想要给如下盒子添加触碰光效:

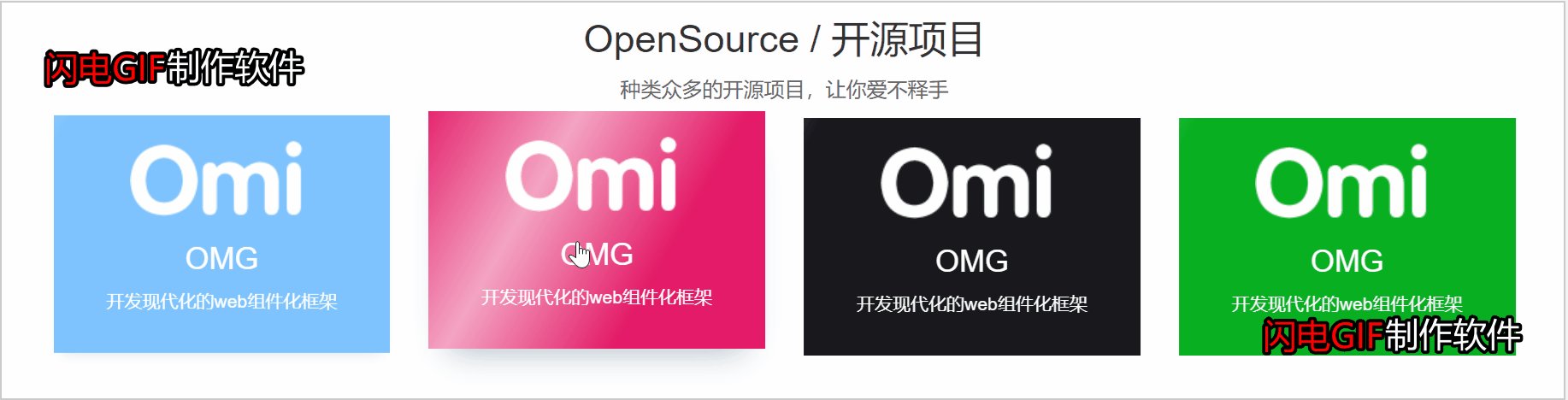
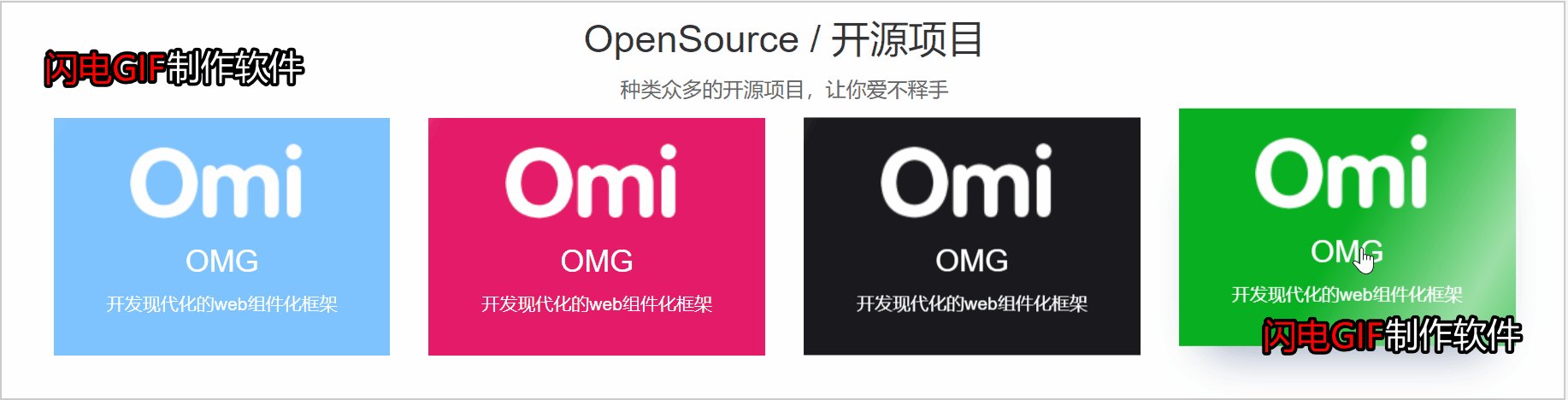
实现的效果如下:

实现原理:
触碰后隐藏在主盒子左边的透明亮光盒子向右快速移动使亮光出现在主盒子上实现效果
html部分:
导入
<link rel="stylesheet" href="./favicon.ico">
<link rel="stylesheet" href="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/1.css"> <!-- 栅格布局 -->
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<a href="







 给如下盒子添加触碰光效效果如下:触碰后隐藏在盒子左边的透明亮光盒子向右移动实现效果html部分: <!-- 栅格布局 --> <div class="row"> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"> <a href=""> <img src="./imag
给如下盒子添加触碰光效效果如下:触碰后隐藏在盒子左边的透明亮光盒子向右移动实现效果html部分: <!-- 栅格布局 --> <div class="row"> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-12"> <a href=""> <img src="./imag
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








