接上篇,****Fiddler(四) - http请求结果分析&认识菜单
我用夸克网盘分享了「fiddler汉化」,点击链接即可保存。
链接:https://fzqxk86ywz.feishu.cn/sheets/GugIsI9zKhNaEwtJscbcgKFCn6b?from=from_copylink
【AIGC专栏】
https://fzqxk86ywz.feishu.cn/sheets/GugIsI9zKhNaEwtJscbcgKFCn6b
【测试资料1.0】
https://fzqxk86ywz.feishu.cn/share/base/view/shrcnp65x91aNEkF2REnU2VcmmH
继续写一篇,http请求的结果分析&认识检查器(Inspectors)
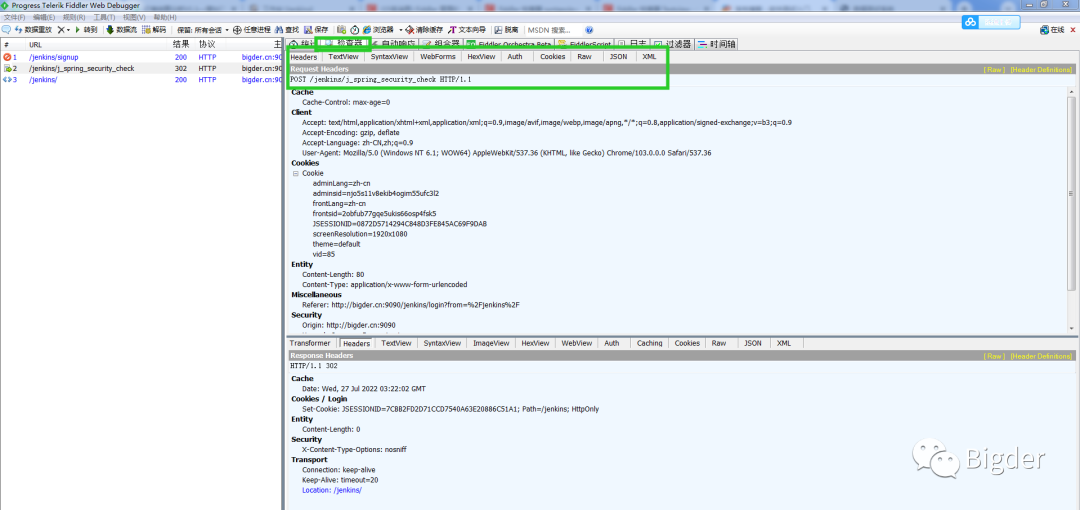
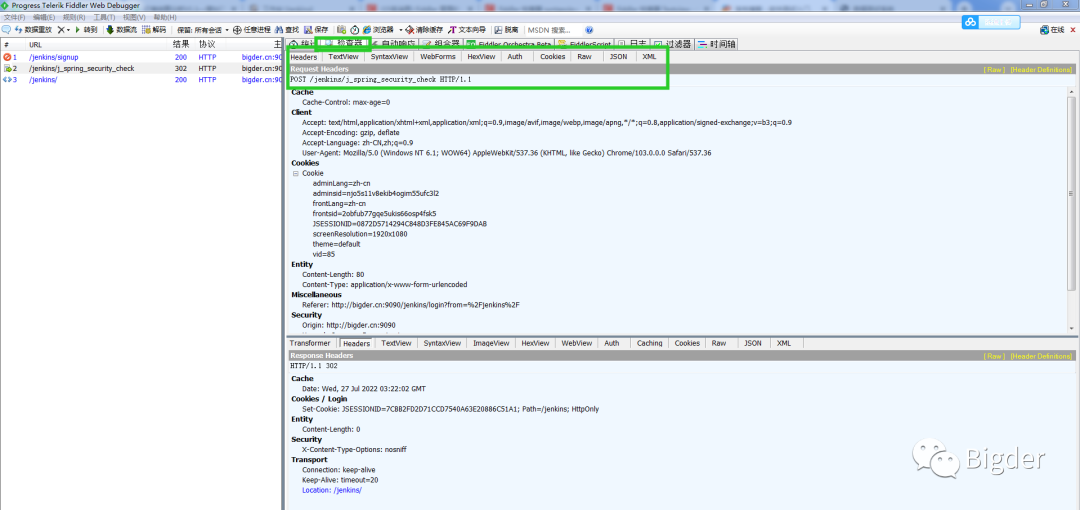
一、认识检查器

二、检查器菜单含义
1、 Headers:显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等(这里我们拆解:POST请求)

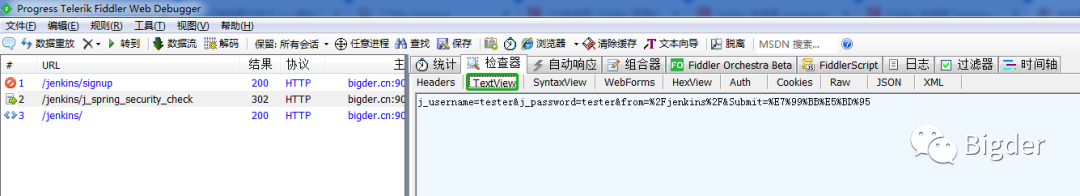
2、Textview : **显示请求的 body 部分,能看到请求:**http://bigder.cn:9090/jenkins/j_spring_security_check 携带的参数

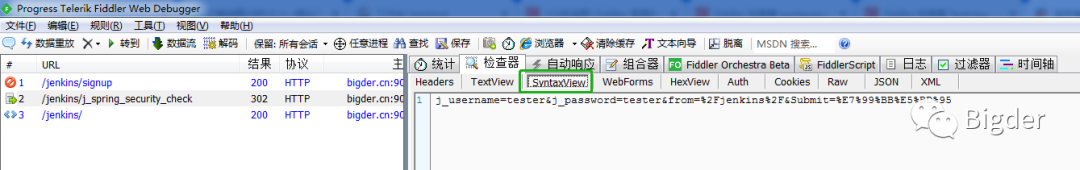
**3、**syntaxview:如果请求报文中是json或者xml格式发送的,用它来查看请求参数

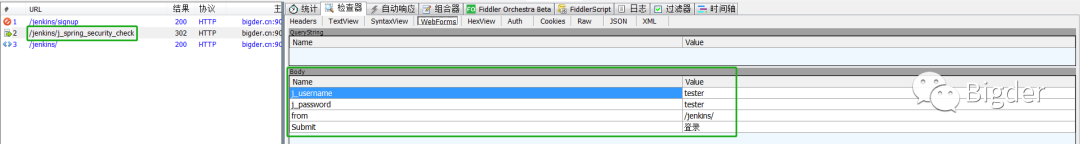
4、 WebForms**:** 显示请求的GET参数和POST body内容

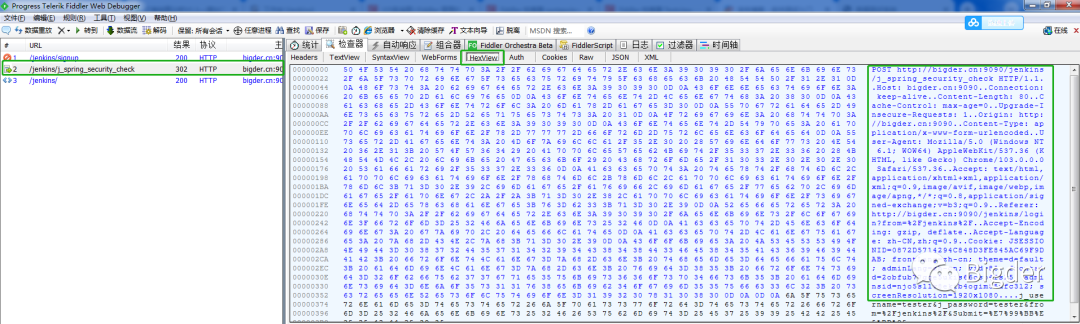
5**、** HexView : 用十六进制数据显示请求

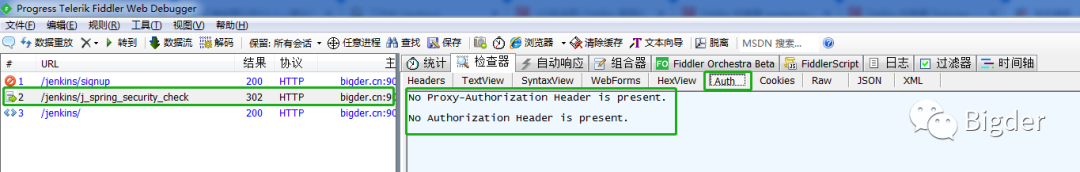
6**、** Auth **:**显示响应 header 中的 Proxy-Authorization(代理身份验证) 和 Authorization(授权) 信息

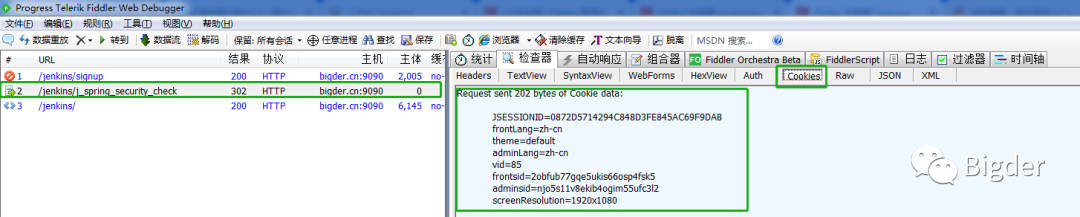
7、Cookies 请求携带的数据

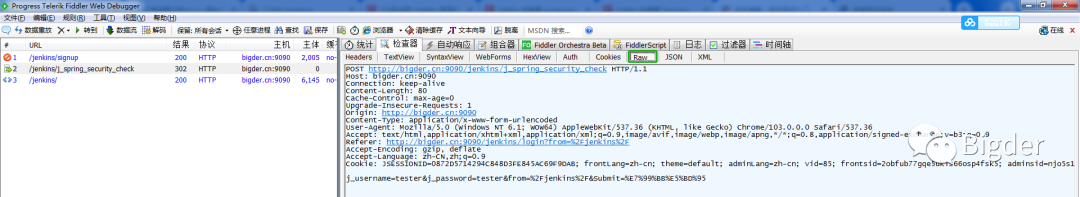
8、 Raw : 将整个请求显示为纯文本

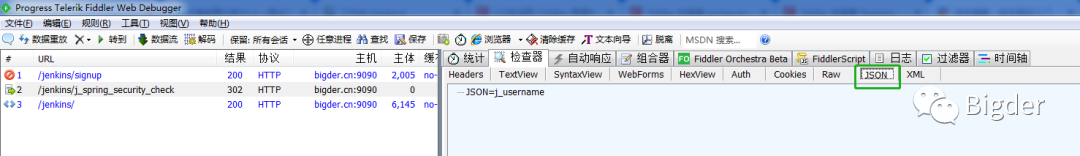
9**、** JSON**:** 显示JSON格式文件

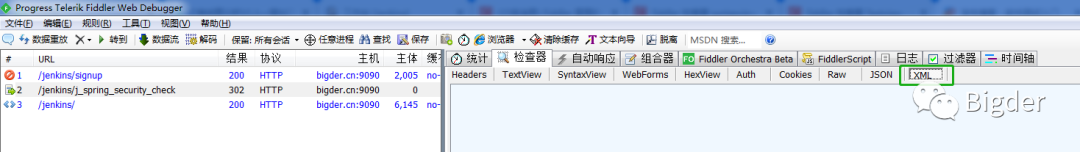
10**、** XML : 如果请求的body是XML格式,就是用分级的 XML 树来显示它(我这里body是form形式的**、XML没有数据****)**

公众号后台回复「fiddler」,送fiddler汉化版(常用功能90%被汉化了,包括子菜单。)****
往期
Bigder:39/100 银行项目测试转账功能,那些卡号是哪里来的?
Bigder:37/100 一个误操作
Bigder:能力重要还是关系重要
Bigder:python2.7升级到python3.7.3
Bigder:搜索引擎
在面试软件测试过程,经常被问到“你会搭建测试环境吗”?
Showcase时手机不够怎么办? 云真机平台atxserver2






















 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








