现状
AutoCAD是全球最流行的CAD软件之一,其生成的DWG文件格式已经成为二维绘图的事实标准格式。然而,由于AutoCAD使用的是私有文件格式,这些文件只能在支持该格式的CAD软件中编辑和查看。这为希望将AutoCAD图纸发布到Web上,并在Web平台上进行应用开发(如数据展示和GIS分析)的用户带来了挑战。传统的CAD文件难以直接在Web环境中展示和互动,因此如何有效地将AutoCAD的数据转换并展示在Web平台上,成为业内亟待解决的问题。
随着Web技术的发展,一些解决方案逐渐出现。例如,把DWG数据发布成GIS服务用前端GIS开源库进行加载显示,或利用三维图形库(如Three.js)进行3D渲染,结合地理信息系统(GIS)的空间分析功能,可以将AutoCAD的设计文件发布到Web上,并实现丰富的互动和分析功能。这种技术集成不仅打破了私有格式的限制,还为CAD数据在更广泛的平台上应用提供了可能。
相关技术开源方案
解析DWG格式
- libdxfrw https://github.com/codelibs/libdxfrw
libdxfrw是一个免费的C++库,可以读取和写入ascii和二进制两种格式的DXF文件。也可以读取R14到V2015的DWG文件。
-
libredw https://github.com/LibreDWG/libredw
LibreDWG-免费实现DWG文件格式 LibreDWG是一个用于读写DWG文件的免费C库。这个程序是
GNU项目的一部分,在GNU的支持下发布。 -
其它 github 解析、浏览CAD文件的一些项目,未验证是否有效:
https://github.com/LibreCAD/LibreCAD
https://github.com/janopontarollo/DXF2JSON
https://github.com/wanttobeno/dwg2dxf
https://github.com/apendua/dxf2svg
https://github.com/haplokuon/netDxf
https://github.com/mozman/ezdxf -
GDAL中也部分支持dwg. https://gdal.org/drivers/vector/dwg.html
-
FreeCAD:开源,2D支持较好,对DXF支持较好。
需要使用 TeighaFileConverter(商业软件)将 DWG格式转换为 DXF格式。因为 FreeCAD 基本不支持DWG格式。
参考:https://www.freecadweb.org/wiki/index.php?title=FreeCAD_and_DWG_Import
WebGIS相关开源方案
后端开源GIS项目
- GeoServer https://github.com/geoserver/geoserver
GeoServer 是一个开源的地理信息系统服务器,用于分享和编辑空间数据。它支持多种地理数据格式和协议,如 WMS、WFS、WCS 等,可以将空间数据发布为地图图层或处理空间数据分析请求。
-
MapServer:https://github.com/mapserver/mapserver
MapServer 是一个开源的地理信息服务 (GIS) 服务器,用于构建和发布空间数据服务。
-
PostGIS: https://github.com/postgis/postgis
PostGIS 是一个开源的空间数据库扩展,添加了空间对象支持和地理处理功能到 PostgreSQL 数据库。
前端开源GIS项目
- Leaflet https://github.com/Leaflet/Leaflet
Leaflet 是一个轻量级的开源 JavaScript 库,用于互动式地图的构建。它设计简单、性能优越,适用于移动设备和桌面浏览器,支持各种地图图层和数据格式的展示。Leaflet 提供了丰富的地图功能,包括缩放、拖动、标记、多种图层控制等。它的插件生态系统丰富,支持与其他 GIS 和数据服务的集成,如 GeoJSON、WMS 等。
-
OpenLayers:https://github.com/openlayers/openlayers
OpenLayers 是一个高性能、功能丰富的 JavaScript 库,用于构建互动式地图应用程序。
-
Cesium https://github.com/CesiumGS/cesium
Cesium 是一个基于 WebGL 的开源 JavaScript 库,用于创建高性能的虚拟地球和地图应用程序。Cesium 支持全球高清地形、3D 模型、大规模点云等数据的渲染和可视化。它提供了强大的时间动态性能和插件系统,适用于构建虚拟地球、卫星地图、飞行模拟等复杂的地理信息应用。
-
Mapbox GL JS https://github.com/mapbox/mapbox-gl-js
Mapbox GL JS 是一个基于 WebGL 的开源 JavaScript 库,用于构建交互式的地图应用程序。
threejs
Three.js是一款基于JavaScript的开源3D图形库,用于在Web浏览器中创建和显示复杂的3D图形和动画。Three.js提供了丰富的功能,包括几何体创建、材质应用、灯光效果、动画控制、粒子系统等。开发者可以通过Three.js轻松地创建交互式3D模型、虚拟现实(VR)场景、游戏以及数据可视化应用。Three.js的优势在于其易用性和强大的功能扩展性,同时具有良好的社区支持和丰富的教程资源。
-
threejs官网:https://threejs.org/
-
threejs官方文档:https://threejs.org/docs/index.html#manual/zh/introduction/Creating-a-scene
-
threejs官方示例下载: https://github.com/mrdoob/three.js/archive/refs/heads/dev.zip
-
three.js标准网格材质(MeshStandardMaterial)光照、粗糙度、金属度、法线属性介绍 three.js专栏
CAD 数据转 GIS 数据
可选择合适的工具将 CAD 格式转换为 GIS 支持的格式。常见的转换工具包括:
- GDAL/OGR:这是一个强大的开源库,支持多种地理数据格式之间的转换。可以使用 OGR 的命令行工具或者在代码中使用 GDAL 库来进行转换。
- QGIS:QGIS 是一个免费的开源 GIS 软件,它提供了丰富的插件和工具,可以直接打开和转换多种地理数据格式。
- FME:Safe Software 公司开发的 FME 是一个专业的空间数据转换工具,支持多种 CAD 和 GIS 格式之间的数据转换。
也可以用上面提到的开源工具解析cad图纸,导出为gis中所需要的shp格式文件数据,用mapserver或geoserver发布成gis服务,通过前端gis库如openlayers,leaflet来显示数据。
CAD图在threejs中加载
-
three-dxf https://github.com/gdsestimating/three-dxf
Three Dxf是一个用于Dxf文件的javascript查看器。它接收由dxf Parser生成的dxf对象,并使用three.js进行渲染。
-
three-dxf-viewer https://github.com/ieskudero/three-dxf-viewer
使用DXF解析器和threejs制作的DXF查看器。它生成一个可以在任何场景中使用的threejs对象。
对于三维的CAD图,需要导出为fxb或gltf的格式,通过threejs的 相对应的加载器来进行加载这些模型进行显示。
当前开源方案或相关的不足
-
DWG 文件是 AutoCAD 的私有格式,这使得直接处理和解析这些文件变得困难。开源软件和工具通常需要依赖第三方库或者受限的解析方法来处理这些文件,这增加了集成的复杂性和限制了灵活性。
-
虽然有一些开源工具可以进行 DXF 或部分 DWG 文件的转换,但是转换过程中可能会导致数据丢失或格式不兼容的问题。特别是在复杂的 CAD 数据结构和地理数据之间进行转换时,可能需要手动调整或者进行后处理。
-
某些开源方案可能缺乏特定功能或者插件支持。开源项目的长期支持和更新频率可能会有所不足,特别是在涉及到新的 CAD 版本和标准变更时。这可能会导致软件在功能和性能上的滞后。
-
架构复杂。因为涉及到多个方面,服务之间调用和使用将变成复杂。软件的稳定性和易用性不够。
解决方案- 唯杰地图将CAD、Three.js与GIS完美结合,实现2D与3D数据可视化的无限可能
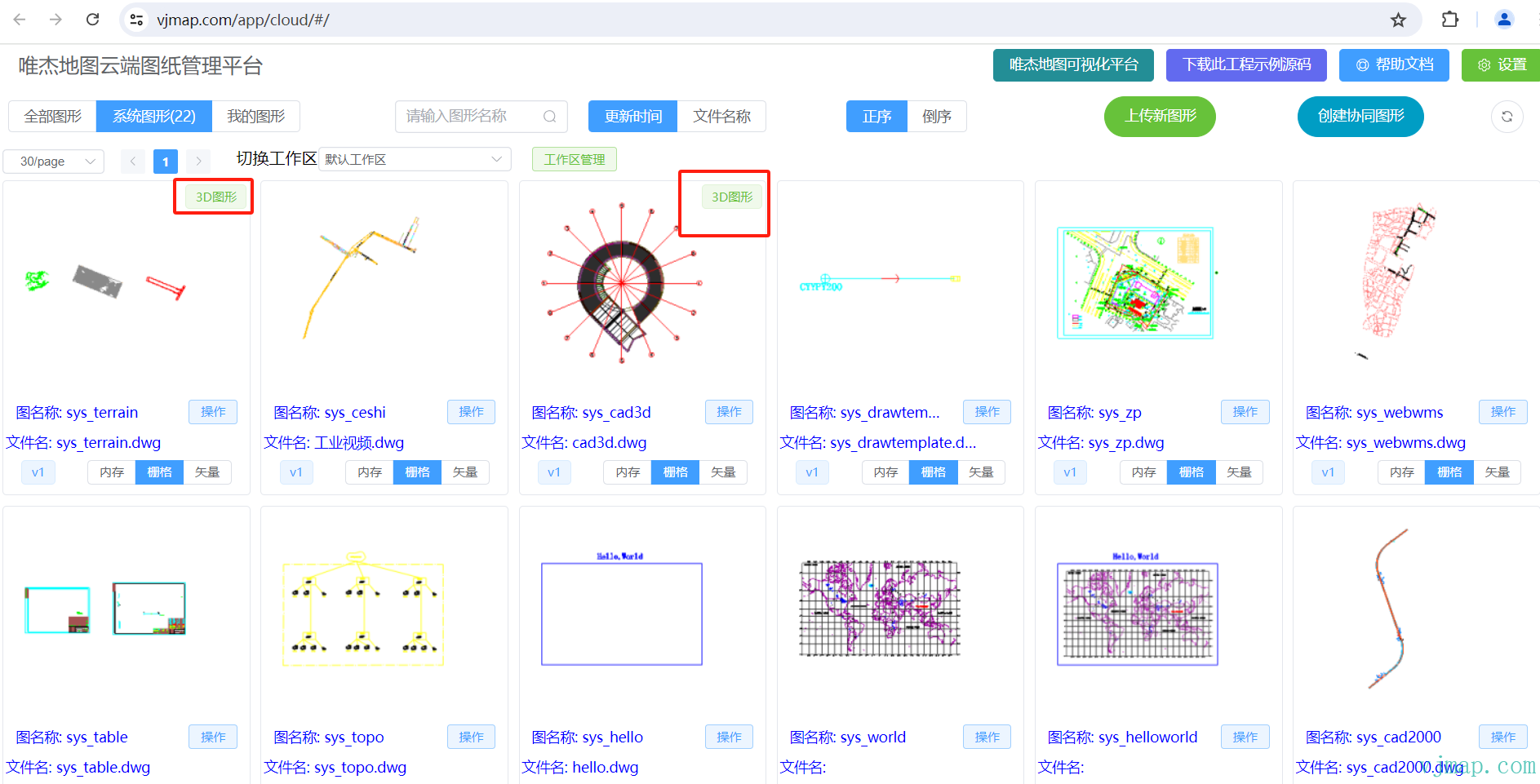
唯杰地图 https://vjmap.com/ 为CAD图WebGIS可视化显示开发提供的一站式解决方案、完全兼容dwg格式、23d效果完美切换、高性能webgl渲染、个性化地图定制、矢量栅格瓦片全支持、跨平台私有化部署。
唯杰地图三维引擎 https://vjmap.com/map3d/ 是基于ThreeJS兼容VJMAP的三维地图引擎, 能解析DWG图中的三维实体在threejs中进行加载显示。该框架既可做为一个单独的3D引擎用于数据可视化、产品展示、数字孪生、三维GIS等多个领域的可视化开发, 也可以结合唯杰地图VJMAP做为一个3D图层,能够在保留二维图形信息的直观性同时,融入三维空间的深度感知和交互性,为用户带来更丰富、立体和沉浸式的视觉体验及数据分析能力。
二维CAD图与GIS结合
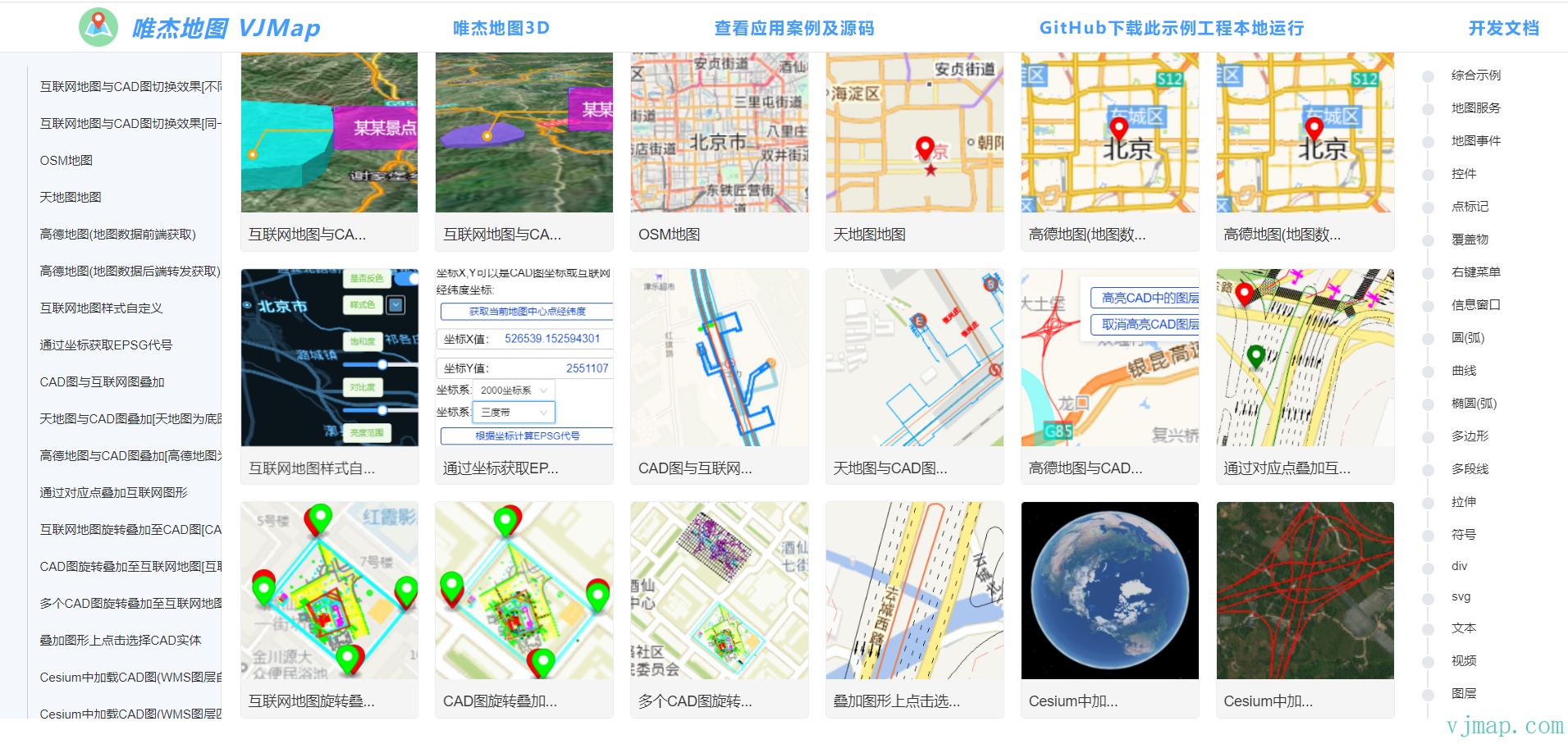
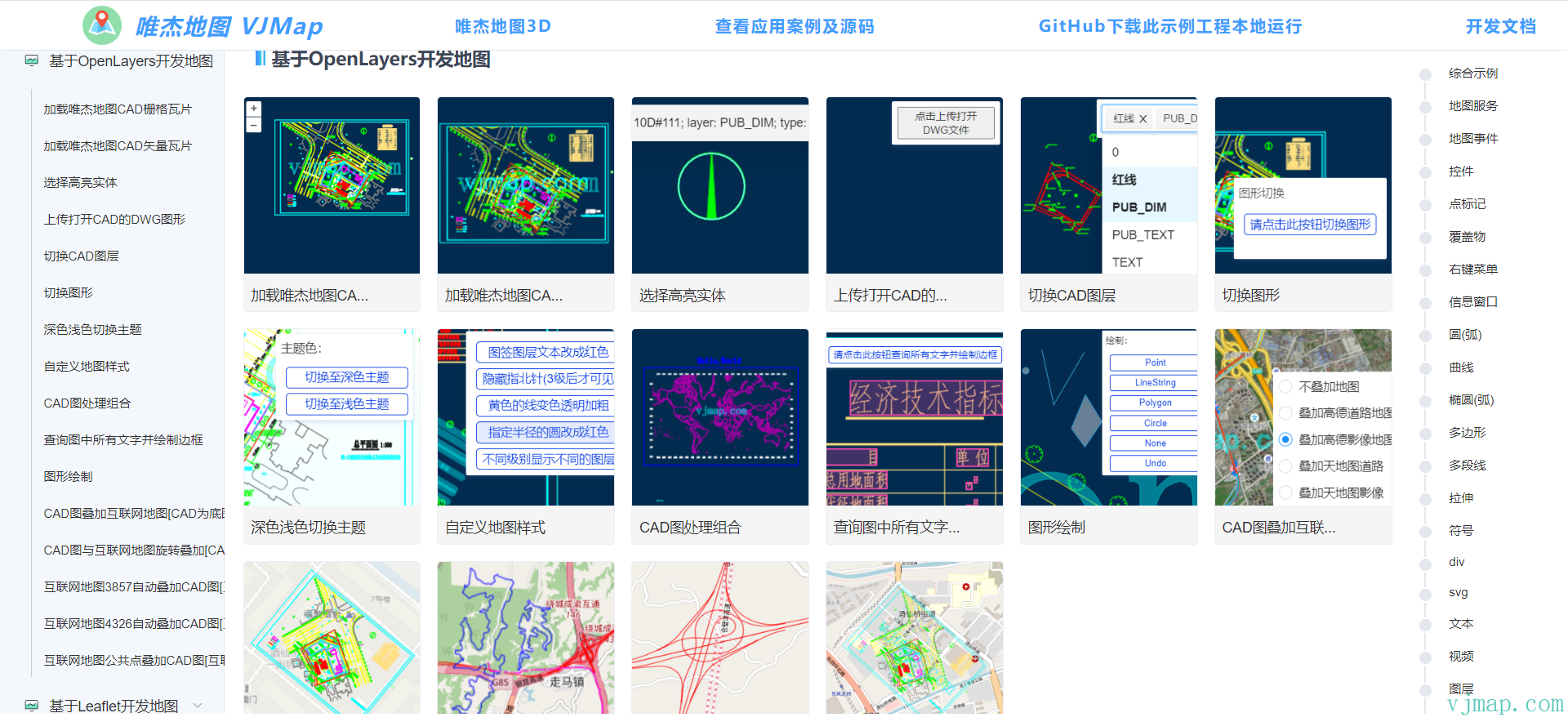
唯杰地图能直接加载解析CAD图纸(DWG或DXF格式),发布成GIS服务。提供栅格瓦片、矢量瓦片的WMS或WMTS服务。同时提供空间数据查询功能、与互联网地图叠加功能。GIS服务提供的功能,可用 vjmap sdk进行加载显示。或用开源的 openlayers、leaflet、或 cesium 进行加载显示。
提供栅格瓦片、矢量瓦片的WMS或WMTS服务

与互联网地图叠加功能

利用openlayers、leaflet加载地图服务

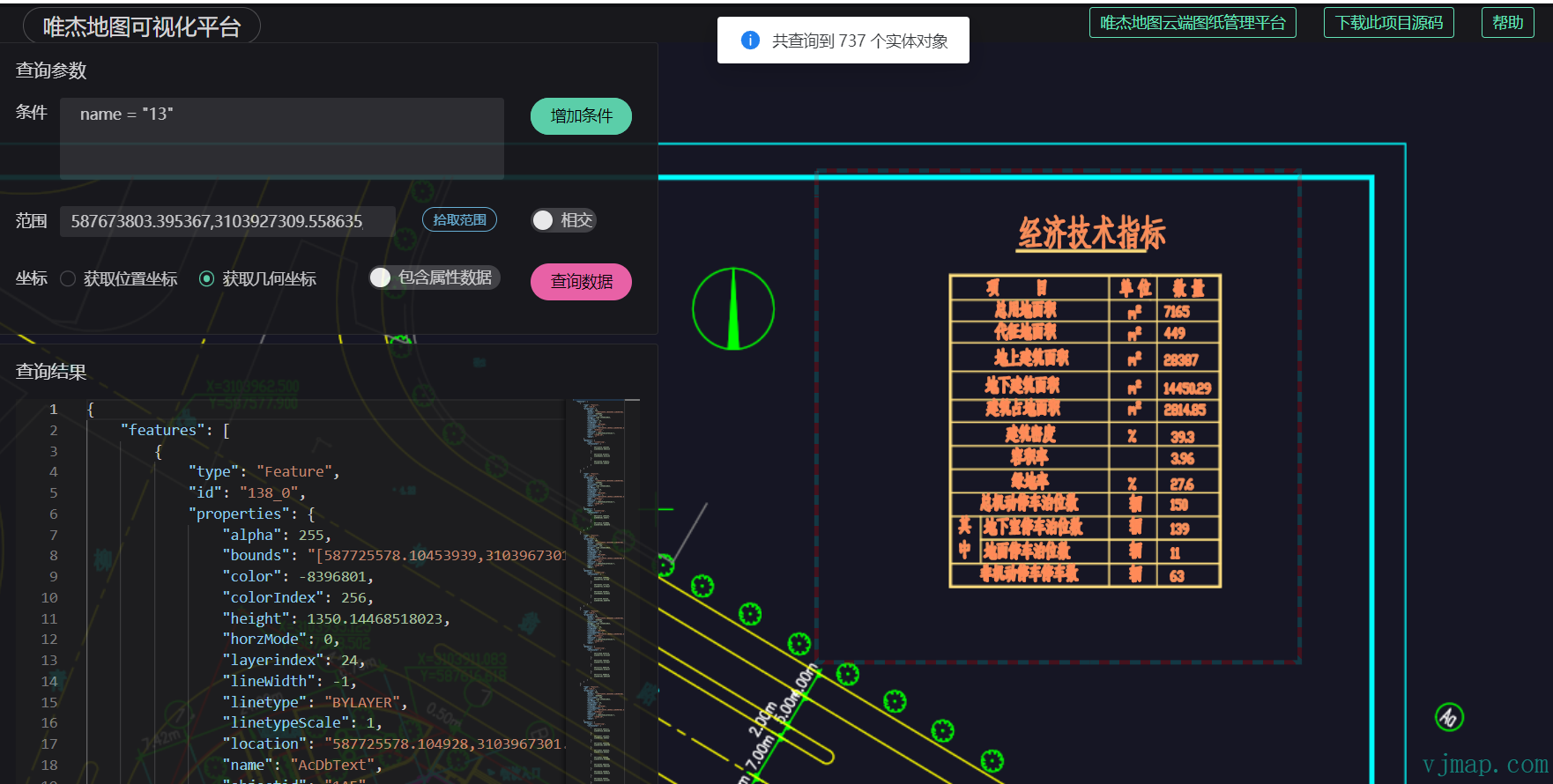
空间查询功能

视频介绍
https://www.bilibili.com/video/BV11M4y19788/
三维CAD图与ThreeJS结合
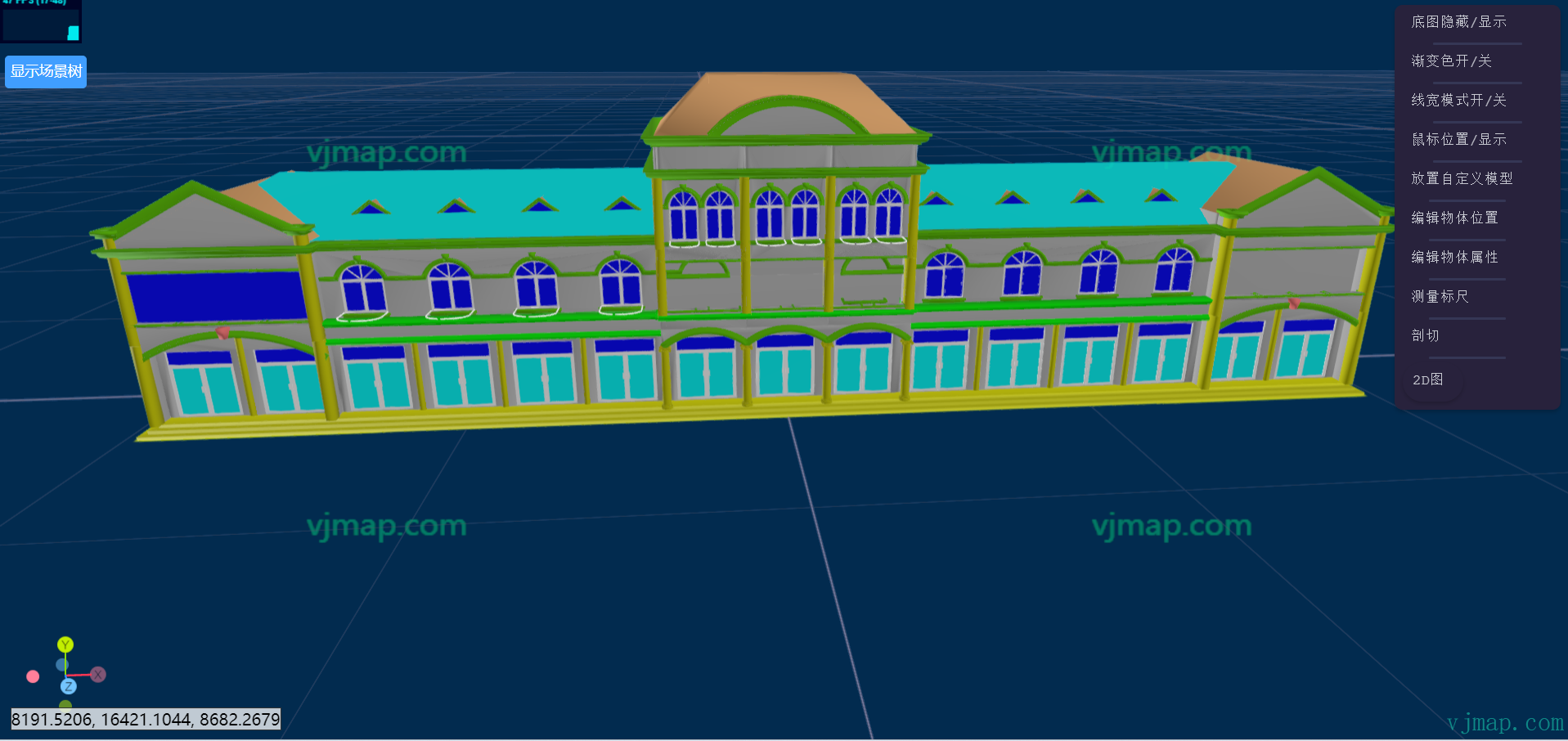
唯杰地图能解析CAD图中的三维实体对象,获取实体的颜色、图层、顶点、顶点索引数据,通过 通过 threejs进行加载显示。
解析CAD图纸

用Threejs加载

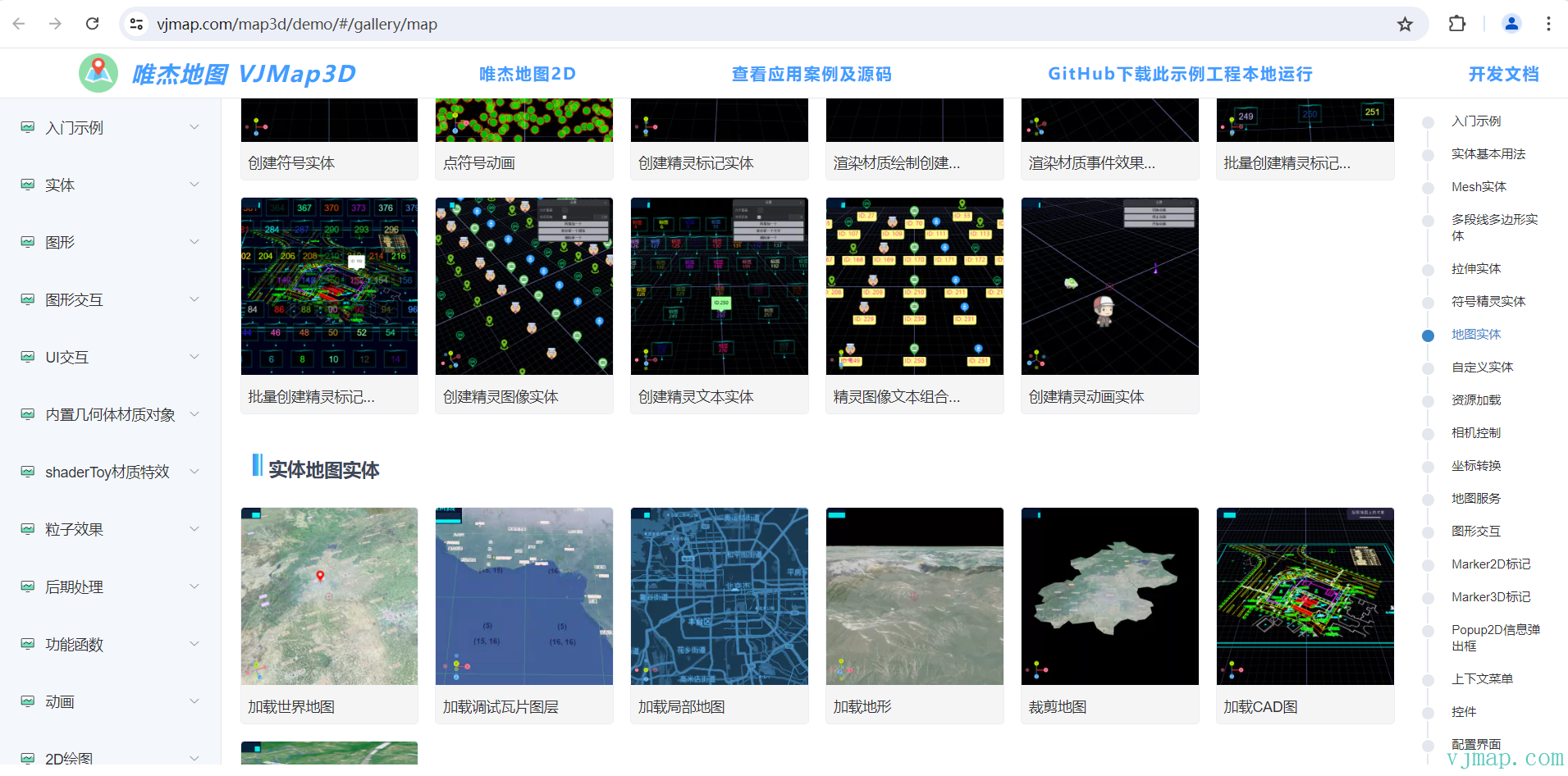
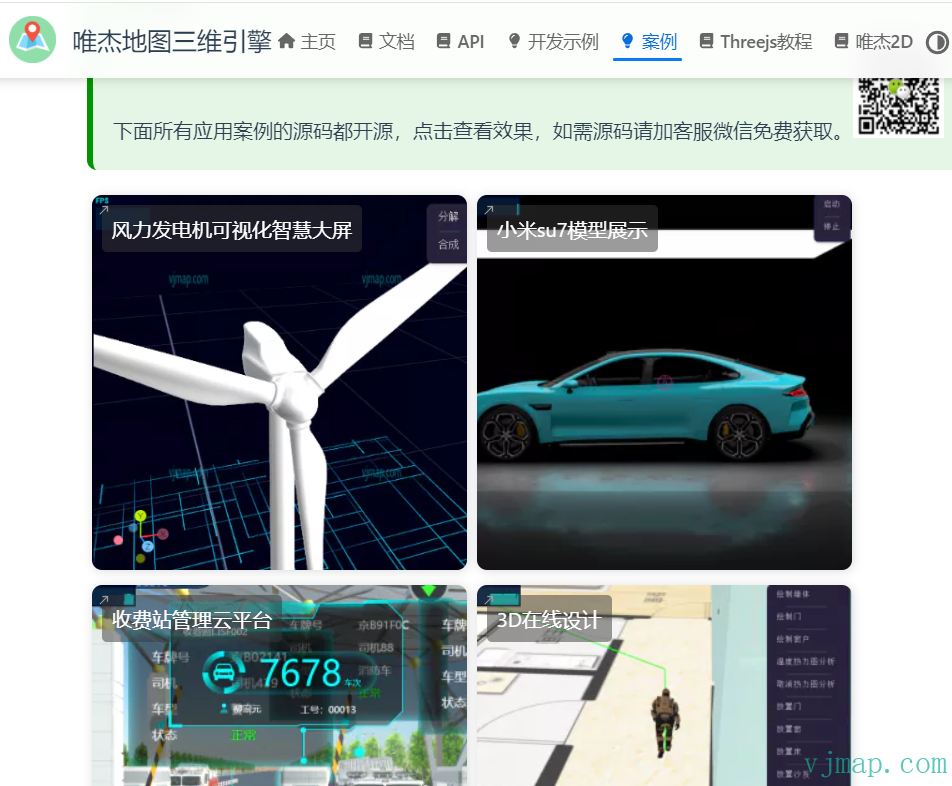
唯杰地图3D相关示例

加载3dtiles

相关案例代码

视频介绍
https://www.bilibili.com/video/BV1xZ421T7A4/
示例源码
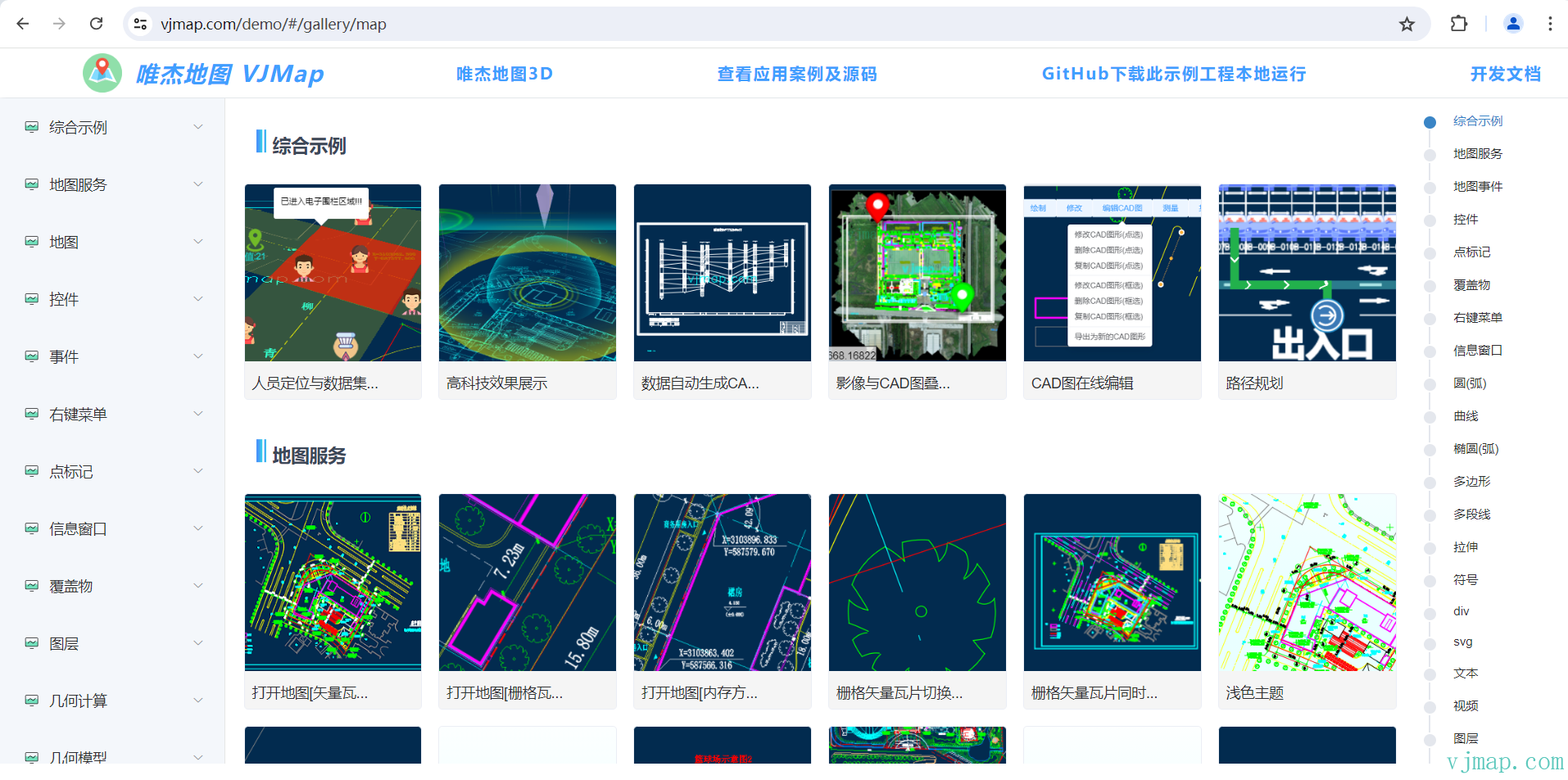
唯杰地图[https://vjmap.com/] 在线体验地址 https://vjmap.com/demo/#/gallery/map
源码 https://github.com/vjmap/vjmap-playground
唯杰地图3D[https://vjmap.com/map3d/] 在线体验地址 https://vjmap.com/map3d/demo/#/gallery/map






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








