首先看删除完最后一项数据后,明明只剩6页,当前页确还是第七页,所以导致最后页面没有数据

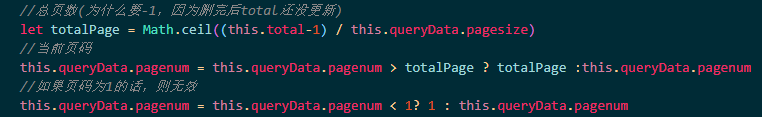
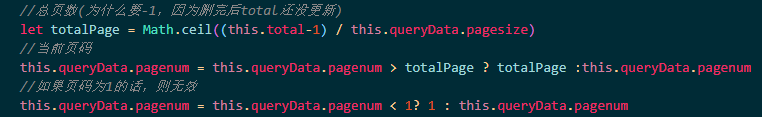
这时候需要在调用重新渲染数据列表之前写下以下判断,再调用数据请求即可

解决element-ui分页器中删除最后一页最后一项数据时,页面不刷新到最新页的问题
最新推荐文章于 2023-06-05 20:30:00 发布
首先看删除完最后一项数据后,明明只剩6页,当前页确还是第七页,所以导致最后页面没有数据

这时候需要在调用重新渲染数据列表之前写下以下判断,再调用数据请求即可

 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


