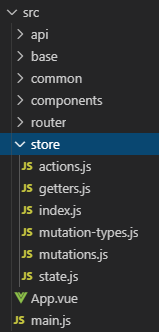
项目api下的store文件,把state、getters、mutations、actions分割放到不同的js文件里:

index.js
入口文件:使用vuex自带的调试工具
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import state from './state'
import mutations from './mutations'
// Vuex 自带一个日志插件用于一般的调试
import createLogger from 'vuex/dist/logger'
Vue.use(Vuex)
const debug = process.env.NODE_ENV !== 'production'
export default new Vuex.Store({
actions,
getters,
state,
mutations,
// 上线debug为false,线下调试debug为true可以使用。
strict: debug,
plugins: debug ? [createLogger()] : []
})
state.js
state:保存所需数据

getters.js
getters:需要映射的数据
箭头函数的简写state => state.singer,state里面的state.singer。

或者进行逻辑计算:

mutation-types.js
可以使用常量替代 Mutation 事件类型。

mutations.js
mutations:mutations必须是个同步函数。
所有的mutations是对它接收的回调函数都是两个参数:第一个是state,第二个是需要修改的对象名。函数里就是把这个对象名修改到state里面的对象。
把mutation-types常量import进来:
import * as types from './mutation-types'
这里singer是直接可以获取的数据:

正确完整代码:
const mutations = {
[types.SET_SINGER](state, {singer}) {
state.singer = singer
}
}
export default mutations
actions.js
actions:做异步操作或对mutations进行封装。





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








