我们先来用RecyclerView来实现ListView、GridView的效果,体会它与ListView的不同。
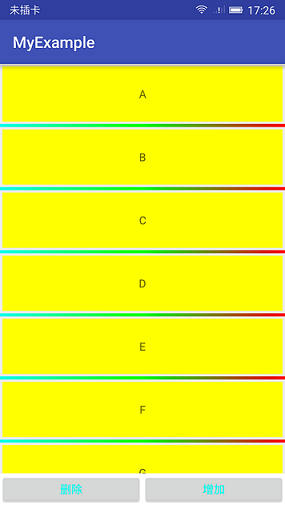
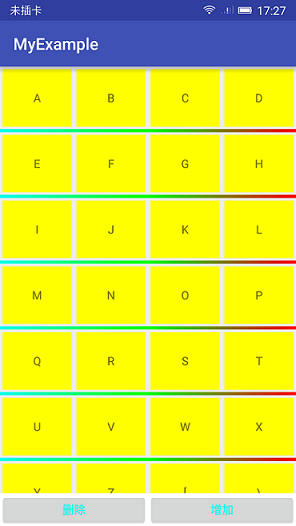
我们先来看一下要实现的效果:
实现ListView
一、listView的每个Item,我们就用一个简单的String型的字符串来简单代替一下,单个item的布局文件,我就不在给出了,我们来看一下主布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.sanji.myexample.RecycleViewActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
二、主RecycleViewActivity文件
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.sanji.myexample.adapter.SimpleAdater;
import com.sanji.utils.DividerItemDecoration;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
public class RecycleViewActivity extends AppCompatActivity {
@Bind(R.id.recycleView)
RecyclerView recyclerView;
List<String> mData;
SimpleAdater simpleAdater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle_view);
ButterKnife.bind(this);
initData();//初始化数据
simpleAdater = new SimpleAdater(mData, this);
recyclerView.setAdapter(simpleAdater);
//设置recycleView的list布局管理样式
LinearLayoutManager linear = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recyclerView.setLayoutManager(linear);
//设置recycleView的Item分隔线
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
}
private void initData() {
mData = new ArrayList<>();
for (int i = 'A'; i <= 'z'; i++) {
mData.add("" + (char) i);
}
}
}
从代码中我们可以看到,和我们之前的写法没有什么特别不一样的地方,不同就是有一个专门管理布局的管理器,你可以在代码中灵活的改变布局的样式。
设置Item的分割线,RecyclerView并没有给我们提供这个方法,我们可以用github上流传比较广的一个类DividerItemDecoration来实现,这个类我已经把它上传到我的资源里了,大家有需要的可以下载。
如果你要想实现GridView布局,你可以将list布局换成gridView就可以,很方便灵活
//设置recycleView的gridView的布局管理样式
GridLayoutManager grid = new GridLayoutManager(this, 4);
recyclerView.setLayoutManager(grid);三、我们主要来看一下 SimpleAdater
public class SimpleAdater extends RecyclerView.Adapter<SimpleAdater .MyViewHolder> {
private Context mcontext;
private List<String> mData;
private LayoutInflater mInflater;
public SimpleAdater (List<String> mData, Context mcontext) {
this.mData = mData;
this.mcontext = mcontext;
mInflater = LayoutInflater.from(mcontext);
}
//创建ViewHolder
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = mInflater.inflate(R.layout.recycleview_item, viewGroup, false);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
//绑定ViewHolder
@Override
public void onBindViewHolder(MyViewHolder myViewHolder, int i) {
myViewHolder.textView.setText(mData.get(i));
}
//得到数据的长度
@Override
public int getItemCount() {
return mData.size();
}
//定义自己的ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.recycleView_text);
}
}
}
RecyclerView强制让我们继承它的ViewHolder,让我们把ViewHolder 的创建和数据的绑定分开来写,实现ViewHolder 的复用。
四、自定义Item分割线
我们可以在style.xml文件里,自定义Item的分割线的样式
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
//自定义Item分割线
<item name="android:listDivider">@drawable/list_divider</item>
</style>list_divider.xml文件设置的是一个渐变样式
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 渐变色的设置 angle:角度设置 -->
<gradient
android:angle="45"
android:centerColor="@color/yello"
android:endColor="@color/green"
android:startColor="@color/blue"
android:type="linear" />
<size android:height="4dp" />
</shape>我们可以体会到,RecyclerView在不同布局之间的转换是相对灵活的。
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








