屏幕宽度发生变化,页面元素的尺寸(宽度和高度)也随之变化,这样可以更好的达到适配效果,用户体验更好
百分比布局特点宽度自适应,高度固定
Flex布局更多的解决了盒子的排列方式,高度很难适配
所以都不能实现
需要配合 rem 单位 设置元素的尺寸(宽度/高度) 最终适配
那么什么是rem了?
rem是相对于HTML标签的字号计算结果 1rem = 1HTML字号大小(vw是视口宽度1%)
rem的使用场景: 我们只需要修改html 的文字大小,就可以完成元素大小的等比例缩放
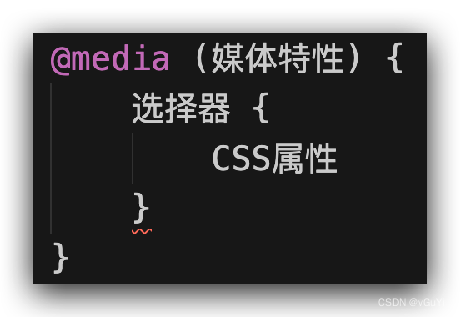
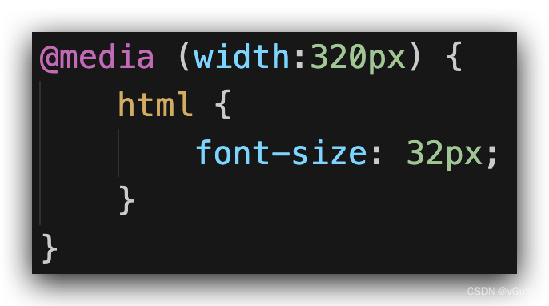
媒体查询
设置差异化CSS样式


目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10

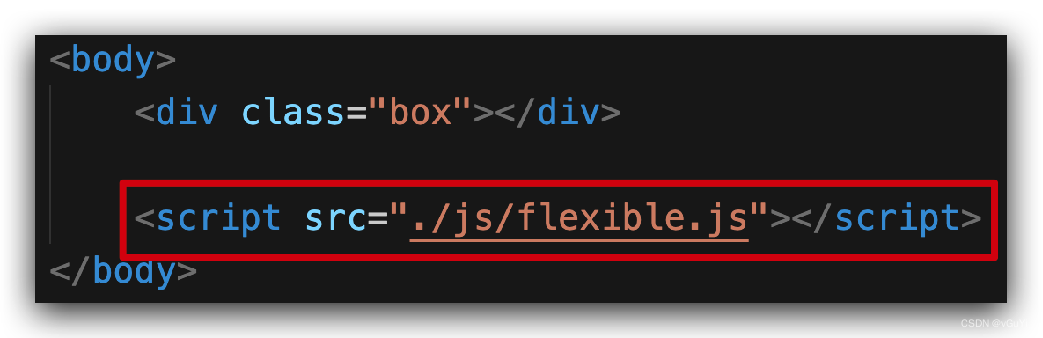
使用flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果

(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth /







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








