HBuilder中uni-app开发部署
下载HBuilderX
- HBuilderX: 官方下载地址
创建uni-app
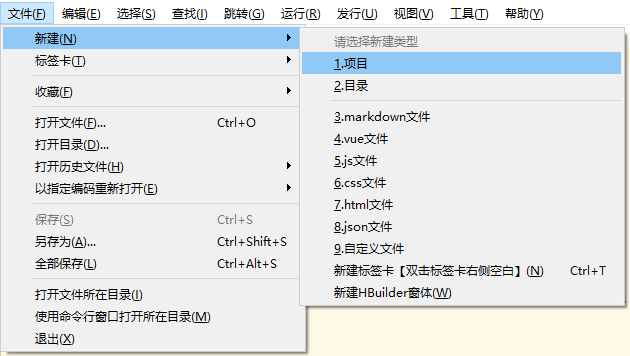
在点击工具栏里的文件 -> 新建 -> 项目

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
安装微信开发者工具
- 微信开发者工具:官方下载地址
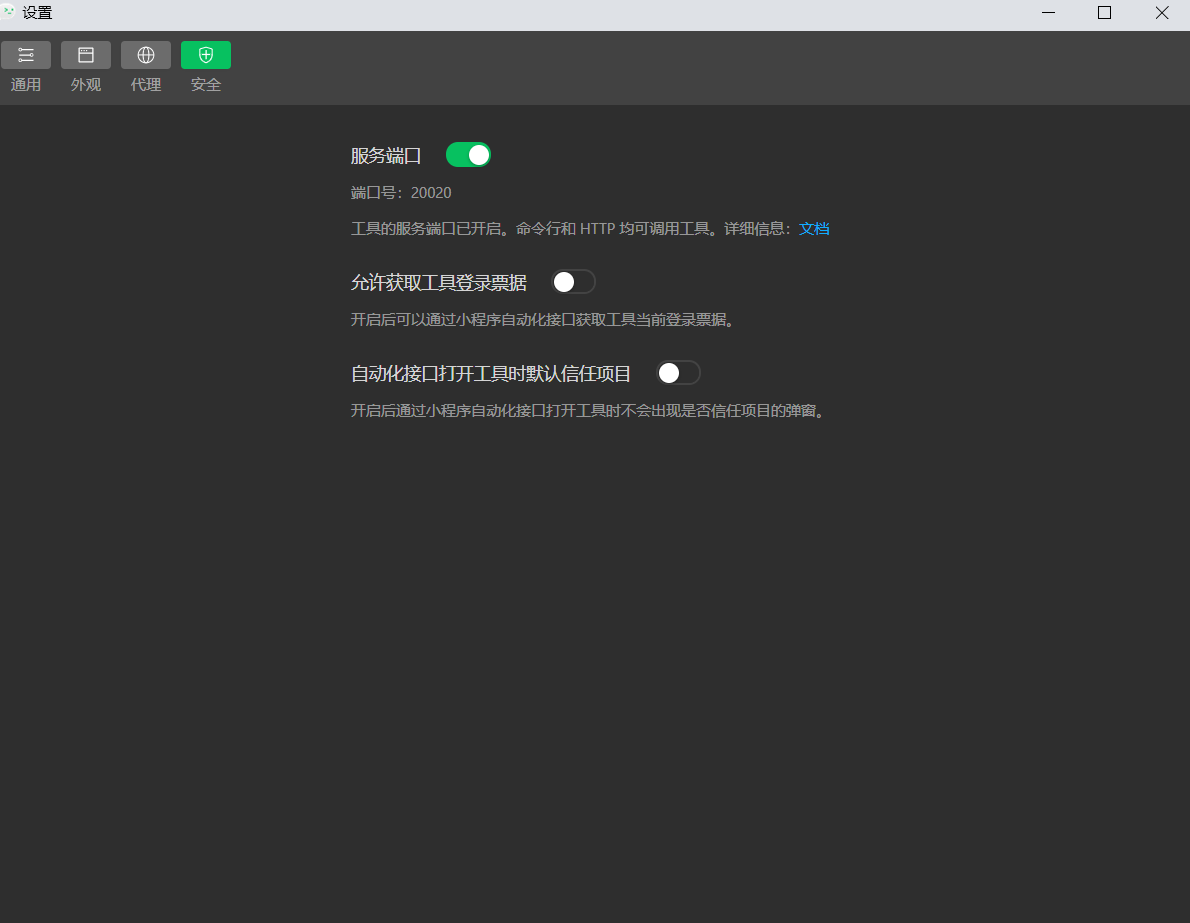
下载后在微信开发者工具中的设置->安全中开启服务端口 :

在微信开发者工具里运行
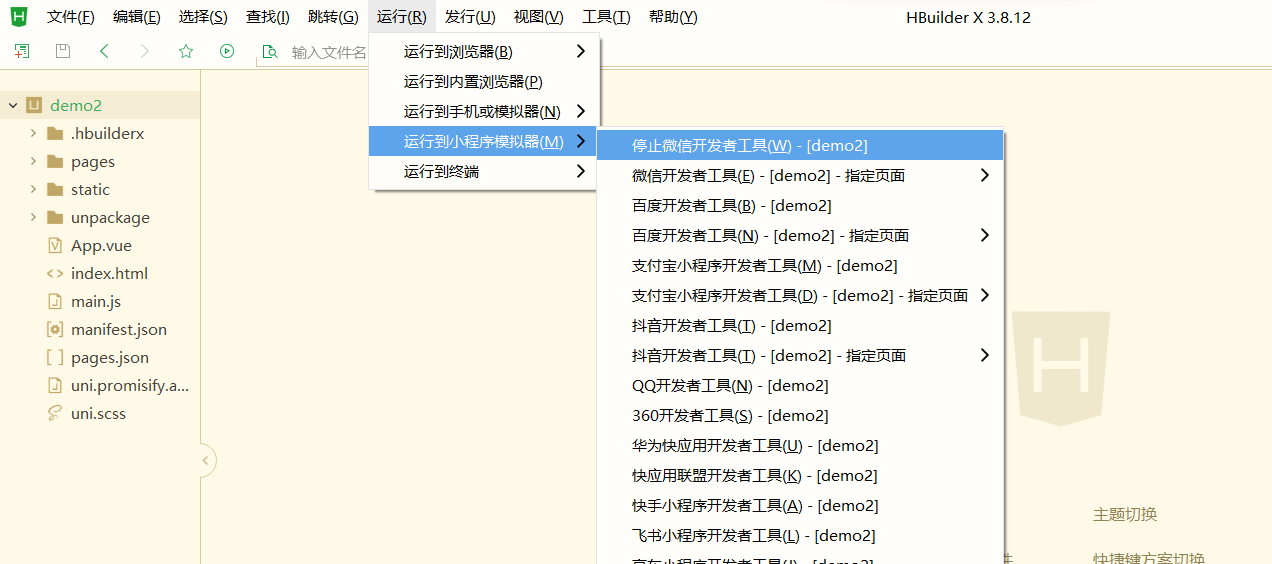
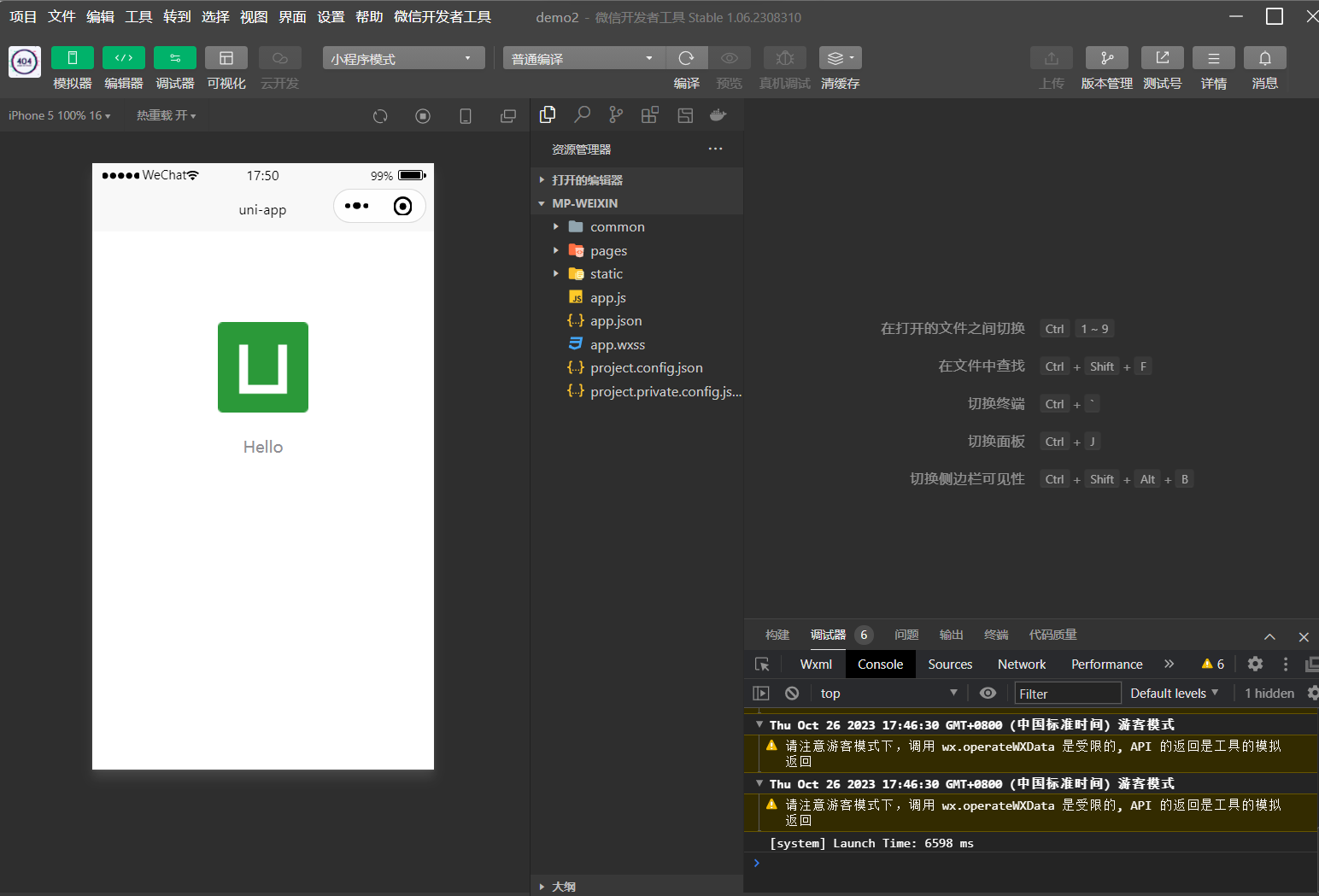
进入刚才创建的项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

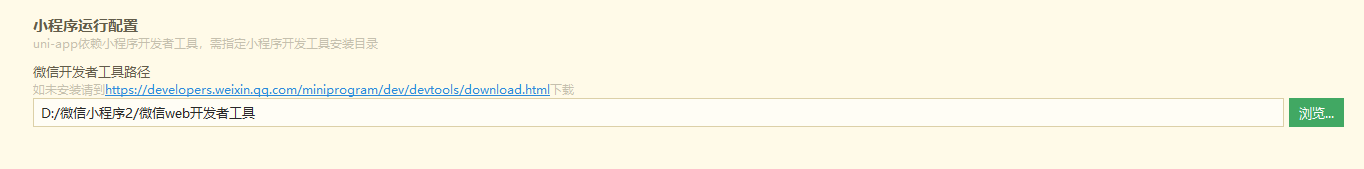
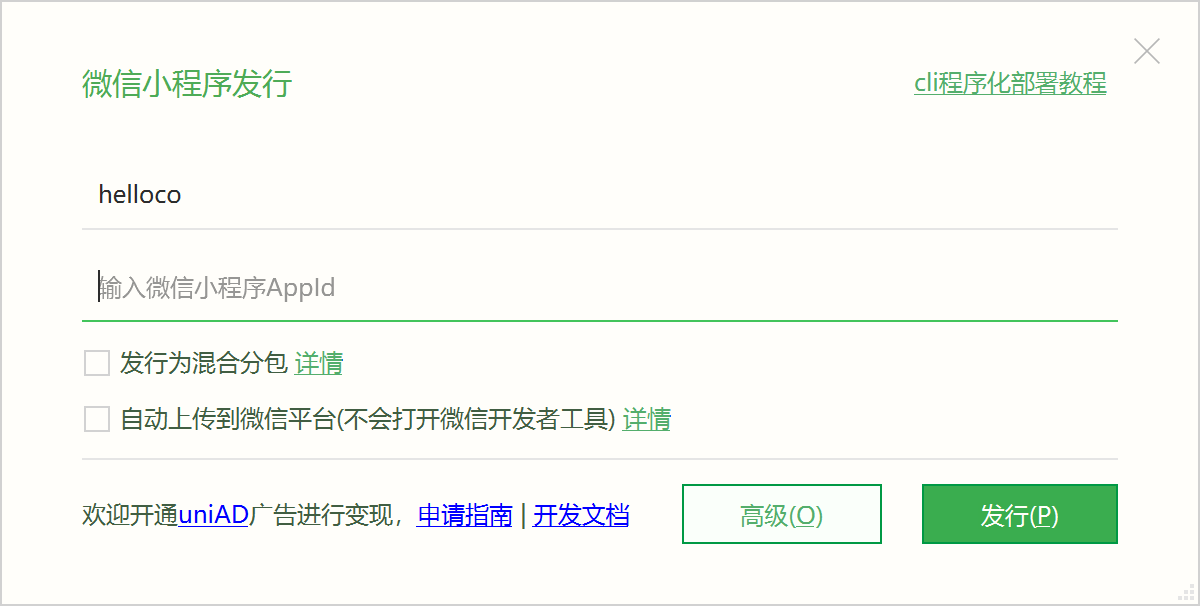
如果是第一次使用,需要在弹窗中配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径:

运行成功:
























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








