上一篇说了怎么适配iPhone4S 跟 iPhone5的问题。。。因为用[UIScreen mainScreen].bounds.size居然不能识别iPhone6和iPhone6 plus,
这里说一下怎么让一套storyboard适配iPhone5、6、plus的屏幕,当然也可以用这种方法来适应所有屏幕。。缺点下面会说
2. 先用4inch的storyboard或者xib来构建UI界面,然后通过给各个view添加约束来控制view的位置、大小,而当屏幕变大时,view会根据屏幕的大小来自动拉伸变大,或者改 变位置。
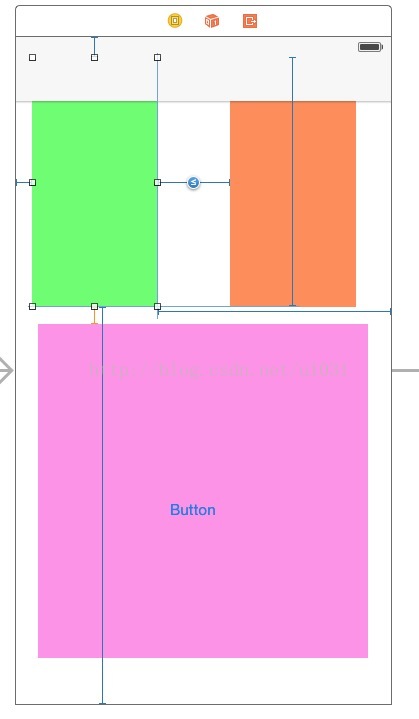
步骤:1. 选中要添加约束的view:
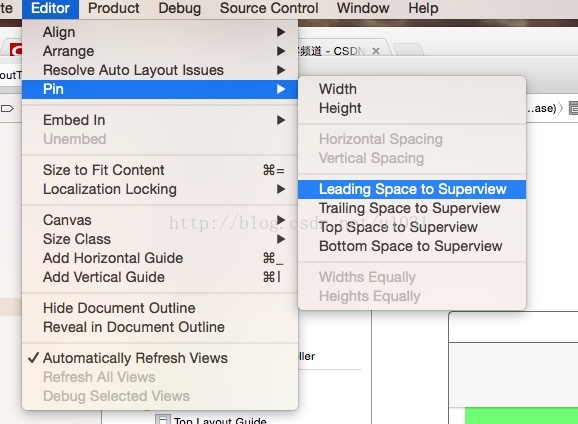
2. xcode左上方的菜单中Editor -> Pin来添加约束
3. 每一个约束会控制view的大小或者距离边框长度或者距离别的view的长度:(按住shift 选中两个view,就可以添加Pin中之前不能添加的4个约束。)
这里给出用4英寸来做的适配6plus的图
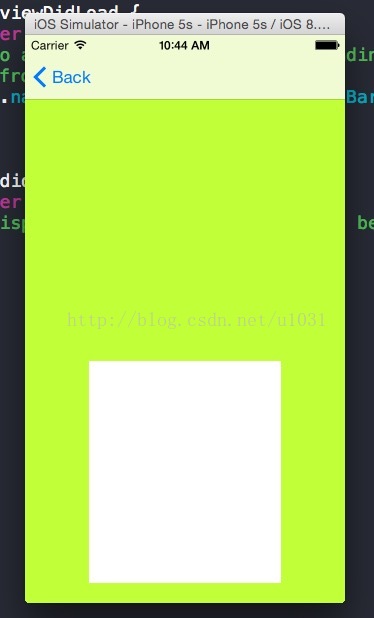
5s的模拟器下:
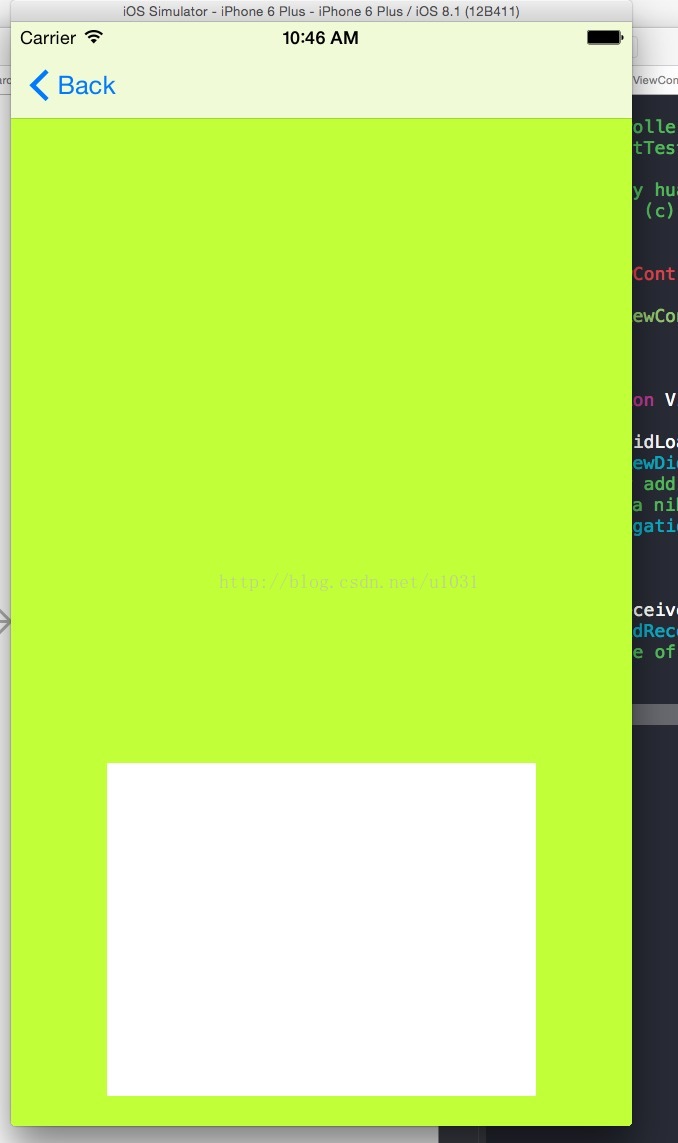
plus下:
这时候,你应该就会说,那直接用Pin来做适配不就好了吗,当然是好的,但是Pin太太太麻烦了。。。这调约束的感觉就像在做PS啊 。。。。
。。。。
3. 第三种解决适配问题的方法是最合适的:代码生成,全代码,不用interfaceBuilder,直接用代码写。但是开发会很慢,而且得出的效果很多时候会跟你想的不一致。。当然,有时间的话还是建议用代码来实现,当写view的时候就这样来设置frame;
self.btn= [[UIButton alloc] initWithFrame:CGRectMake([UIScreen mainScreen].bounds.origin.x * 0.5, [UIScreen mainScreen].bounds.origin.y * 0.5, 100, 200)];这样无论什么屏幕,btn都会出现在中间。。。

























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








