在ReactNative里有一个类似于div的组件,那就是view组件,支持多层嵌套,支持flexbox布局
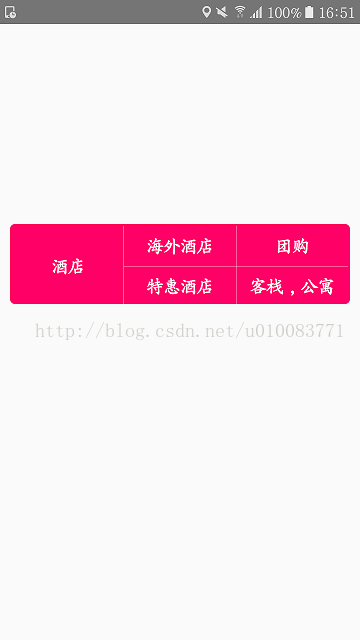
实现效果如图:
1.加载view组件
2.创建组件
3.添加样式表
4.注册入口
5.外层布局
6.flex水平三栏布局
7.上下两栏布局
8.完善效果
import React, { Component } from 'react';
import {//组件API
AppRegistry,
StyleSheet,
PixelRatio,
Text,
View
} from 'react-native';
export default class FirstRN extends Component {//创建组件
render() {
return (
<View style={styles.flex}>
<View style={styles.container}>
<View style={[styles.item,styles.center]}>
<Text style={styles.font}>酒店</Text>
</View>
<View style={[styles.item,styles.lineLeftRight]}>
<View style={[styles.flex,styles.center,styles.linecenter]}>
<Text style={styles.font}>海外酒店</Text>
</View>
<View style={[styles.flex,styles.center]}>
<Text style={styles.font}>特惠酒店</Text>
</View>
</View>
<View style={styles.item}>
<View style={[styles.flex,styles.center,styles.linecenter]}>
<Text style={styles.font}>团购</Text>
</View>
<View style={[styles.flex,styles.center]}>
<Text style={styles.font}>客栈,公寓</Text>
</View>
</View>
</View>
</View>
);
}
}
//样式表
const styles = StyleSheet.create({
container: {
//backgroundColor: '#F5FCFF',
marginTop:200,
marginLeft:10,
marginRight:10,
height:84,
flexDirection:"row",
borderRadius:5,
padding:2,
backgroundColor:'#ff0067'
},
font:{
color:"#fff",
fontSize:16,
fontWeight:"bold"
},
lineLeftRight:{
borderLeftWidth:1/PixelRatio.get(),
borderRightWidth:1/PixelRatio.get(),
borderColor:'#fff'
},
linecenter:{//导入PixelRatio组件API
borderColor:'#fff',
borderBottomWidth:1/PixelRatio.get(),
},
item:{
flex:1,//全部充满
height:80,
},
flex:{
flex:1,
},
center:{
justifyContent:'center',
alignItems:'center',
},
});
AppRegistry.registerComponent('FirstRN', () => FirstRN);//注册






















 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








