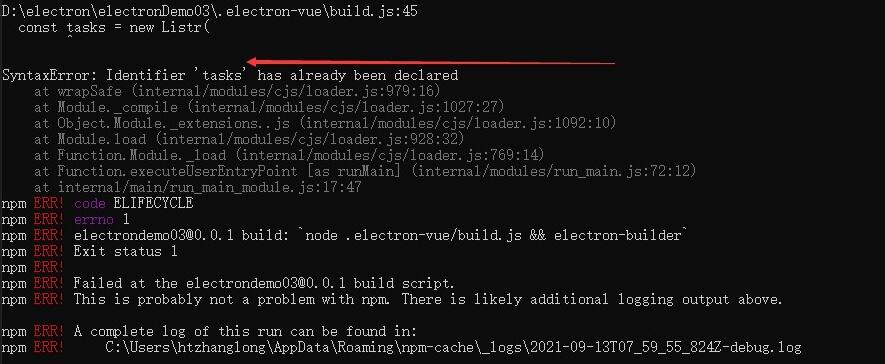
1、electron-vue npm run build提示 Identifier ‘tasks’ has already been declared
const tasks = new Listr(
^
SyntaxError: Identifier 'tasks' has already been declared
at wrapSafe (internal/modules/cjs/loader.js:979:16)
at Module._compile (internal/modules/cjs/loader.js:1027:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
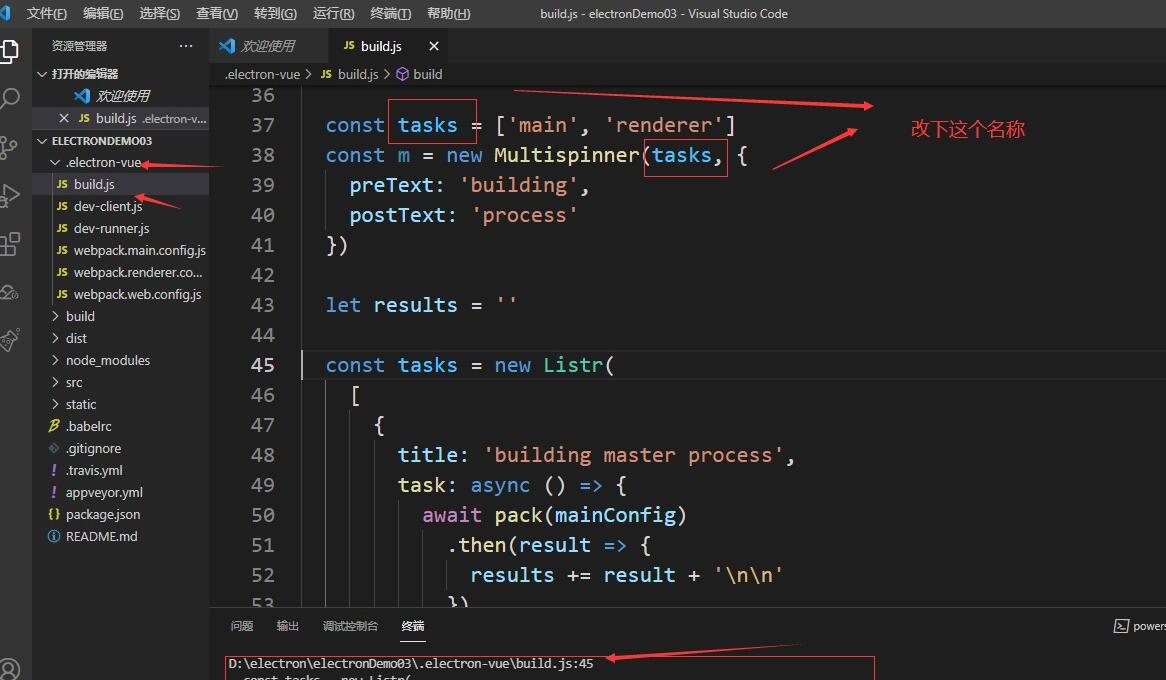
这里错误就是build.js中tasks变量重复声明
解决办法:
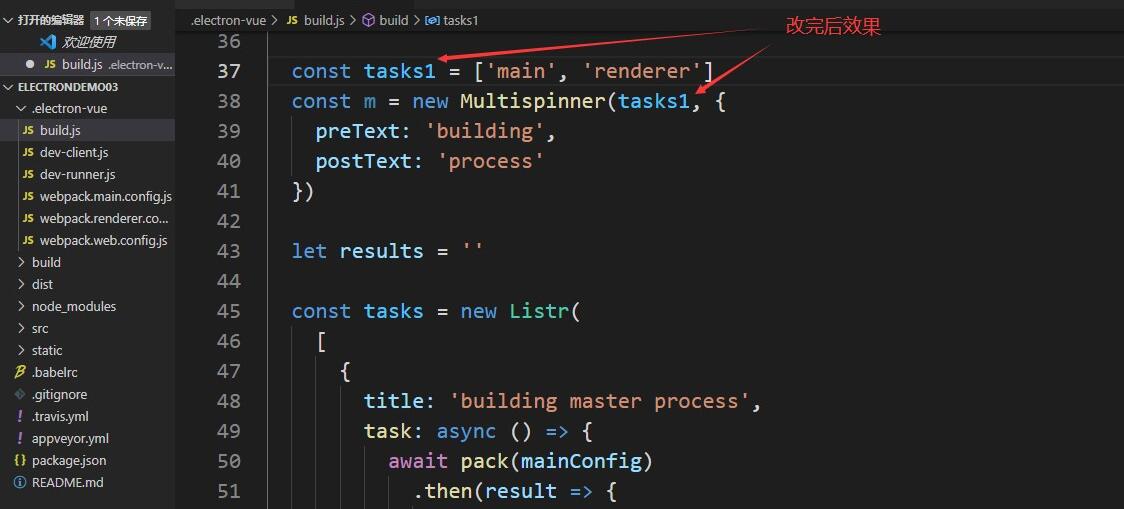
找到 项目根目录 .electron-vue/build.js修改下面代码,修改其中一对的tasks变量名,需要注意的是本文件中一共包含四个tasks,前两个是一对,后两个是一对,修改时请对应修改


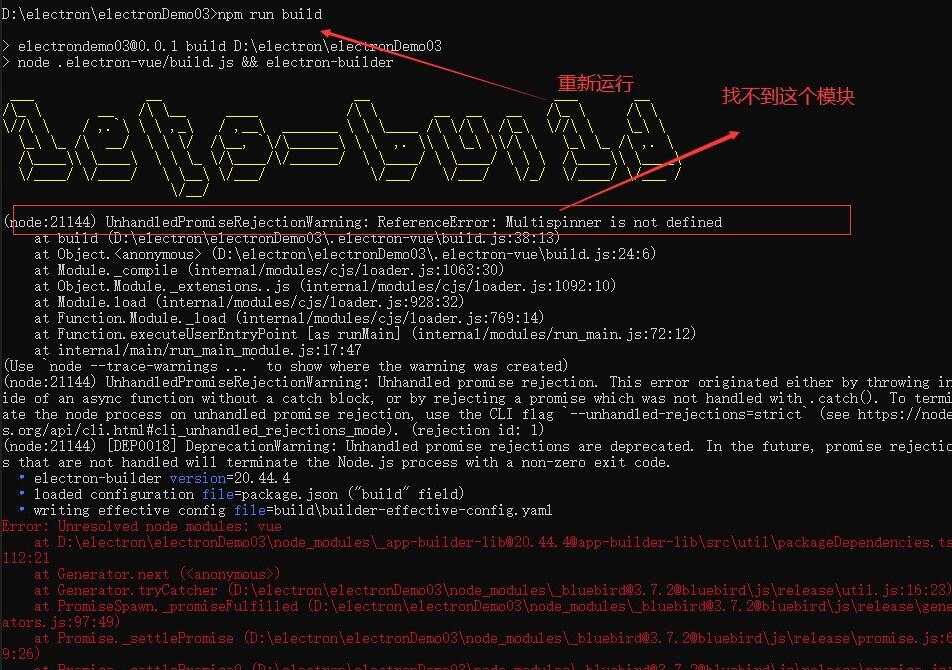
修改完成重新运行 npm run build 又会提示下面错误
2 、electron-vue npm run build提示 ) ReferenceError: Multispinner is not defined
(node:28120) UnhandledPromiseRejectionWarning: ReferenceError: Multispinner is not defined
at build (D:\electron\electronDemo03\.electron-vue\build.js:38:13)
at Object.<anonymous> (D:\electron\electronDemo03\.electron-vue\build.js:24:6)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
at internal/main/run_main_module.js:17:47
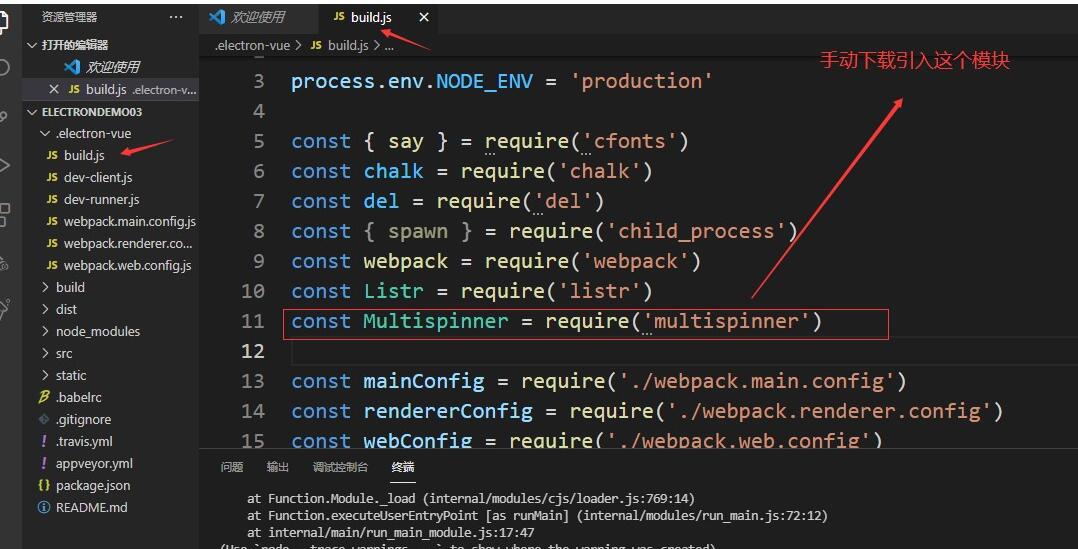
解决方法: 安装multispinner模块 在.electron-vue\build.js 引入multispinner
解决方法 先安装 Multispinner ,再在文件中引用
cnpm i multispinner --save注意单词大小写
const Multispinner = require('multispinner')

修改完成后重新运行 cnpm run build即可完成打包





















 3983
3983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








