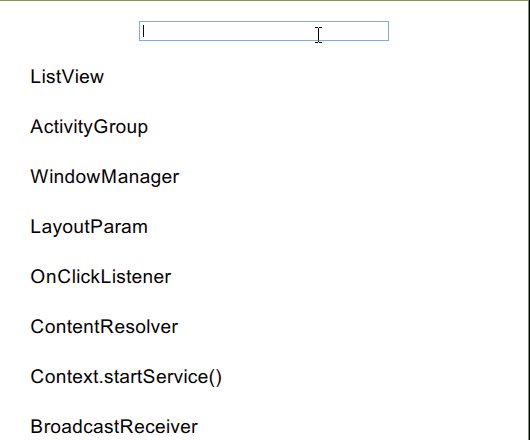
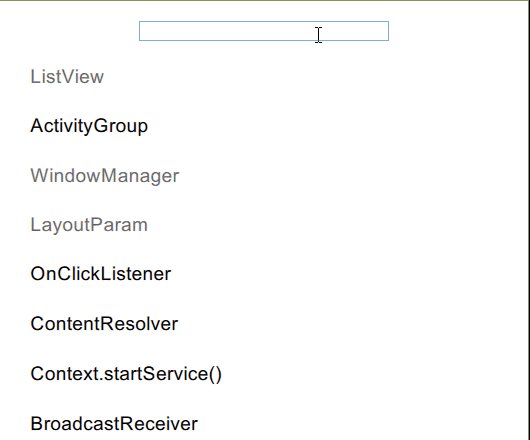
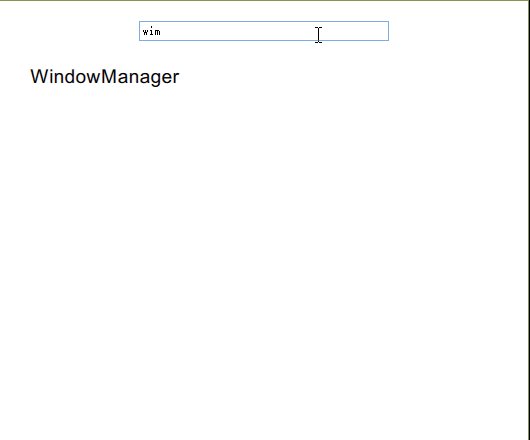
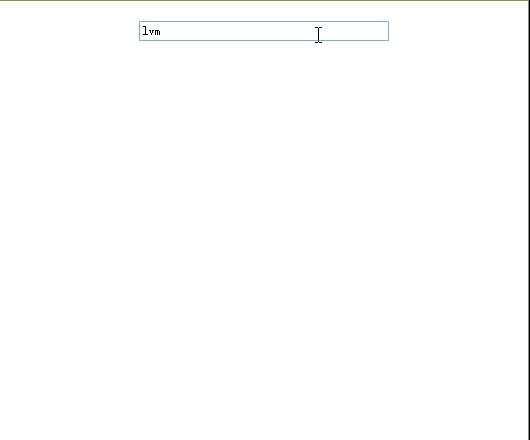
原理很简单,就是在列表的Delegate中定义一个函数用于检测字符串是否匹配模式,算法也是暴力算法,如果不匹配就将delegate的state设置为定义的一个状态(该状态具有一些使项隐藏的property和transition)。
核心代码:
import QtQuick 2.0
Item {
id: root
height: 50
property alias text: content.text
property string pattern: "" //匹配用的模式串
states: [
State {
name: "normal"
PropertyChanges { target: root; height: 50; opacity: 1 }
},
State {
name: "hidden"
PropertyChanges { target: root; height: 0; opacity: 0 }
}
]
state: "normal"
transitions: [
Transition {
from: "normal"
to: "hidden"
ParallelAnimation {
NumberAnimation { property: "opacity"; duratio







 本文介绍了如何在Qt Quick中利用Delegate实现字符串匹配功能。通过在列表项Delegate中定义函数,使用简单暴力算法检查字符串是否符合特定模式。若不匹配,则通过设置Delegate的状态来隐藏相应项。
本文介绍了如何在Qt Quick中利用Delegate实现字符串匹配功能。通过在列表项Delegate中定义函数,使用简单暴力算法检查字符串是否符合特定模式。若不匹配,则通过设置Delegate的状态来隐藏相应项。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








