Toast
Toast会在屏幕的某一个位置弹出一个窗口,可以显示不同的信息,但是无法获得焦点且在一定的时间关闭。
写一个最简单的示例
Toast.makeText(this,"今天天气不错! \n 哈 ,哈, 哈",Toast.LENGTH_LONG).show();这样就可以在屏幕的下方弹出一个窗口显示上面的信息。
当然也可以自定义一个。
View view = getLayoutInflater().inflater(R.layout.tosat,null);
Toast toast = new Toast(this);
//表示显示的时间 可以自己赋值int类型
toast.setDuration(Toast.LENGTH_LONG);
//Toast显示的位置
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(view);
toast.show();这样在布局文件就可以自己定义显示内容了。使用new创建Toast是不能使用setText方法来设置文本信息的。
通知(Notification)
Notification可以在手机状态栏上显示信息。Notification需要用NotificationManager对象管理。可以通过Builder对象设置Notification各种信息。下面写一个完整的例子。
xml文件我就不贴出
public class MainActivity extends Activity implements View.OnClickListener{
private NotificationManager mNotificationManager;
private Button btn1,btn2,btn3,btn4,btn5,btn6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得操作Notification和NotificationManager对象
mNotificationManager = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn3 = (Button) findViewById(R.id.btn3);
btn4 = (Button) findViewById(R.id.btn4);
btn5 = (Button) findViewById(R.id.btn5);
btn6 = (Button) findViewById(R.id.btn6);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
btn5.setOnClickListener(this);
btn6.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
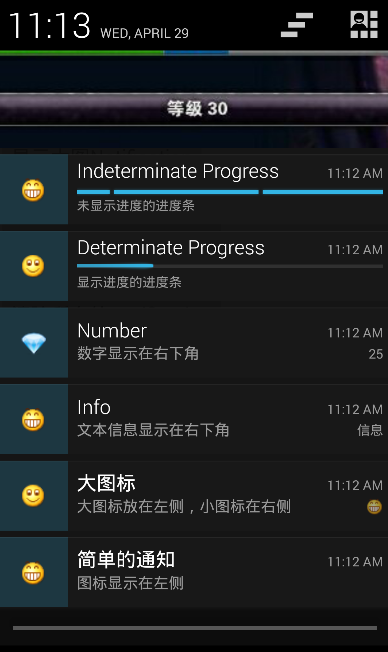
//显示普通的Notification
//普通的Notification,只包含标题,正文和左侧的一个小图标
case R.id.btn1:
//显示Notification,必须先创建一个Builder对象
Notification.Builder builder = new Notification.Builder(this)
.setSmallIcon(R.drawable.weixiao).setContentTitle("简单的通知")
.setContentText("图标显示在左侧");
//显示Notification
//1,代表ID,每个Notification有着不同的ID
mNotificationManager.notify(1,builder.build());
break;
//显示大图标Notification ,包含标题,正文内容,大图标和小图标
case R.id.btn2:
//从drawable资源创建封装大图标的Bitmap对象
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.xiao);
//如果设置了大图标(调用setLargelcon方法),小图标就会显示在右下角,而大图标取代原来小图标位置
Notification.Builder builder1 = new Notification.Builder(this)
.setSmallIcon(R.drawable.weixiao).setLargeIcon(bitmap)
.setContentText("大图标放在左侧,小图标在右侧").setContentTitle("大图标");
mNotificationManager.notify(2,builder1.build());
break;
//显示大图Notification,任意尺寸的图像,但会受到手机硬件和Android系统的限制
case R.id.btn3:
//必须先清除大图Notification,否则再次显示会抛出异常。
mNotificationManager.cancel(3);
//从drawable资源创建封装大图标的Bitmap对象
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(),R.drawable.lol);
Notification notification = new Notification.BigPictureStyle(new Notification.Builder(this).setContentTitle("Big Picture")
.setContentText("大图").setSmallIcon(R.drawable.small)).bigPicture(bitmap1).build();
mNotificationManager.notify(3,notification);
break;
//显示带信息的Notification 右下角显示信息,俩个Notification
case R.id.btn4:
Notification.Builder builder2 = new Notification.Builder(this)
.setSmallIcon(R.drawable.weixiao).setContentInfo("信息")
.setContentText("文本信息显示在右下角").setContentTitle("Info");
mNotificationManager.notify(4,builder2.build());
//右下角显示数字(信息的特殊形式)
Notification.Builder builder3 = new Notification.Builder(this)
.setSmallIcon(R.drawable.small).setNumber(25)
.setContentText("数字显示在右下角").setContentTitle("Number");
mNotificationManager.notify(5,builder3.build());
break;
//显示带进度条的Notification ,进度条有俩个样式:显示确定的进度和不确定的进度
case R.id.btn5:
//显示确定进度的进度条 serProgress方法的第三个参赛必须为false
//第一个参赛表示进度条的最大值,第二个值表示当前进度
Notification.Builder builder4 = new Notification.Builder(this)
.setSmallIcon(R.drawable.xiao).setContentTitle("Determinate Progress")
.setContentText("显示进度的进度条").setProgress(100,25,false);
mNotificationManager.notify(6,builder4.build());
//显示不确定进度的进度条
Notification.Builder builder5 = new Notification.Builder(this)
.setSmallIcon(R.drawable.weixiao).setContentTitle("Indeterminate Progress")
.setContentText("未显示进度的进度条").setProgress(100,25,true);
mNotificationManager.notify(7,builder5.build());
break;
//清除所有的Notification
case R.id.btn6:
mNotificationManager.cancelAll();;
break;
}
}
}
Notification可以永久存在的效果,只有添加setOngoing(true)就可以了。当然Notification也支持自定义,通过Notification.Builder.setContent方法自定义。



























 1113
1113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








