- URL查询对象
params: { ID: 12345 }
- URL查询对象序列化
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: ‘brackets’})
}
request body
data: {
firstName: ‘Fred’
}
- 超时设置
timeout: 1000ms
- 跨域是否带token
withCredentials: false
- 自定义请求处理
adapter: function (config) {
/* … */
}
- 身份验证
auth: {
username: ‘janedoe’,
password: ‘s00pers3cret’
}
- 响应数据规则
responseType: ‘json’
‘arraybuffer’, ‘document’, ‘json’, ‘text’, ‘stream’
axios.defaults.baseURL = ‘https://api.example.com’;
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;
import axios from ‘axios’
export default function ajax(url = ‘’, params = {}, type = ‘GET’) {
// 0. 变量
let promise;
// 1. 返回Promise
return new Promise((resolve, reject) => {
// 1.1 判断请求类型
if (type.toUpperCase() === ‘GET’) { //GET
promise = axios({
url, params
})
} else if (type.toUpperCase() === ‘POST’) { // POST
promise = axios({
method: ‘post’,
url,
data: params
})
}
// 1.2 处理结果并返回
promise.then((response) => {
resolve(response);
}).catch((error) => {
reject(error);
})
})
}
⑦ 使用axios拦截器
-
概念:axios提供了拦截器,用于在每次发送请求前或者得到响应后,进行对应的处理。共4个拦截① 请求成功② 请求失败③ 响应成功④ 响应失败
-
实操
axios.interceptors.request.use((config) => {
console.log(config);
// 1.一些请求统一加token
// 2.统一设置符合服务器要求的config信息
// 3. 在每次请求前,加上请求动画
// 注意:一定要返回,不然会卡在这里
return config;
}, error => {
console.log(error);
return Promise.error(error);
});
axios.interceptors.response.use((response) => {
console.log(‘-----’);
console.log(response);
console.log(‘-----’);
// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据,否则的话抛出错误
if (response.status === 200) {
return Promise.resolve(response.data);
} else {
return Promise.reject(response);
}
}, (error) => {
console.log(error);
});
⑧ React中跨域处理
-
http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.billboard.billList&type=1&size=10&offset=0
-
解决方案
① 方案1
在package.json中配置
"proxy": "http://tingapi.ting.baidu.com"
ajax(‘/v1/restserver/ting’,
{method: ‘baidu.ting.billboard.billList’, type: 1, size: 10, offset: 0}).then(result => {
console.log(result);
}).catch(error => {
console.log(error)
})
② 方案2
借助中间件http-proxy-middleware
-
yarn add http-proxy-middleware -
create src/setupProxy.js

-

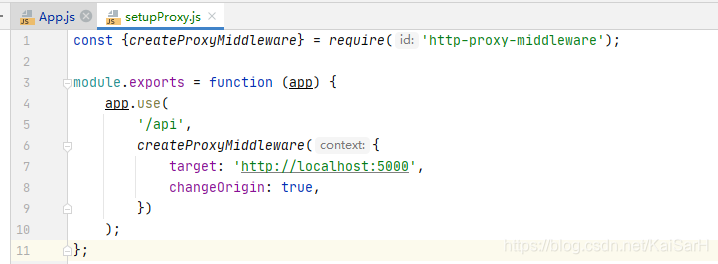
const { createProxyMiddleware } = require(‘http-proxy-middleware’);
module.exports = function(app) {
app.use(
‘/api’,
createProxyMiddleware({
target: ‘http://tingapi.ting.baidu.com’,
changeOrigin: true,
})
);
};
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

M2EBP-1711003691181)]
最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-7yjZ6Kyt-1711003691181)]






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








