1.****用法
// 遍历获取 api 目录下所有的 js 文件(包括子目录)
/*
* dirname {string} 需要读取模块的文件的所在目录
* useSubdirectories {Boolean} 是否遍历子目录
* RegExp {RegExp} 匹配的规则(正则表达式)
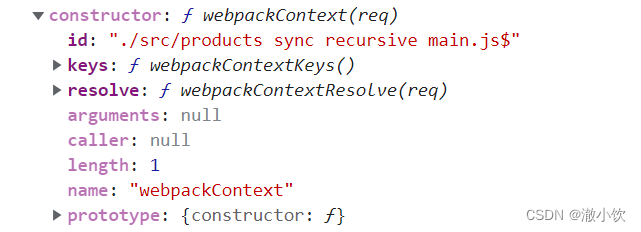
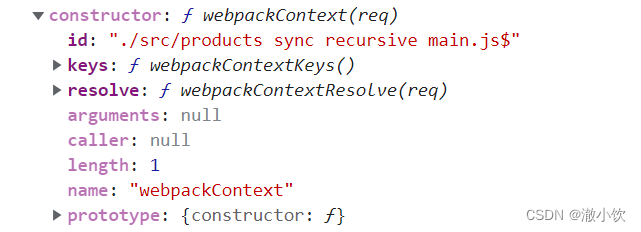
* 返回值是一个函数,通过 modules.prototype 可以查看,这个函数有三个属性 resolve,keys,id
*/
require.context(dirname,useSubdirectories,RegExp)
let modules=require.context('@/api',true,/(.js$)/)
2.****应用
const enterScss = require.context('@/products', true, /\index.scss$/)//获取products目录下所有index.scss文件
const cssskeys = enterScss.keys()//返回一个数组 ['./src/products/index.scss']
cssskeys.forEach(item => {
//调用函数参数传文件路径,可以获取文件中代码内容
const options= enterScss(item) //item值为'./src/products/index.scss'
//其他逻辑
})
























 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








