原由是因為build prod後,會再將./dist的內容壓縮成gzip,方便不再需要自行對每個檔案獨立壓縮,於是如果build prod兩次以上的時候,前一次的檔案是沒有刪除的,導致重覆的檔案保留在gzipped文件夾裏面,對於上傳新項目的時候不是很方便且容易出錯,所以萌生了打包的過程中需要先刪除再建立壓縮檔案這樣的需求,並且發現普通的window command是不行的,所以查了一下,需要安裝特定的npm包
首先先來安裝包
npm i rimraf
再來就是項目中的package.json進行修改
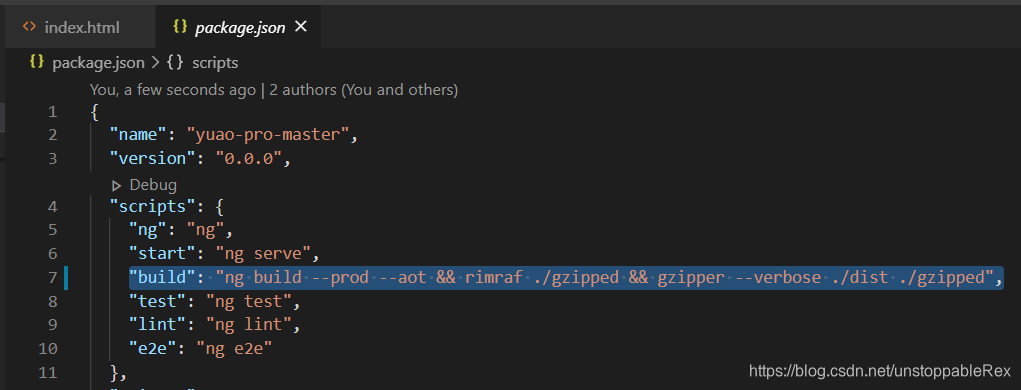
"build": "ng build --prod --aot && rimraf ./gzipped && gzipper --verbose ./dist ./gzipped"
截圖是最一目了然的,再來用npm run build就可以完成,順序是先打包到./dist,再來先刪除./gzipped整個文件夾,再來壓縮./dist裏的檔案到新建立的gzipped文件,完成打包





















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








