这篇blog带来Android5.x中的一些新的特性:
- Clipping(裁剪)
- Tinting(着色)
- elevation(阴影)
elevation可以设置视图的Z轴方向阴影。
Android5.X给View新增了Z轴方向,通过设置:
android:elevation="XXdp"可以给视图加一个阴影的效果,效果可以在后续的效果中看到。
Tinting可以给视图进行着色处理。
关键点:android:tint 和android:tintMode属性
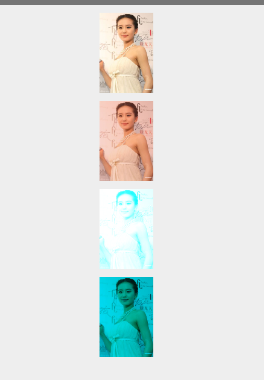
效果图:
四个ImageView,通过简单的着色展示了不同的效果:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/shishi"
android:layout_marginTop="10dp"
android:elevation="5dp"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/shishi"
android:elevation="5dp"
android:tint="#37de463f"
android:layout_marginTop="10dp"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/shishi"
android:layout_marginTop="10dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="add"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/shishi"
android:layout_marginTop="10dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="multiply"/>
</LinearLayout>主要就是android:tint 和android:tintMode属性,第一个是要着的颜色,第二个是着色的几种方式。
Clipping可以改变一个视图的外形
关键点:ViewOutlineProvider的使用
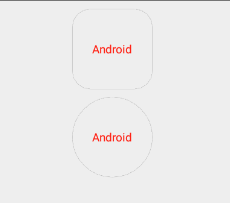
效果:
两个TextView通过处理边界实现了上面的效果
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_rect"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:elevation="1dp"
android:layout_gravity="center"
android:text="Android"
android:gravity="center"
android:textColor="#ff2013"/>
<TextView
android:id="@+id/tv_circle"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:elevation="1dp"
android:layout_gravity="center"
android:text="Android"
android:gravity="center"
android:textColor="#ff2013"/>
</LinearLayout>主要是Activity里面去处理ViewOutlineProvider
public class ClippingActivity extends Activity{
View rectTV;
View circleTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.clippping_layout);
rectTV= findViewById(R.id.tv_rect);
circleTV= findViewById(R.id.tv_circle);
ViewOutlineProvider provider1=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRoundRect(0,0,view.getWidth(),view.getHeight(),30);
}
};
ViewOutlineProvider provider2=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0,0,view.getWidth(),view.getHeight());
}
};
rectTV.setOutlineProvider(provider1);
circleTV.setOutlineProvider(provider2);
}
}























 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








