vue中如何做条件判断?
v-if 指令
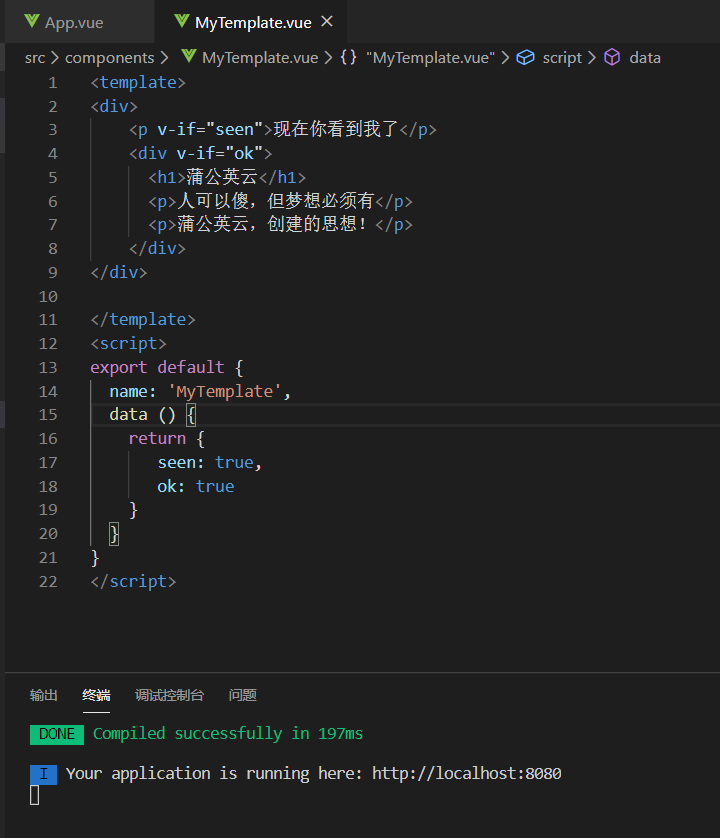
<template><div><p v-if="seen">现在你看到我了</p><div v-if="ok"><h1>蒲公英云</h1><p>人可以傻,但梦想必须有</p><p>蒲公英云,创建的思想!</p></div></div></template><script>export default {name: 'MyTemplate',data () {return {seen: true,ok: true}}}</script>
如果我们想使用文本语法还可以写的更加简化
<!-- Handlebars 模板 -->{{#if ok}}<h1>Yes</h1>{{/if}}

运行效果图

v-else 指令
当然有了if 那else也是必不可少的
<template><div><!-- 随机生成一个数字,判断是否大于0.5,然后输出对应信息 --><div v-if="Math.random() > 0.5">Sorry</div><div v-else>Not sorry</div></div></template><script>export default {name: 'MyTemplate'}</script>
v-else-if 指令
在javascript中我们可以使用if else 以及else if 那在vue中如何使用呢?
<template><div><div v-if="type === 'A'">A</div><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><div v-else>Not A/B/C</div></div></template><script>export default {name: 'MyTemplate',data () {return {type: 'C'}}}</script>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








