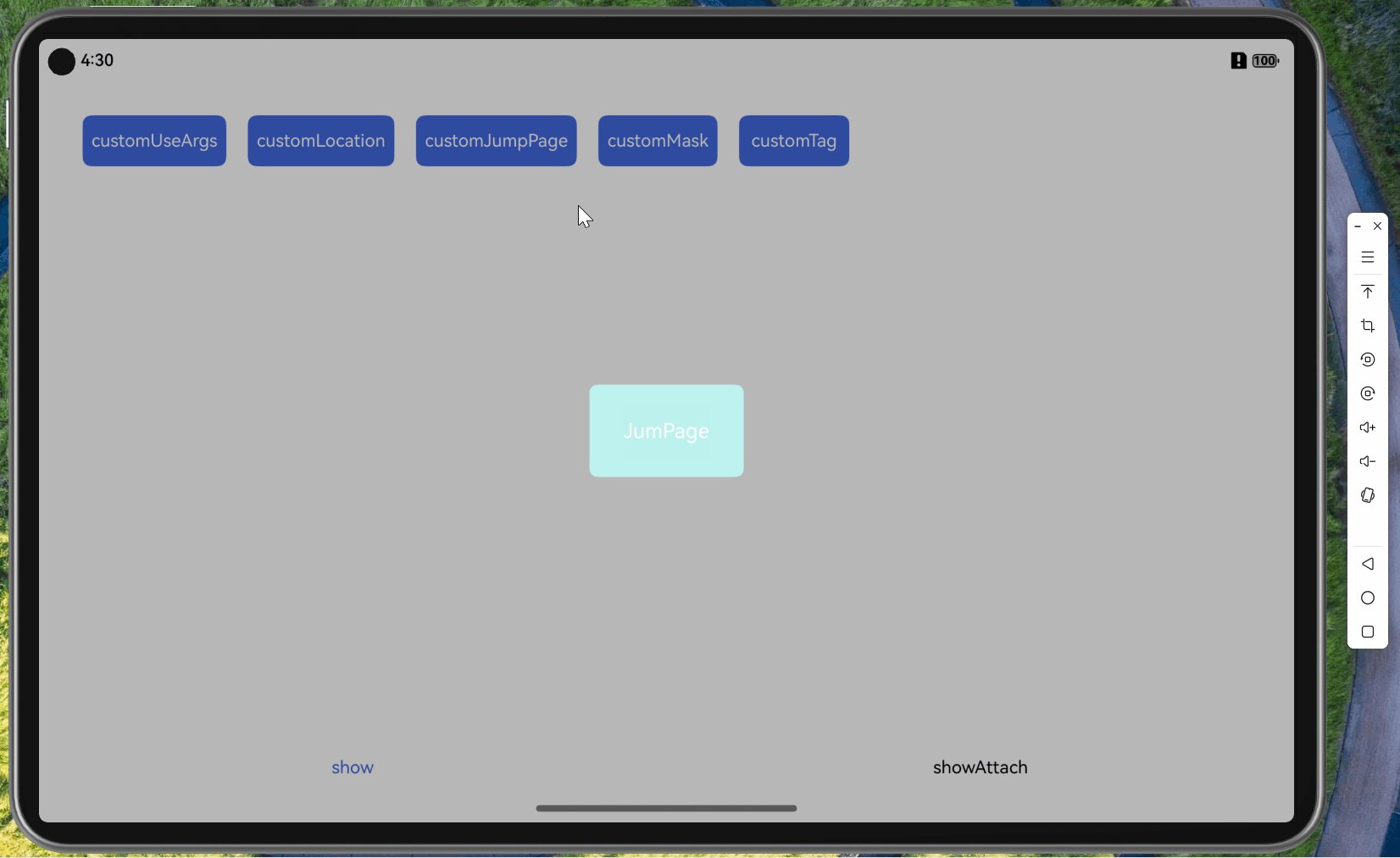
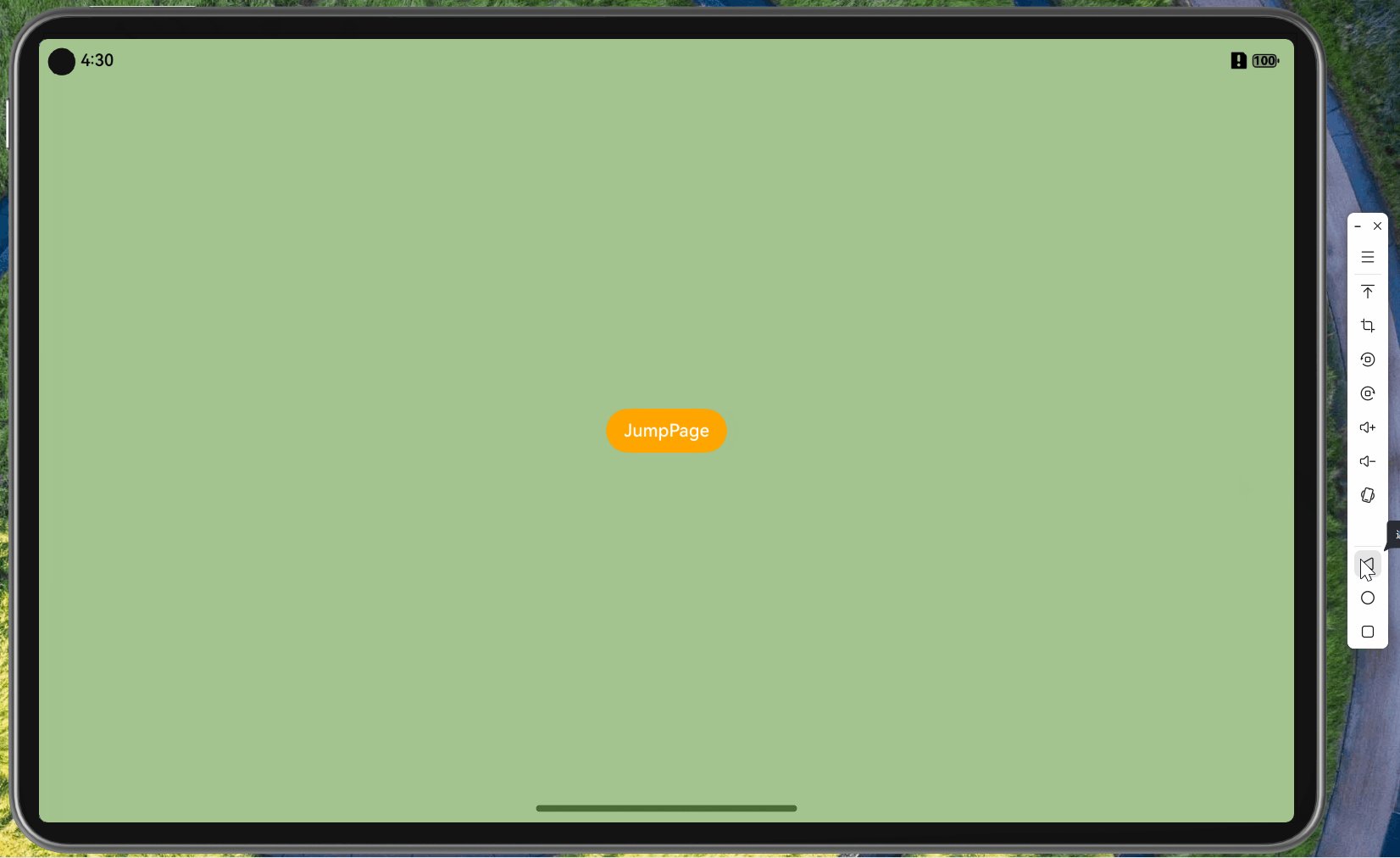
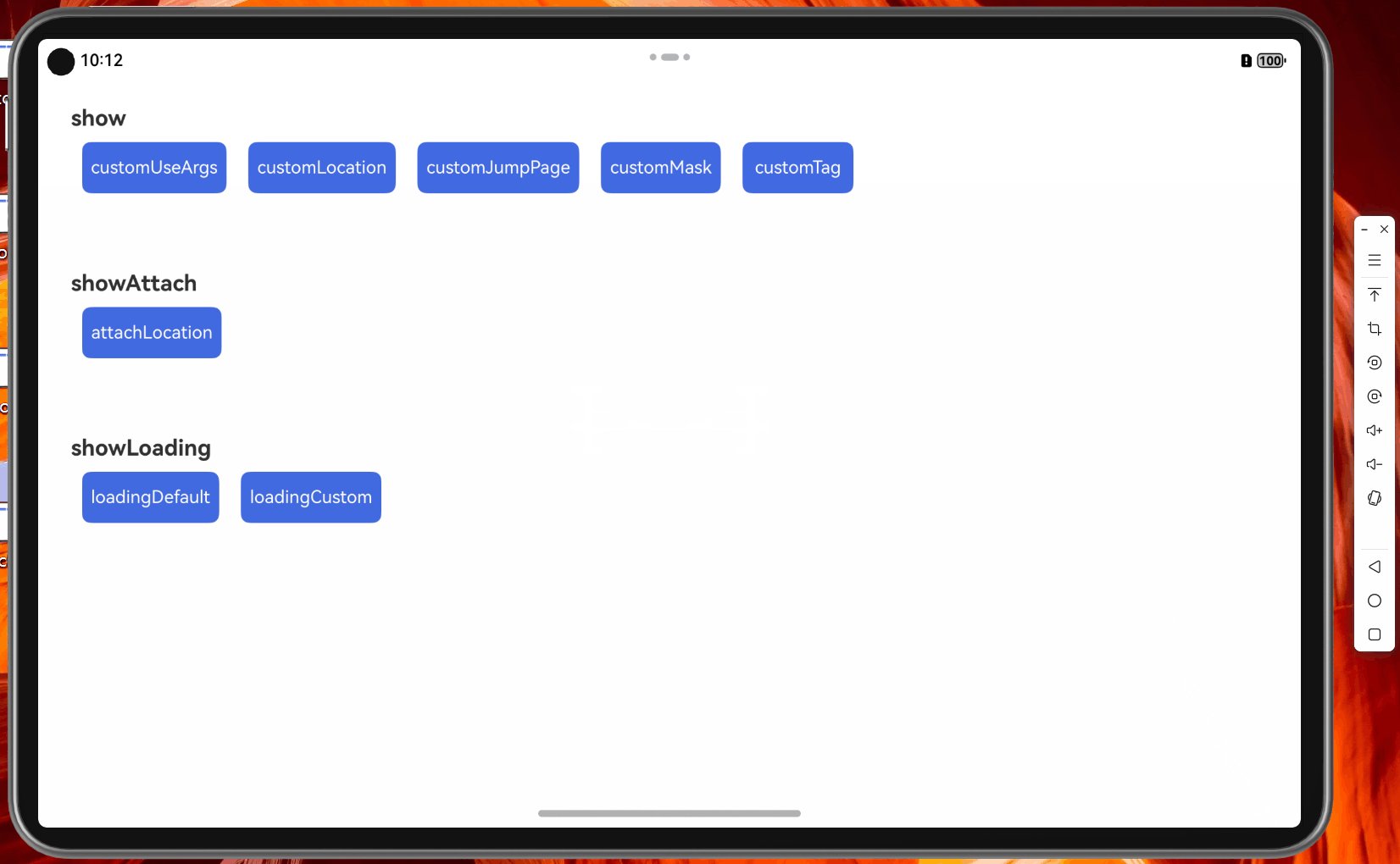
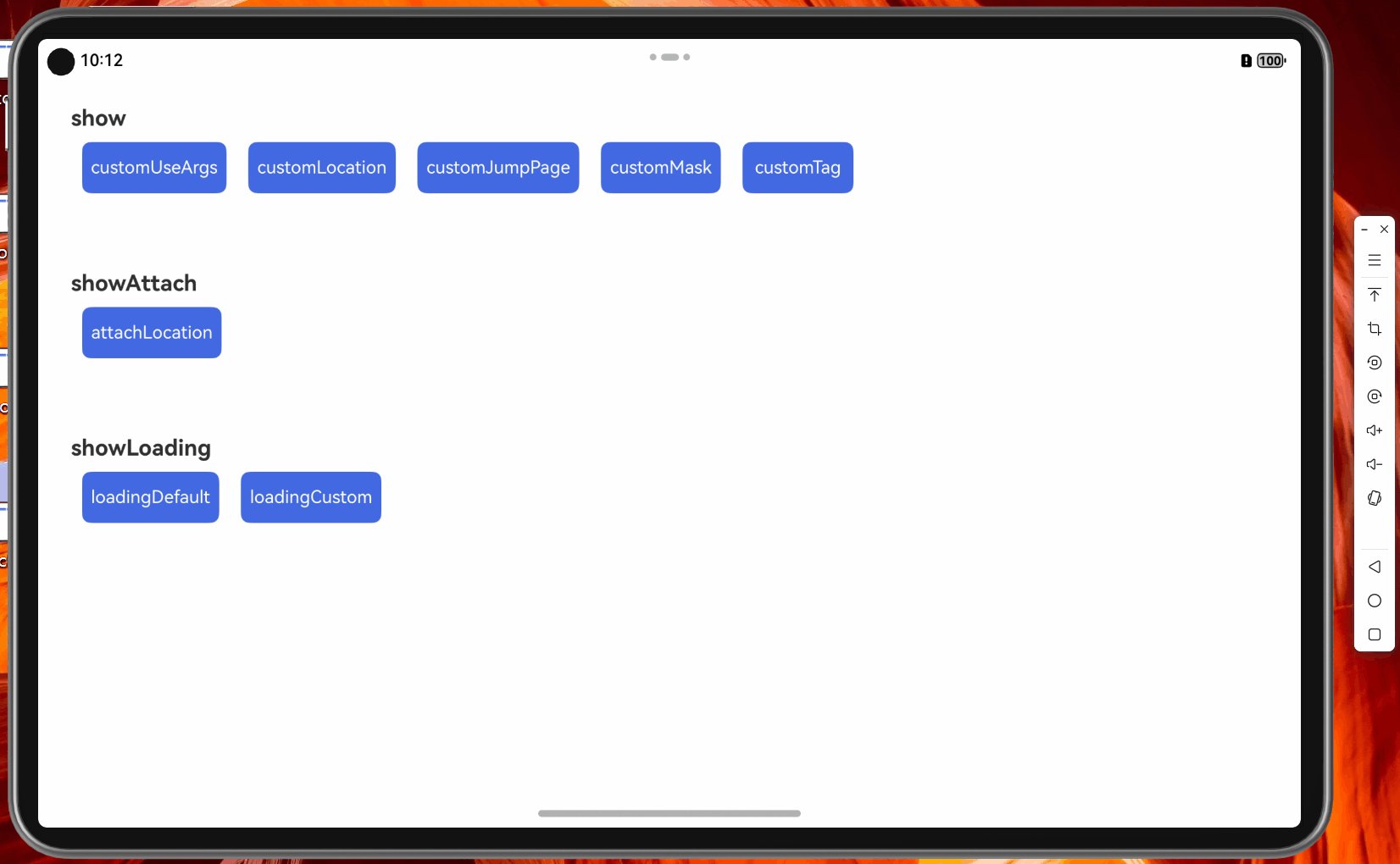
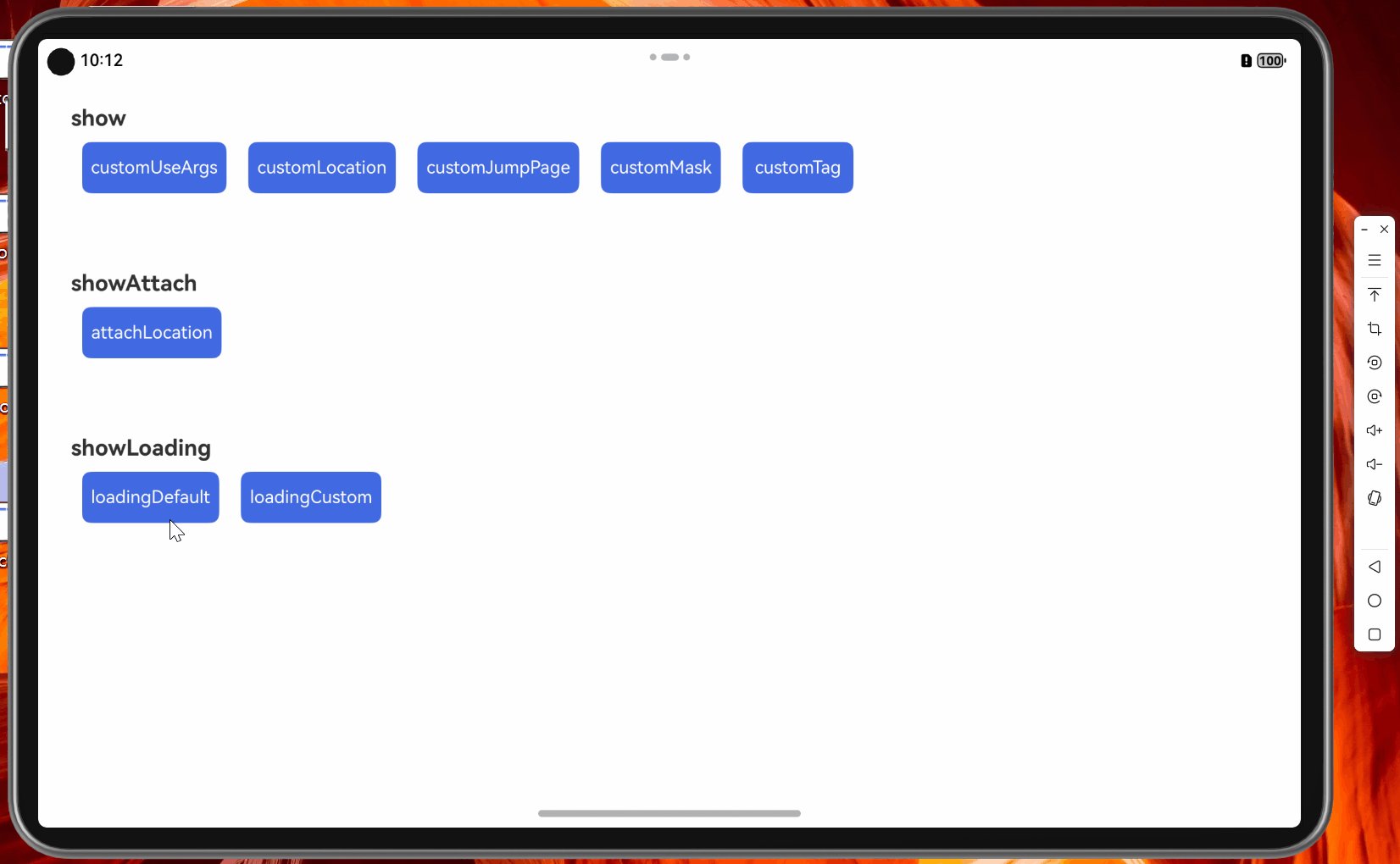
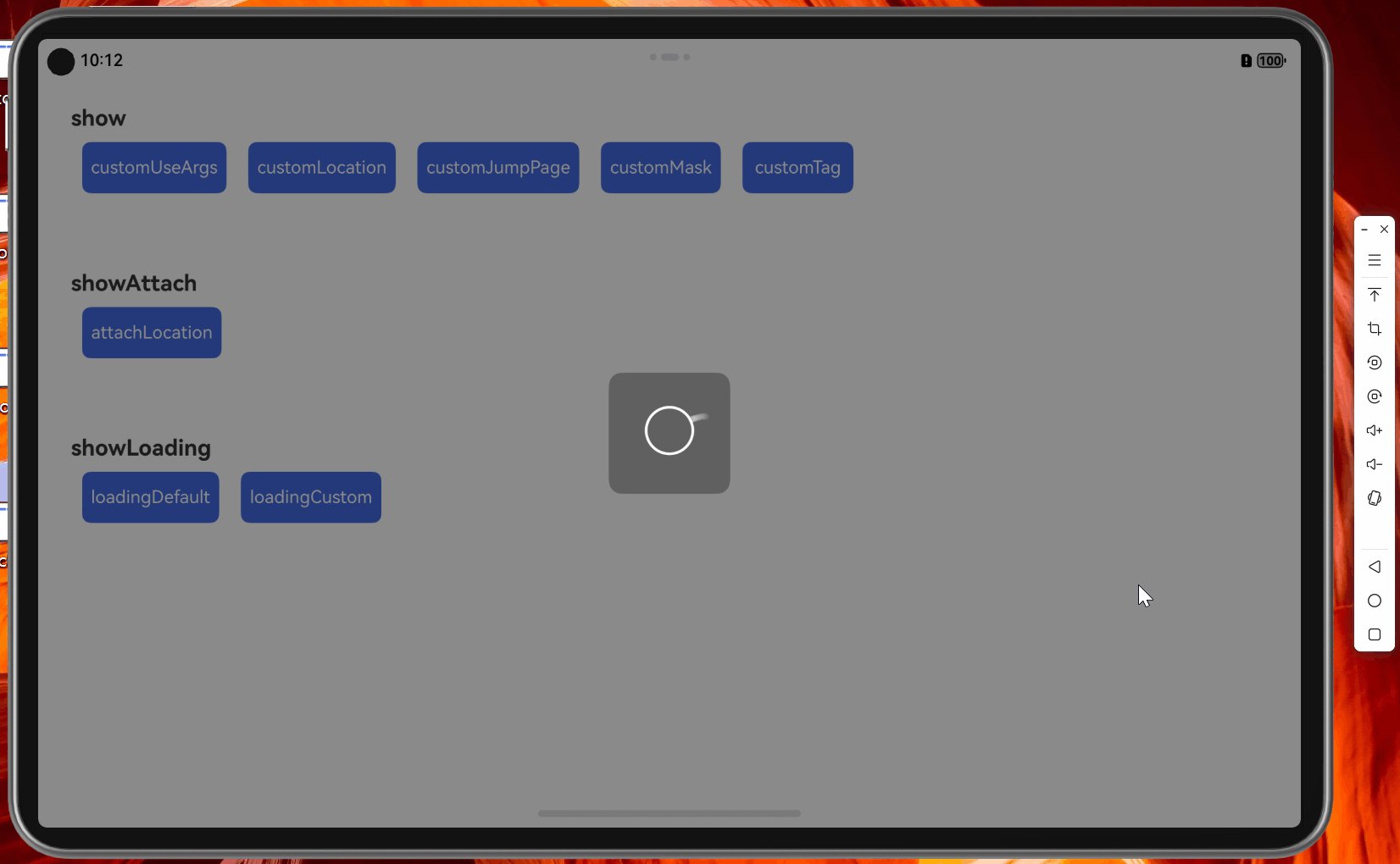
2.23 Dialog
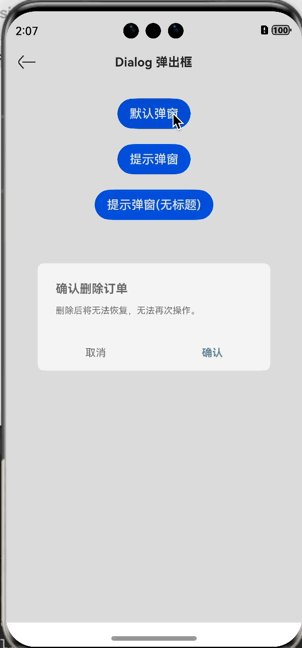
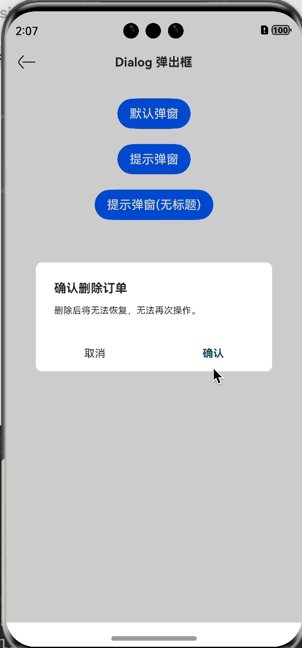
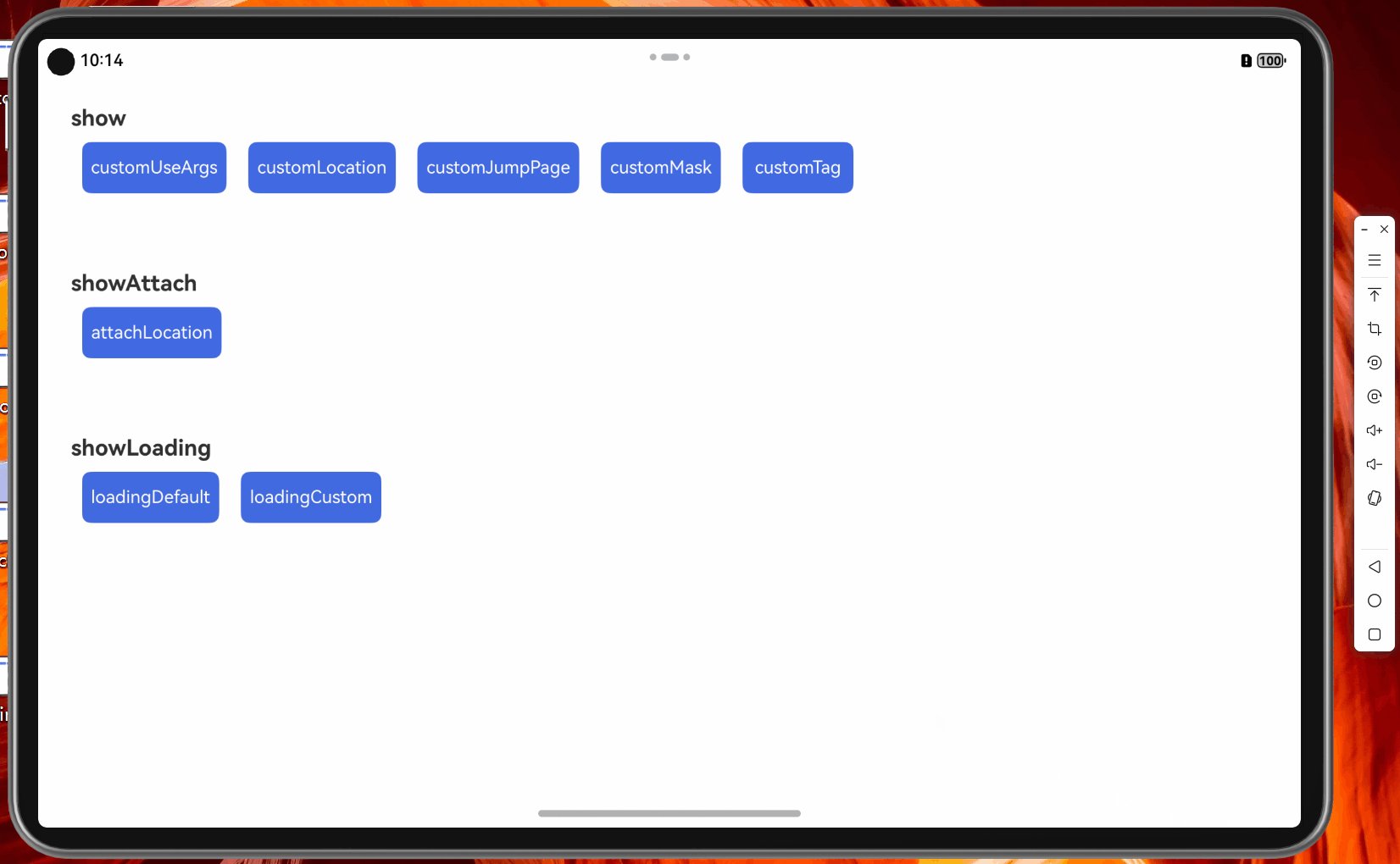
HarmonyOsDialog是一个便捷的弹窗,一行代码便可以搞定,无须初始化,便在任何地方都可以弹出,Dialog中也封装了包含常见的弹窗样式,并且支持自定义组件形式。
目前功能项:
- 1、支持自定义组件弹窗形式
- 2、支持信息弹窗样式
- 3、支持确认/取消弹窗样式
- 4、支持底部列表弹窗(可动态修改样式)
- 5、支持底部网格列表形式(如常见的分享)
- 6、支持城市地址选择
- 7、支持各种时间格式选择
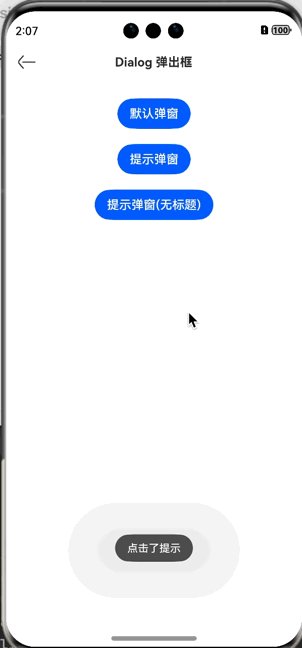
- 8、支持Toast提示,可任意修改属性,可设置图片,支持左上右下四个方位设置
- 9、支持任意位置弹出
- 10、支持PopupWindow弹出,可在组件的任何位置
 库地址:地址Dialog: https://github.com/AbnerMing888/HarmonyOsDialog
库地址:地址Dialog: https://github.com/AbnerMing888/HarmonyOsDialog
2.24 router
这是一个鸿蒙系统增强路由组件,使得您可以更容易、方便地使用路由组件进行页面跳转导航。
与系统自带路由组件对比,该增强版组件支持无需import即可访问的命名路由、隐式跨Hsp路由等。
且支持路由别名、正则匹配等特色功能。
详见下表:
| 跳转方式 | 功能点 | @ohos/router | @easy/router |
|---|---|---|---|
| pushUrl | Hap 内 | ✅ | ✅ |
| 跨 Hsp | ⭕️ [1] | ✅ | |
| pushNamedRoute | Hap 内 (imported) | ✅ | ✅ |
| Hap 内 (un_imported) | ❌ | ✅ | |
| 跨 Hsp (imported) | ✅ | ✅ | |
| 跨 Hsp (un_imported) | ❌ | ✅ | |
| 跨 Har (imported) | ✅ | ✅ | |
| 跨 Har (un_imported) | ❌ | ✅ | |
| 特色功能 | 路由别名 | ❌ | ✅ [2] |
| 正则匹配路由 | ❌ | ✅ [3] | |
| 命名路由转 Url | ❌ | ✅ | |
| 代码解耦 | ❌ | ✅ | |
| 获取完整路由表信息 | ⭕️ [4] | ✅ | |
| 动态 import 特性 | ❌ [5] | ✅ | |
| 后退指定步 | ❌ | ✅ | |
| 以谓词模式决定后退到哪 | ❌ | ✅ | |
| 先后退再跳转 | ❌ | ✅ |
备注:
- ⭕️ [1]: 仅在特定情况下支持。
- ✅ [2]: 支持路由别名。
- ✅ [3]: 支持正则匹配路由。
- ⭕️ [4]: 可能不完全支持,取决于具体实现。
- ❌ [5]: 无动态 import 特性。

库地址:地址router: https://atomgit.com/easy-org/router
2.25 like_button
Like Button 支持推特点赞效果和点赞数量动画的 ArkUI 库.
配置参数:
| 参数 | 类型 | 描述 |
|---|---|---|
| likeWidgetSize | number | LikeWidget 的大小 (默认 30) |
| bubblesSize | number | 动画时候的泡泡的大小 (默认为 likeWidgetSize 的 2 倍) |
| bubblesColor | BubblesColor | 动画时候的泡泡的颜色,可以分别设置 4 种 (默认为 dotPrimaryColor: ‘#FFFFC107’, dotSecondaryColor: ‘#FFFF9800’, dotThirdColor: ‘#FFFF5722’, dotLastColor: ‘#FFF44336’) |
| circleSize | number | 动画时候的圈的最大大小 (默认为 likeWidgetSize 的 0.8 倍) |
| circleColor | BubblesColor | 动画时候的圈的颜色,需要设置 2 种 (默认为 start: ‘#FFFF5722’, end: ‘#FFFFC107’) |
| isLiked | boolean | 是否喜欢 (默认 false) |
| animationDuration | number | LikeWidget 动画时长 (默认 1000 毫秒) |
| likeCount | number | 喜欢数量。如果不设置(undefined),不显示 LikeCountWidget |
| flexOptions | FlexOptions | LikeWidget 和 LikeCountWidget 2 个组件位置的配置 (默认为 direction: FlexDirection.Row, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center) |
| likeCountAnimationType | LikeCountAnimationType | 喜欢数量动画的类型 (none, part, all)。无动画;只动画改变的部分;全部部分 |
| widgetsMargin | number | LikeWidget 和 LikeCountWidget 的距离 |
| likeCountAnimationDuration | number | LikeCountWidget 动画时长 (默认 1000 毫秒) |
| controller | Controller | 可以通过调用 Controller 的 Tap 方法执行动画 |

库地址:地址like_button: https://github.com/HarmonyCandies/like_button
2.26 drivers_hdf_core
该仓主要存放OpenHarmony驱动子系统核心源码信息(包括驱动框架、配置管理、配置解析、驱动通用框架模型、硬件通用平台能力接口等),旨在为开发者提供更精准、更高效的开发环境,力求做到一次开发,多系统部署。
进阶-----喜欢玩底层的可以看看好东西!
目录:
/drivers/hdf_core/framework
├── core #实现驱动框架的核心代码
│ ├── adapter #实现对内核操作接口适配,提供抽象化的接口供开发者使用
│ ├── common #驱动框架公共基础代码
│ ├── host #驱动宿主环境模块
│ ├── manager #驱动框架管理模块
│ └── shared #host和manager共享模块代码
├── include #驱动框架对外提供能力的头文件
│ ├── audio #AUDIO对外提供能力的头文件
│ ├── bluetooth #蓝牙对外提供能力的头文件
│ ├── core #驱动框架对外提供的头文件
│ ├── ethernnet #以太网操作相关的头文件
│ ├── net #网络数据操作相关的头文件
│ ├── osal #系统适配相关接口的头文件
│ ├── platform #平台设备相关接口的头文件
│ ├── utils #驱动框架公共能力的头文件
│ └── wifi #WLAN对外提供能力的头文件
├── model #提供驱动通用框架模型
│ ├── audio #AUDIO框架模型
│ ├── display #显示框架模型
│ ├── input #输入框架模型
│ ├── misc #杂项设备框架模型,包括dsoftbus、light、vibrator
│ ├── network #WLAN框架模型
│ └── sensor #Sensor驱动模型
│ └── storage #存储驱动模型
│ └── usb #USB驱动模型
├── sample #HCS配置描述示例及HDF驱动示例
├── support #提系统的基础能力
│ └── platform #平台设备驱动框架及访问接口,范围包括GPIO、I2C、SPI等
│ └── posix #posix框架及访问接口,范围包括Mem、Mutex、Sem、Spinlock、Thread、Time等
├── test #测试用例
├── tools #hdf框架工具相关的源码
│ └── hc-gen #配置管理工具源码
│ └── hcs-view #
│ └── hdf-dbg #
│ └── hdf-dev_eco_tool #
│ └── hdf-gen #
│ └── idl-gen #
│ └── leagecy #
└── utils #提供基础数据结构和算法等
驱动框架架构图:

库地址:地址drivers_hdf_core: https://gitee.com/openharmony/drivers_hdf_core
👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的指引!
✏️ 评论,是我进步的宝藏!
💖 衷心感谢你的阅读以及支持!




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










