Viewpager动效+仿微信底部导航栏
简介:
本文内容适用于 想要编写 首次进入项目的欢迎引导页面、底部导航栏、以及轮播图添加动效。
主要代码提示:
- 估值器 - ArgbEvaluator(针对Color属性)
- 设置控件属性 ViewCompat.setAlpha(控件, float类型,百分比); (渐变)
- viewPager.setPageTransformer(true ,PageTransformer); (用于viewpager的滑动动画)
目录
功能介绍
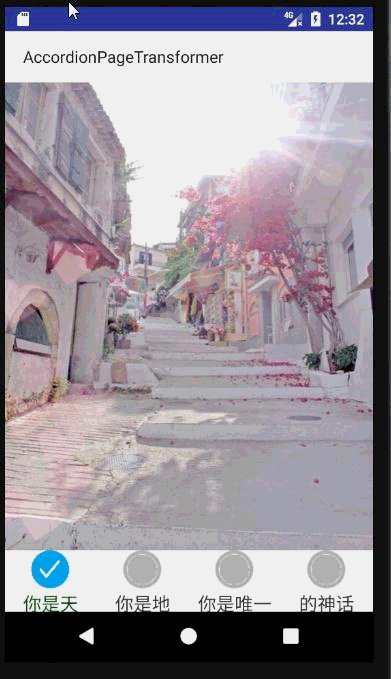
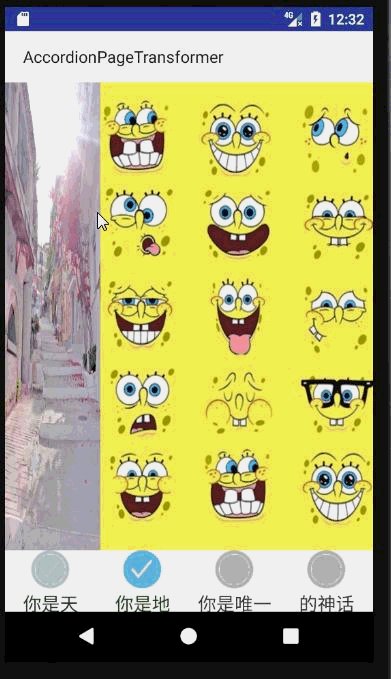
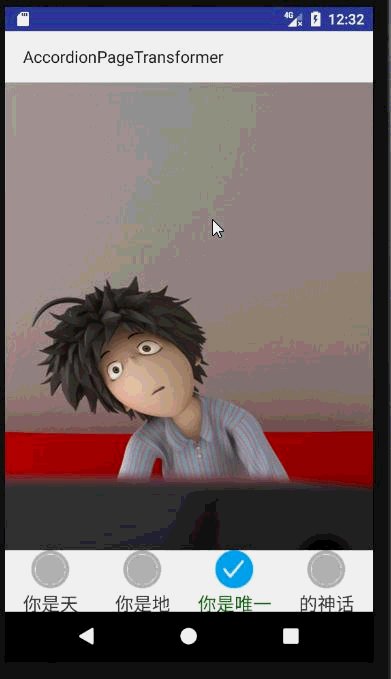
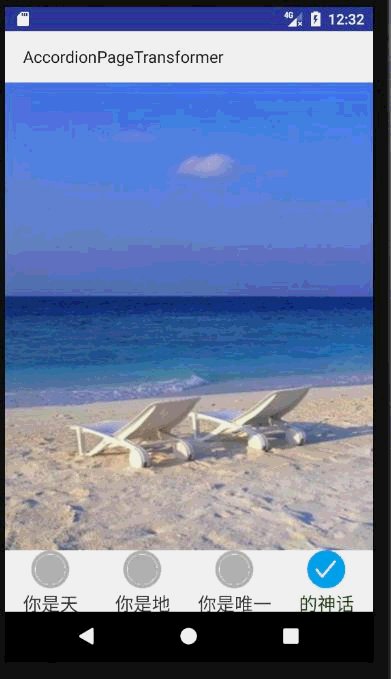
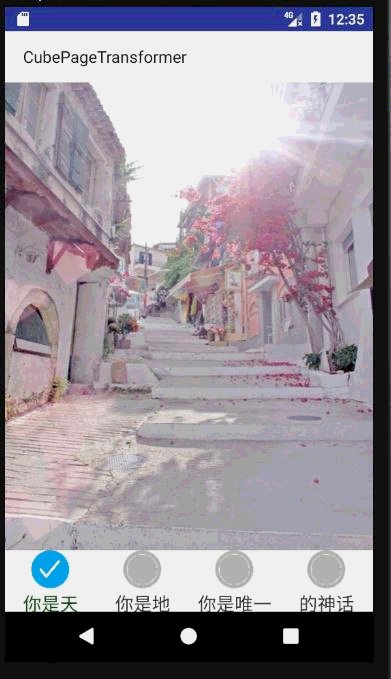
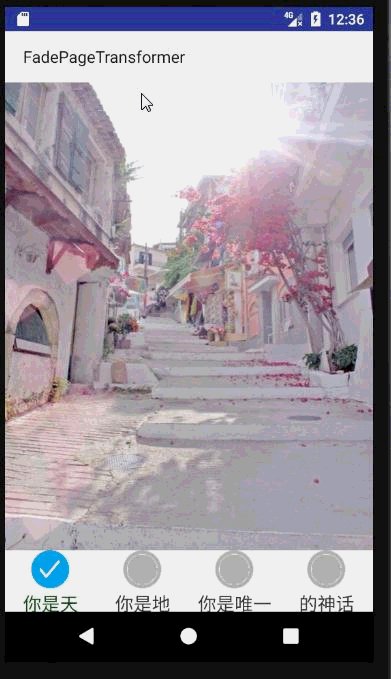
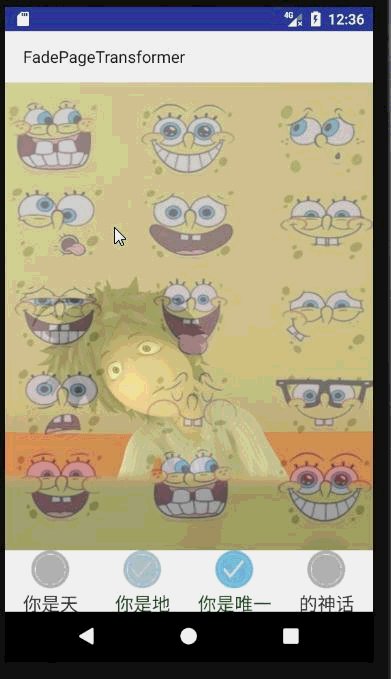
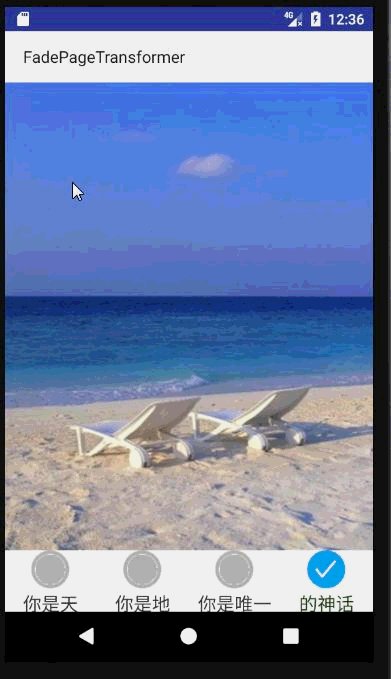
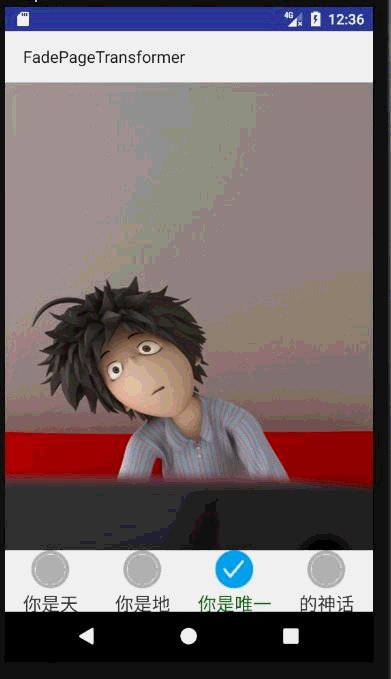
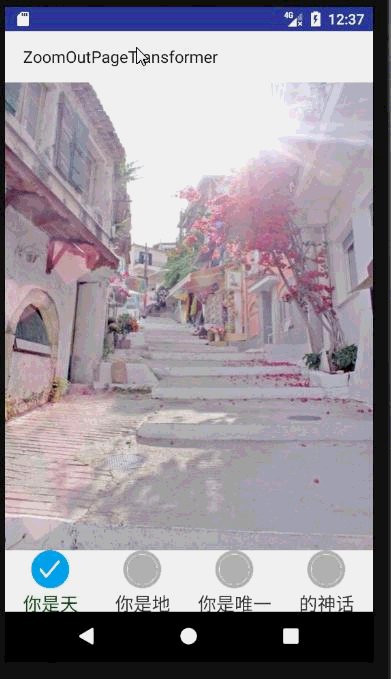
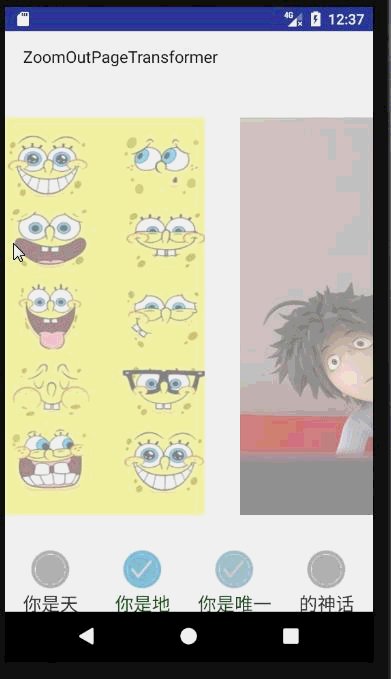
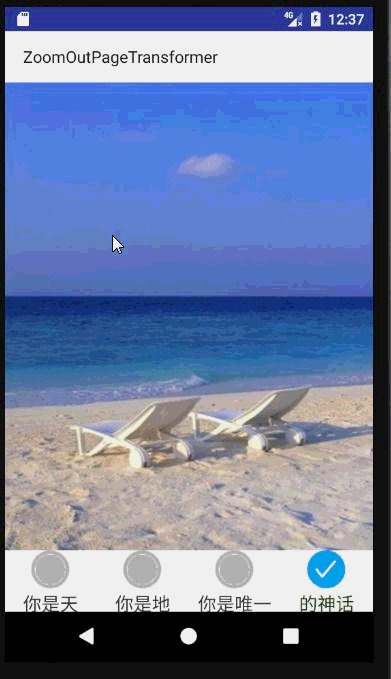
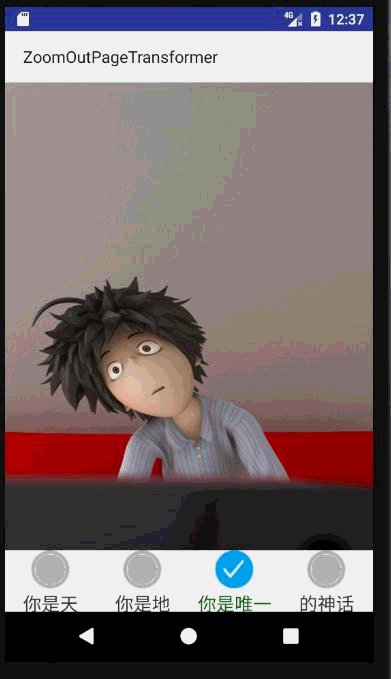
- [x] 实现底部导航栏随滑动字体逐渐变色以及图片的渐变动效
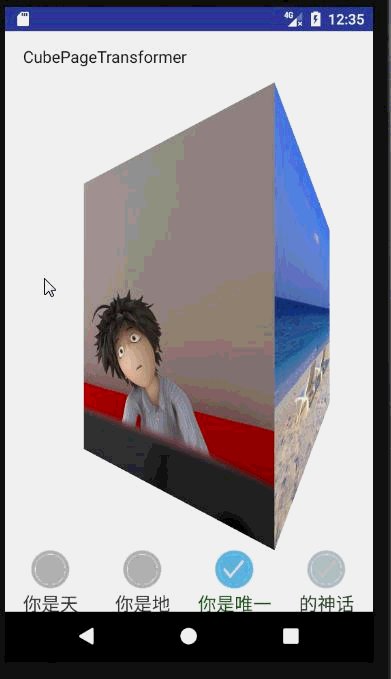
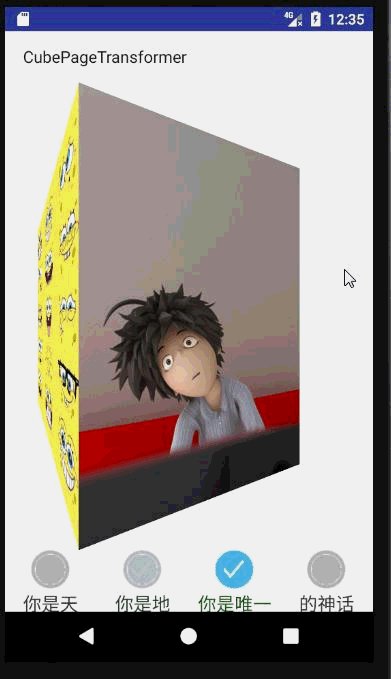
- [x] 实现viewpager滑动过程中的各种动效
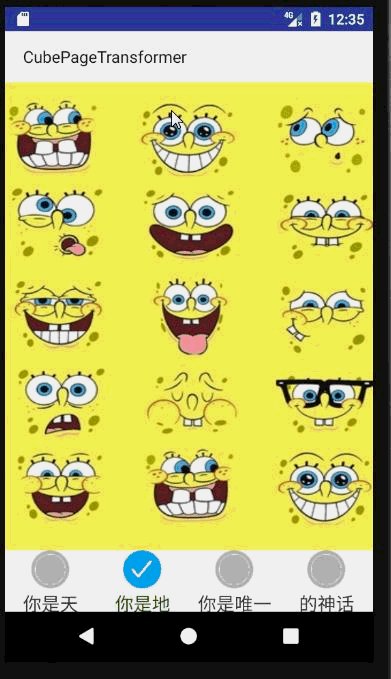
效果图与示例 apk





示例 apk下载
GitHub地址
使用
//可修改渐变的颜色值, 现在的色值是模仿微信的灰和绿
int colorBefore = (Integer) mArgbEvaluator.evaluate(positionOffset, 0XFF007500, 0XFF3C3C3C);
int colorNow = (Integer) mArgbEvaluator.evaluate(positionOffset, 0XFF3C3C3C, 0XFF007500);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
switch (position) {
case 0:
// 此方法是根据positionOffset滑动百分比来进行改变底部导航栏的字色和图标渐变的
SetBottomAnim(positionOffset, tvBottom1, tvBottom2, ivBottom1, ivBottom11, ivBottom2, ivBottom22);
break;
case 1:
SetBottomAnim(positionOffset, tvBottom2, tvBottom3, ivBottom2, ivBottom22, ivBottom3, ivBottom33);
break;
case 2:
SetBottomAnim(positionOffset, tvBottom3, tvBottom4, ivBottom3, ivBottom33, ivBottom4, ivBottom44);
break;
}
}
@Override
public void onPageSelected(int position) {
SetBottom(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//此处是给viewPager加入动画的方法,在项目pagetransform包中,有各种类似ZoomPageTransformer的方法
viewPager.setPageTransformer(true ,new ZoomPageTransformer());
交流账号
- QQ:911288373
- 邮箱:911288373@qq.com






















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








