最近总有人问关于打包的= =有的越打越大= =……然后我只好重新测试打包截图了= =,发给大家,方便帮助需要打包的。
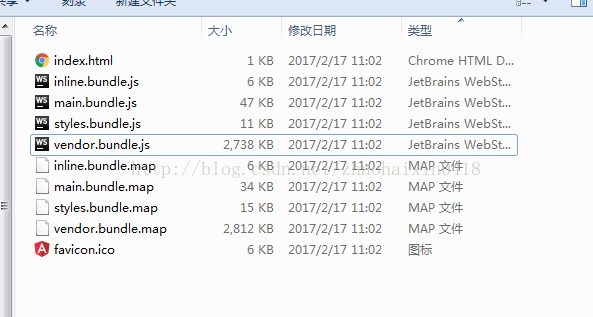
项目都完整之后,接下来就是令人头疼的打包问题。第一步在项目根目录下运行ng build(为了方便大家对比,所以先运行此命令),如下:
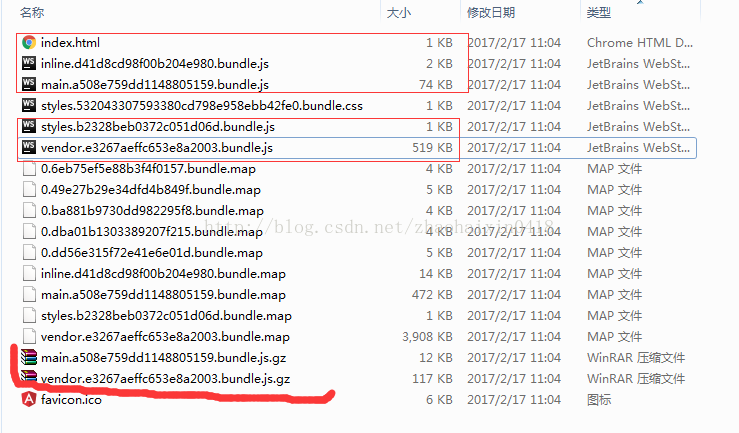
其次在运行ng build --prod --aot,截图如下:
这里--prod参数后,angular-cli会把用不到的包都删掉,而--aot参数是让angular-cli启动预编译特性。最后angular-cli会在项目根目录下生成一个dist目录,里面就是编译,压缩好的文件……此时你只需要将其红色方框内圈中的.js文件,发布到服务器上即可,或者也可将.gz发布上去。这样就可以了。
























 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








