Android smack聊天输入框与RecyclerView的实现与兼容(ChatActivity界面布局)
本文通过自己手写的例子来看如何实现聊天输入框以及RecyclerView与输入框之间的相互适应。
开始之前,我们先自定义一个EditTextView
这个自定义的MyEditTextView是有作用的,主要为了后面消息展示的时候去监控软件盘的关闭,方便消息item的位置调整
package cn.xie.imchat.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.widget.EditText;
/**
* 拦截键盘向下的 EditTextView
*
* @author xiejinbo
* @date 2019/9/29 0029 13:44
*/
public class MyEditTextView extends EditText {
public MyEditTextView(Context context) {
super(context);
}
public MyEditTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyEditTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onKeyPreIme(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == 1) {
super.onKeyPreIme(keyCode, event);
onKeyBoardHideListener.onKeyHide(keyCode, event);
return false;
}
return super.onKeyPreIme(keyCode, event);
}
/**
* 键盘监听接口
*/
OnKeyBoardHideListener onKeyBoardHideListener;
public void setOnKeyBoardHideListener(OnKeyBoardHideListener onKeyBoardHideListener) {
this.onKeyBoardHideListener = onKeyBoardHideListener;
}
public interface OnKeyBoardHideListener {
void onKeyHide(int keyCode, KeyEvent event);
}
}
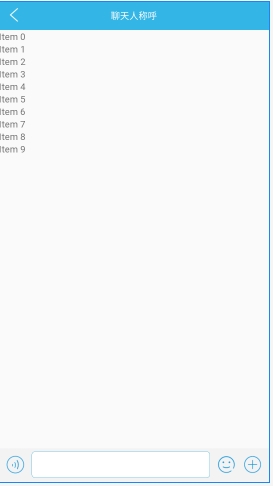
首先,我们来看看整体输入框布局实现的效果

再来看看具体的布局实现
下面的代码就是上面截图的具体实现。整个activity_chat.xml的layout布局中,最外层是LinearLayout,包裹着两个 RelativeLayout,分别是顶部标题栏、下面的输入栏(+聊天信息展示),相信大家都能看得懂。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.ChatActivity">
<!--顶部标题-->
<RelativeLayout
android:id="@+id/title"
style="@style/HeadRelativeLayout">
<ImageView
android:id="@+id/back"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/back"
android:layout_marginLeft="10dp"/>
<TextView
android:id="@+id/chat_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天人称呼"
android:textColor="@android:color/white"
android:layout_centerVertical="true"
android:layout_centerInParent="true"/>
</RelativeLayout>
<!--第一层次:底部输入框 和 消息显示框-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--输入框紧贴底部-->
<RelativeLayout
android:id="@+id/re_input_view"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/bg_content"
android:layout_alignParentBottom="true">
<ImageView
android:layout_marginLeft="10dp"
android:id="@+id/input_voice"
android:layout_centerVertical="true"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@mipmap/voice" />
<RelativeLayout
android:id="@+id/send_more"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:id="@+id/more"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@mipmap/more"
/>
<TextView
android:visibility="gone"
android:id="@+id/send"
android:layout_marginLeft="5dp"
android:layout_width="40dp"
android:layout_height="30dp"
android:text="@string/send"
android:background="@android:color/holo_blue_light"
android:textColor="@android:color/white"
android:gravity="center|center_vertical"/>
</RelativeLayout>
<ImageView
android:layout_marginLeft="10dp"
android:id="@+id/input_emotion"
android:layout_toLeftOf="@id/send_more"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@mipmap/emotion"
android:layout_centerVertical="true"/>
<cn.xie.imchat.view.MyEditTextView
android:layout_toRightOf="@+id/input_voice"
android:layout_toLeftOf="@+id/input_emotion"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:paddingLeft="5dp"
android:id="@+id/input_text"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








