之前写的老感觉废话太多,实质性的类容少。
从今天起,决定改变风格。直接上实质性的
我今天要记录的HC-SuK070-C【通信口配置】之CAN:
1、想想要怎么样去实现这个CAN网络通信呢?如果要真的去开发这样个产品。硬件、底层的驱动等等。是不是很难呢?
还好HC-SuK070-C硬件已经在这了。通过一种选择的方式,配置一下就搞定了你这所有的顾虑。。
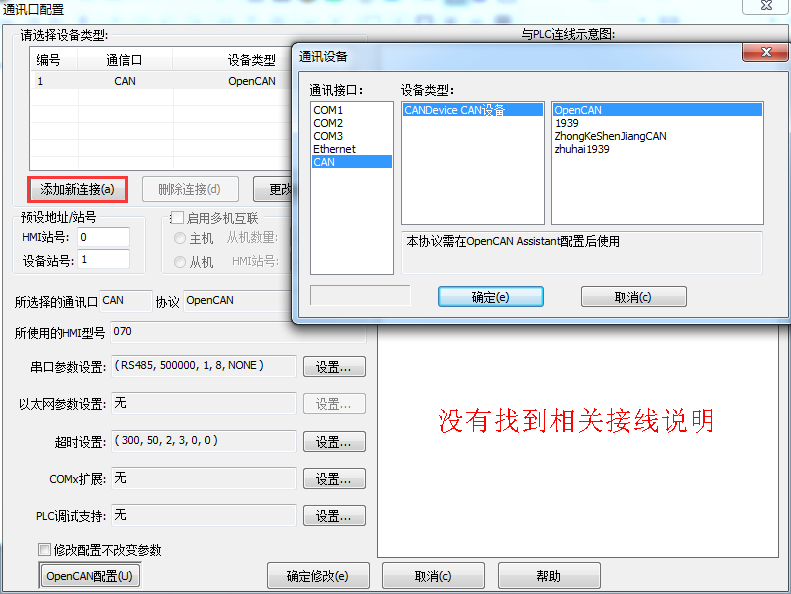
简单操作如图:找到【通信口配置】,打开【添加新连接】。选择【CAN】-【OpenCAN】。
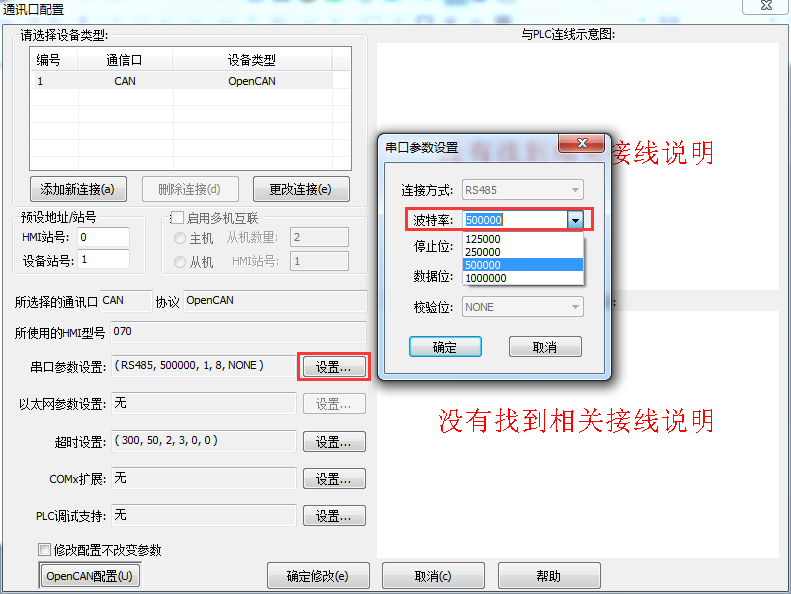
2、在CAN网络通信中有个波特率的问题,HC-SuK070-C它又是怎么去对应的呢?其实是通过下拉菜单的形式来实现的。不过选项有点少,还好常用的都有了。
简单操作如图:【通信口配置】对话框中,点击【设置】。选择你需要的波特率。
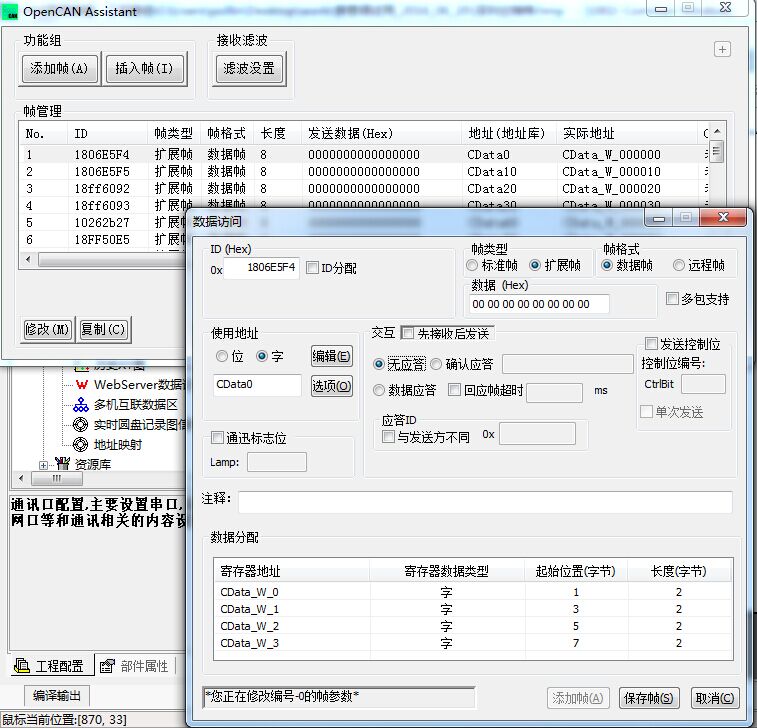
3、CAN总线上一帧帧的数据,HC-SuK070-C它又是怎么对应的呢?不知道大家有没有看到【OpenCAN配置】这个按钮。
点击它,【添加帧】,就会弹出如下图的对话框。看到这,大家就可以按通信协议去配置了。
ID、帧类型、帧格式这些都很明了。
但是数据和数据长度这个怎么弄了?在HC-SuK070-C中,数据都是存在地址中的。这是不是有种C语言指针的味道。

























 5093
5093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








