坐标轴作为一个可视化图表里的组成部分,扮演者十分重要的角色。
d3.js里定义了坐标轴的绘制方法(个人翻译,有错误请谅解):
• d3.axisTop – 创建一个坐标轴生成器(top)
• d3.axisRight - 创建一个坐标轴生成器(Right)
• d3.axisBottom - 创建一个坐标轴生成器(Bottom)
• d3.axisLeft - 创建一个坐标轴生成器(Left)
• axis – 生成坐标轴
• axis.scale – 为坐标轴设置比例尺
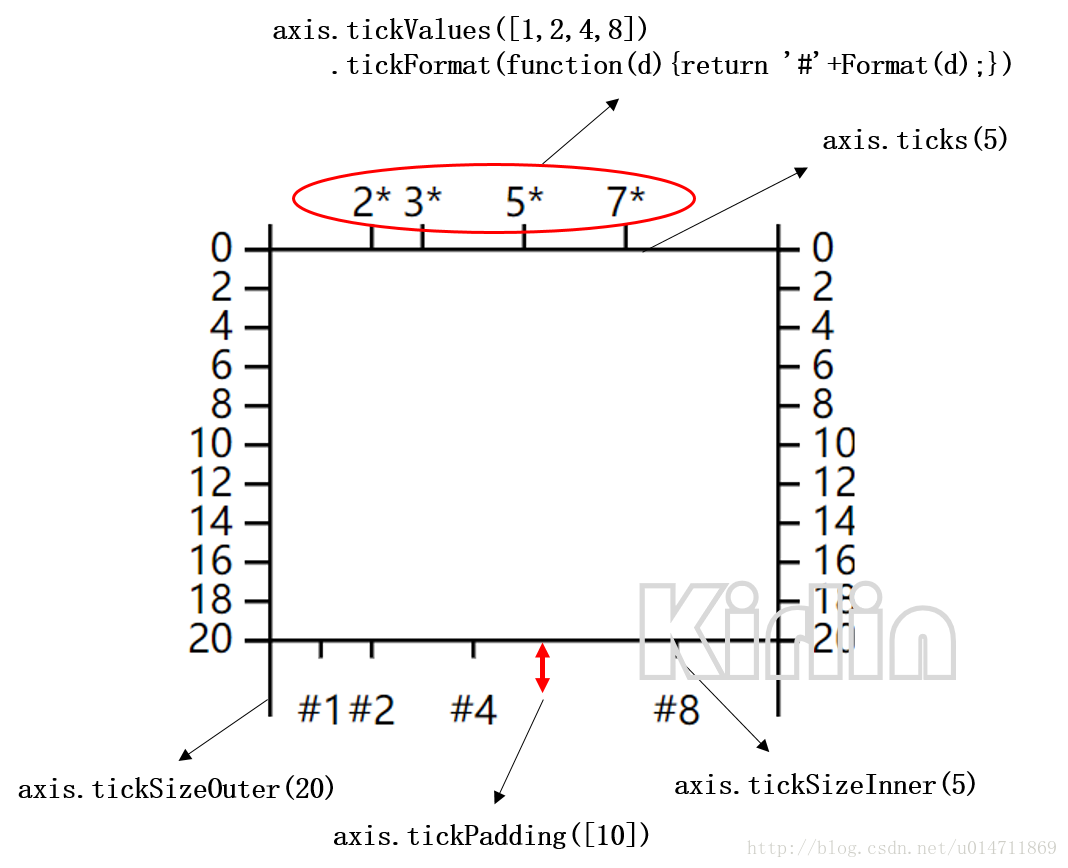
• axis.ticks – 定义坐标轴刻度生成方式(默认值为)
• axis.tickArguments – 定义坐标轴刻度参数
• axis.tickValues – 设置有特殊需求的刻度值(默认值为null)
• axis.tickFormat – 设置有特殊需求的刻度格式(默认值为null)
• axis.tickSize – 设置刻度的大小
• axis.tickSizeInner – 设置除两端外所有刻度的长度(默认值为6)
• axis.tickSizeOuter - 设置两端刻度的长度(默认值为6)
• axis.tickPadding – 设置刻度与文字之间距离(默认值为3)
axis.ticks(5) 与 axis.tickArguments([5]) 的效果相同
axis.ticks(d3.timeMinute.every(10)) 可以生成时间刻度,同时也可以用
axis.tickArguments([d3.timeMinute.every(10)]) 来生成
var svg = d3.select("svg"),
margin = {top: 20, right: 20,bottom: 30, left: 50},
width = +svg.attr("width") - margin.left - margin.right,
height = +svg.attr("height") - margin.top - margin.bottom,
g = svg.append("g").attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var Format= d3.format(',.0f');
var x = d3.scaleLinear()
.range([0, width])
.domain([0,10]);
var y = d3.scaleLinear()
.range([height, 0])
.domain([20,0]);
var xAxis=d3.axisBottom()
.scale(x)
.ticks(5)
.tickValues([1, 2, 4, 8])
.tickFormat(function(d) { return '#' + Format(d); })
.tickSizeInner(5)
.tickSizeOuter(20)
.tickPadding(10);
var xAxis2=d3.axisTop()
.scale(x)
.tickArguments([5])
.tickValues([2, 3, 5, 7])
.tickFormat(function(d) { return Format(d)+ '*' ; })
.tickPadding(2);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
g.append("g")
.attr("transform", "translate(0,0)")
.call(xAxis2);
g.append("g")
.call(d3.axisLeft(y));
g.append("g")
.attr("transform", "translate("+width+",0)")
.call(d3.axisRight(y));这是上图的代码,比较简单,如有错误请谅解。(本文使用d3.v4)























 5677
5677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








