在开发 Web3 项目时,有一个本地区块链devnet用于测试会很有帮助。Gannache是以太坊生态系统中最受欢迎的工具之一,也是 Truffle 的一部分。Ganache 允许您设置具有不同设置的本地区块链,以便在部署之前彻底测试您的智能合约。
在终端中查看本地区块链的输出可以帮助您了解项目在实时环境中的行为方式。将输出设置为变量以操作某些前端代码的能力甚至更有用。有些用户可能不知道您可以通过在浏览器中运行 Ganache 来完成此操作。
本文探讨了如何在浏览器中运行 Ganache,并重点介绍了三个可让您更轻松地开发 Web3 项目的出色新功能。
浏览器中的甘纳许
运行本地区块链实例来测试您的智能合约是 Web3 开发过程中的重要步骤。通过以这种方式进行测试,您可以在使用节点服务将合约部署到testnet或 之前确认一切正常工作mainnet。这可以最大限度地降低每日限额增加的风险,并确保您只需要部署一次。Ganache 是一款出色的工具,可以模拟以太坊网络,并允许开发人员:
- 分叉任何以太坊网络,无需等待同步
- 建立区块挖掘规则(即时、按需、间隔)
- 使用以太坊 JSON-RPC 支持进行函数调用
然而,许多使用此工具的人可能不知道,从 v7.0.0.0 开始,Ganache 也可以在浏览器中运行。在浏览器中运行允许您将本地区块链的输出设置为变量,然后您可以使用这些变量来测试前端代码。这个可视化过程可以帮助您了解用户将如何与您的项目交互,还使您能够完全离线测试您的 dapp(当使用本地实例时)。
该项目
在本节中,我们将使用 Truffle 及其 VS Code 扩展创建一个基本的智能合约。然后,我们首先通过命令行将合约部署到 Ganache。之后,我们将创建一个简单的前端来在浏览器中使用 Ganache 并与我们部署的合约进行交互。
第 1 步 – 安装
首先,我们可以node --version在终端中运行该命令,以确保 NodeJS 和 NPM 已正确安装在我们的计算机上。
接下来,我们将通过运行以下命令来安装 Truffle 和 Ganache:
npm install -g truffle ganache
truffle --version分别使用和检查 Truffle 和 Ganache 的版本号ganache --version将告诉我们这两个工具是否已成功安装。
下一步是安装 VS Code,然后导航到编辑器中的“扩展”选项卡并搜索Truffle for VS Code。
现在一切都安装完毕,我们准备开始该项目的工作。
第 2 步 – 设置项目
借助 Truffle for VS Code 扩展,我们可以通过 VS Code 命令面板轻松创建新的 Truffle 项目。按ctrl + shift + P编辑器打开命令选项板并键入truffle以查看我们可以使用的命令列表。选择Truffle: New Solidity Project,然后创建一个基本项目,在所需的文件夹中创建一个新项目。
这将创建一个初始化项目,其中包含简单的文件夹结构和示例代码,如果我们愿意,我们可以使用它们。
npm install @ganache/console.log install @ganache/console.log第 3 步 – 编写智能合约
我们项目的智能合约将是一个基本合约,我们可以捐赠一些 ETH 并请求查看余额。
在Contracts文件夹中,创建一个新文件并将其命名为SimpleContract.sol。接下来,填写以下智能合约代码:
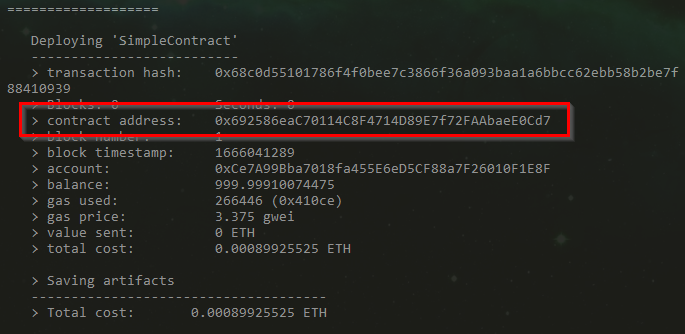
第 4 步 – 部署到 Ganache
安装完 Truffle for VS Code Extension 后,我们可以通过右键单击智能合约文件并选择“部署合约”来轻松部署。但是,如果我们想查看控制台消息,则必须使用我们自己的终端,而不是 VS Code 内置的终端。这将来可能会改变,但现在,我们必须创建一个简单的迁移脚本来执行部署。
在migrations文件夹中,创建一个名为的新脚本1_SimpleContract.js并输入以下代码:
const SimpleContract = artifacts.require("SimpleContract");
module.exports = function (deployer) {
deployer.deploy(SimpleContract);
};
接下来,打开一个新的终端窗口并启动 Ganache:

第 5 步 – 构建前端
Shell
npx create-react-app ganache-browser-tes
npm install web3
npm install --save-exact react-scripts@4.0.3
npm install ganache





















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










