先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
- 常用浏览器的内核有哪些?
- 浏览器是怎么对HTML5 的离线储存资源进行管理和加载的?
- 描述一下 cookies/sessionStorage 和localStorage 的区别?
- HTML5 新特性有哪些?如何处理 HTML5 新标签的兼容性问题?如何区分HTML 和 HTML5?
- 简述一下你对HTML 语义化的理解?
- HTML5 离线缓存怎么使用,工作原理能不能解释一下?
- 页面导入样式时,使用 link 和@import 有什么区别?
- Iframe 有哪些缺点?
- Label 的作用是什么?怎么用?
- HTML5 的 form 如何关闭自动完成功能?
- 如何实现浏览器内多个标签之间的通信?
- 页面可见性有哪些用途?
- …
CSS相关
- 浏览器盒模型?
- 清除浮动的方式
- CSS 选择器有哪些?
- 伪类选择器和伪元素的区别:
- ::after/:after 与::before/:before 的区别?
- CSS 样式优先级计算法:
- CSS3 新特性和伪类有哪些?
- less 的一些优势。
- 如何居中 div?
- Display 有哪些哪些值?说明他们的作用
- Position 的值?
- flex 布局以及常用属性
- 请解释一下 CSS3 的flexbox(弹性盒布局模型),以及适用场景?
- CSS 打造三角形?
- 满屏品字布局?
- li 与 li 之间有看不见的空白间隙是什么原因引起来的?
- 为什么要初始化css 样式?
- CSS 中的 visibility 属性的 collapse 属性是干嘛的?
- 外边距合并是指的什么意思?
- 移动端的布局用过媒体查询吗?
- 响应式页面?
- CSS 媒体查询的原理是什么?
- 使用CSS 预处理的优缺点分别是什么?
- CSS 优化/提高性能的方法有哪些?
- 浏览器是怎么解析CSS 选择器的?
- Margin 与 padding 的区别?
- CSS 如何实现横向滚动与竖向滚动?
- …
JavaScript相关
- JS 是一种什么样的语言?
- JS 数据类型有哪些?
- 介绍JS 有哪些内置对象?
- 栈与堆的区别?
- js 中的作用域与变量声明提升
- console.log(a)何时会打印 1?
- 如何转化类型?
- 什么是面向对象编程及面向过程编程,他们的异同和优缺点
- 面向对象编程思想
- 如何解释 this 在js 中起的作用?
- js 中 this 的用法
- 说说JS 原型和原型链
- call 和 apply 的区别和作用?
- 继承的方法有哪些?
- 什么是闭包?闭包有什么作用?
- 事件代理(事件委托):
- 事件的各个阶段
- new 操作符在创建实例的时候经历了哪几个阶段
- 异步编程的实现方式
- 对原生JS 了解程度
- js 延迟加载的方法有哪些?
- 数组从小到大排序?
- 如何实现数组的随机排序?
- 图片懒加载
- js 中常见的内存泄漏:
- 深拷贝和浅拷贝的问题:
- 显示转换与隐式转换
- …
JQuery相关
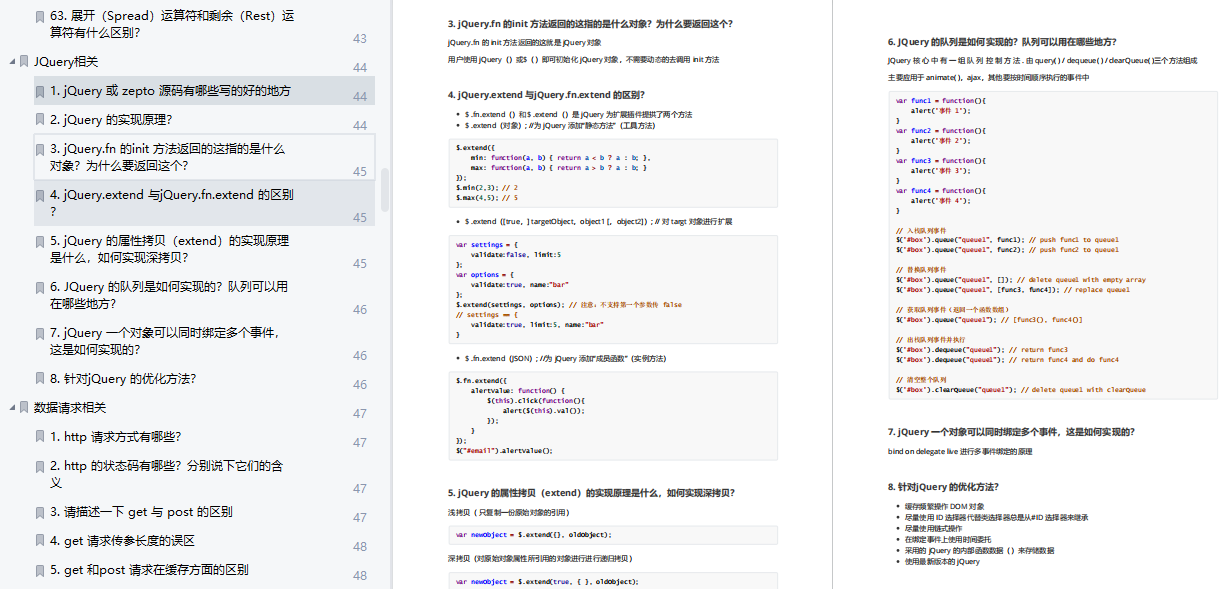
- jQuery 或 zepto 源码有哪些写的好的地方
- jQuery 的实现原理?
- jQuery.fn 的init 方法返回的这指的是什么对象?为什么要返回这个?
- jQuery.extend 与jQuery.fn.extend 的区别?
- jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
- JQuery 的队列是如何实现的?队列可以用在哪些地方?
- …
数据请求相关
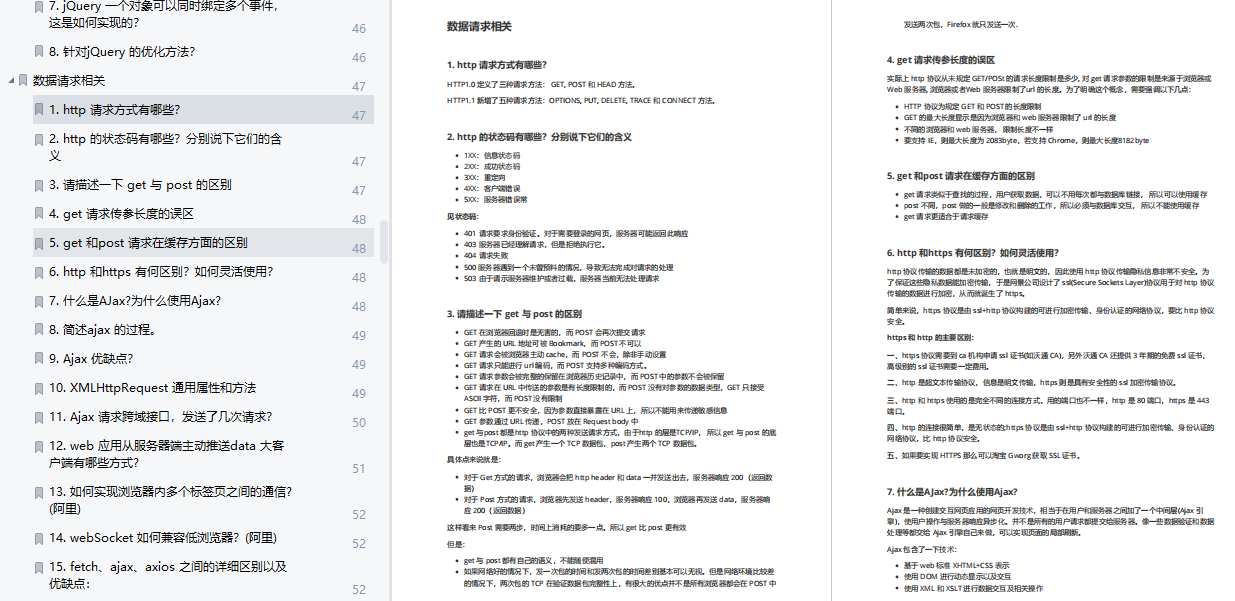
- http 请求方式有哪些?
- http 的状态码有哪些?分别说下它们的含义
- 请描述一下 get 与 post 的区别
- get 请求传参长度的误区
- get 和post 请求在缓存方面的区别
- http 和https 有何区别?如何灵活使用?
- 什么是AJax?为什么使用Ajax?
- 简述ajax 的过程
- Ajax 优缺点?
- XMLHttpRequest 通用属性和方法
- Ajax 请求跨域接口,发送了几次请求?
- web 应用从服务器端主动推送data 大客户端有哪些方式?
- 如何实现浏览器内多个标签页之间的通信?
- webSocket 如何兼容低浏览器?
- fetch、ajax、axios 之间的详细区别以及优缺点:
- …
ES6相关
- 列举常用的 ES6 特性:
- 箭头函数需要注意哪些地方?
- 箭头函数和普通函数之间的区别
- let、const、var
- var 方式定义的变量有什么样的 bug?
- Set 数据结构
- 数组去重的方法
- 箭头函数 this 的指向
- 手写ES6 class 继承
- ES5 的继承和 ES6 的继承有什么区别?
- ES6 class 的new 实例和ES5 的new 实例有什么区别?
- generator 生成器函数
- 什么是async/await 及其如何工作?
- Promise 和async await 以及它们之间的区别:
- async 函数的基本用法:
- async 与 generator 的区别?
- 简单实现 async/await 中的 async 函数
- …
Vue相关
- 什么是MVVM?
- mvvm 和mvc 的区别?它和其他框架(JQuery)的区别是什么?哪些场景适合?
- Vue 的优点是什么?
- Vue.js 的两个核心是什么?
- Vue 组件之间6. Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue 如何实现按需加载配合webpack 设置
- v-show 和v-if 指令的共同点和不同点
- 如何让CSS 只在当前组件中起作用
<keep-alive></keep-alive>的作用是什么?- 聊聊Keep-alive 的实现原理和缓存策略
- Vue 中引入组件的步骤
- Vue 常用的修饰符?
- 什么是Vue 的计算属性?
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
① 工具

② 视频

③ 书籍

资源较为敏感,未展示全面,需要的最下面获取


② 简历模板

因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
2af49aabfa2.png#pic_center)
因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-JATS0kJv-1713444458229)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




























 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








