1.javascript 和java不是一家公司开发的
2.javascript 是一种弱类型 全部用var 不分整型 浮点型等
3..javascript是基于对象(一切皆对象) java是面向对象
4.html标签页面封装成document对象 页面窗口封装成windows对象
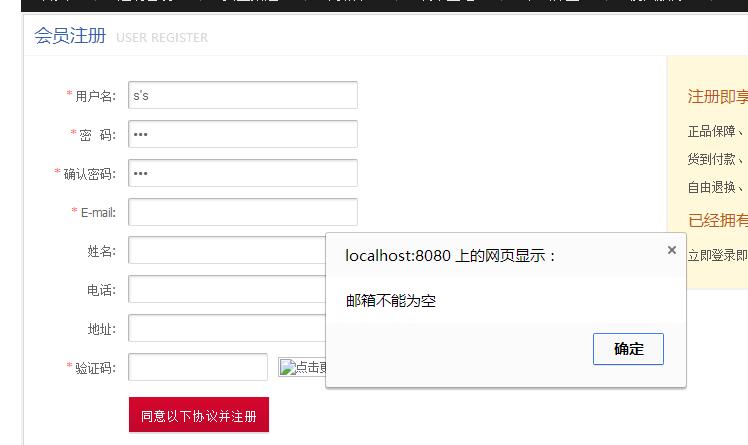
实例 js前台用户注册页面校验:
<form id="registerForm" action="${ pageContext.request.contextPath }/user_regist.action" method="post" novalidate="novalidate"οnsubmit="return checkForm();">
表单中添加onsubmit事件 return一个checkForm()函数的返回值
在<script >标签里 定义checkForm()函数
通过DOM获取表单元素的值 进行判断校验 不符合条件的返回false 表单不提交 符合条件 返回true 提交表单
<script>
function checkForm(){
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
var repassword=document.getElementById("repassword").value;
var email=document.getElementById("email").value;
if(username==""||username==null)
{
alert("用户名不能为空");
return false;
}
else if(password==""||password==null)
{
alert("密码不能为空");
return false;
}
else if(repassword!=password)
{
alert("密码不一致");
return false;
}
else if(email==""||email==null)
{
alert("邮箱不能为空");
return false;
}
else return true;
}
</script>






















 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








