- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=gb2312" />
- <title> 设置背景颜色 </title>
- <script type="text/javascript">
- function AddOption(color) {
- //alert(color);
- if(color==1)
- document.getElementById("myDiv").style.backgroundColor="red";
- else if(color==2)
- document.getElementById("myDiv").style.backgroundColor="green";
- else if(color==3)
- document.getElementById("myDiv").style.backgroundColor="blue";
- else if(color==4)
- document.getElementById("myDiv").style.backgroundColor="yellow";
- else if(color==5)
- document.getElementById("myDiv").style.backgroundColor="orange";
- }
- </script>
- </head>
- <body>
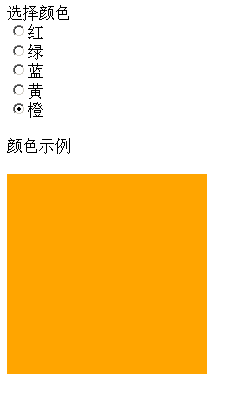
- 选择颜色<br>
- <input type="radio" name="color" value="red" onClick="AddOption(1)" />红<br>
- <input type="radio" name="color" value="" onClick="AddOption(2)" />绿<br>
- <input type="radio" name="color" value="" onClick="AddOption(3)" />蓝<br>
- <input type="radio" name="color" value="" onClick="AddOption(4)" />黄<br>
- <input type="radio" name="color" value="" onClick="AddOption(5)" />橙<br><br>
- 颜色示例<br><br>
- <div id="myDiv" style="width:200px;height:200px;"></div>
- </body>
- </html>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/819676























 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








