1 View组件介绍
就像开发web应用程序中,需要使用很多的HTML标签。例如 div,form。但是在基于DIV+CSS布局的web开发中,最为重要的元素就是 。 DIV是页面布局的基础,是作为容器元素存在的。在React Native中,类似于HTML的DIV的组件就是 View组件。
作为创建UI时最基础的组件,View是一个支持Flexbox布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有0到很多个任意类型的子视图。在IOS和Android平台上,View都会直接对应一个平台的原生视图。
2 例子
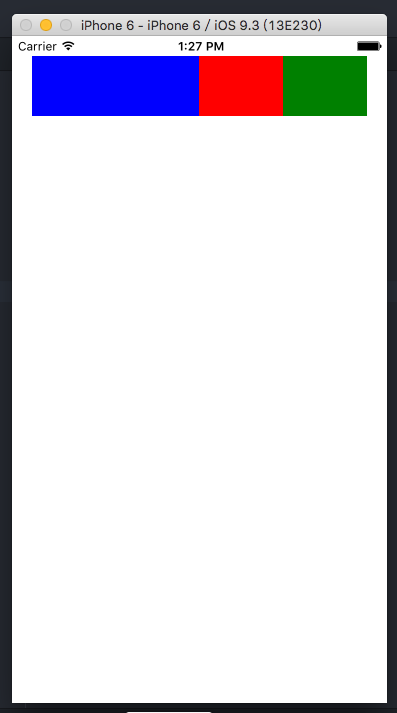
在这个例子中创建了一个视图,将3个颜色的框打包填充成一行。第一个框占据50%,第二,三个框各自占据25%.
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View
} from 'react-native';
class MyApp extends Component {
render() {
return (
<View style={{flexDirection: 'row', height: 100, padding: 20}}>
<View style={{backgroundColor: 'blue', flex: 0.5}} />
<View style={{backgroundColor: 'red', flex: 0.25}} />
<View style={{backgroundColor: 'green', flex: 0.25}} />
</View>
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('MyApp', () => MyApp);
运行结果:























 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








