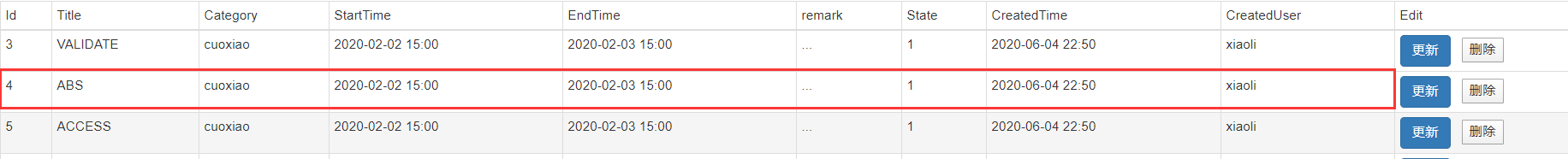
1.表格中的数据如下图所示:

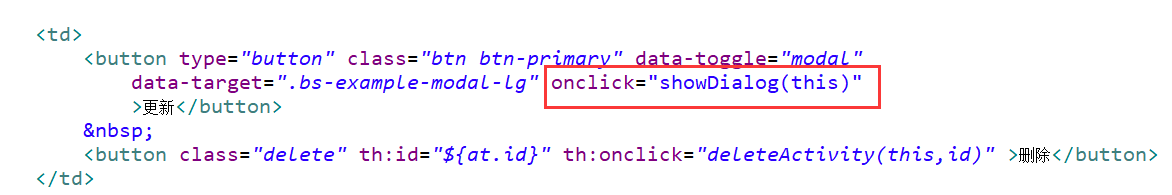
2.在更新按钮上绑定一个点击事件,将按钮当做参数(this)传到方法中

<td>
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target=".bs-example-modal-lg" onclick="showDialog(this)"
>更新</button>
<button class="delete" th:id="${at.id}" th:onclick="deleteActivity(this,id)" >删除</button>
</td>
</tr>
3.showDialog方法:在点击按钮后,模态框出现
(模态框的显示可参考bootstrap官方文档:链接:https://v3.bootcss.com/javascript/#modals)
function showDialog(obj){
$('#myModal').modal('show');
4.将表格中当前行的数据传递到模态框中显示
4.1.先通过当前按钮找到当前行(parent()找到当前元素的父元素,当前按钮由于是在列(td)中,所以需要两个parent方法,即先找到列(td),再找到行(tr))
4.2.再通过当前行找到当前行的所有列(td)
var tds= $(obj).parent().parent().find('td');
4.3.通过class属性,找到模态框中需要填入数据的对应的输入框,然后将通过下标取出对应列中值,将值赋值给对应的输入框
function showDialog(obj){
//点击更新按钮后展示模态框
$('#myModal').modal('show');
//获取当前行的所有列
var tds= $(obj).parent().parent().find('td');
//(".id"):通过class属性获取当前需要填写数据的输入框
//$(tds.eq(0)).text():通过下标取得对应列中的值
$(".id").val($(tds.eq(0)).text());
$(".title").val($(tds.eq(1)).text());
$(".category").val($(tds.eq(2)).text());
$(".startTime").val($(tds.eq(3)).text());
$(".endTime").val($(tds.eq(4)).text());
$(".remark").val($(tds.eq(5)).text());
$(".state").val($(tds.eq(6)).text());
$(".createdTime").val($(tds.eq(7)).text());
$(".createdUser").val($(tds.eq(8)).text());
}
实际效果:(id设置隐藏了)























 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








