引用类型的深拷贝、浅拷贝在前端领域一直是个很重要的知识点,不仅在业务中频繁使用,也是面试官们喜欢考的的知识点之一。本篇将封装引用类型的深拷贝、浅拷贝方法,并解决在封装过程中出现的问题。
一、浅拷贝
浅拷贝一般比较简单,缺点也很明显,引用类型的属性并不是真正的拷贝,而是拷贝的引用地址,改变一个当中的属性值,另一个也跟着变化。
方法封装:
/**
* 浅拷贝
* @param {*} target
* @returns
*/
export function clone (target) {
if (target instanceof Array) {
// return [...target]
// return target.slice()
// return [].concat(target)
// return Array.from(target)
// return target.filter(value => true)
// return target.map(item => item)
return target.reduce((pre, item) => {
pre.push(item)
return pre
}, [])
} else if (target!==null && typeof target==='object') {
return {...target}
} else {// 如果不是数组或对象, 直接返回
return target
}
}
为了解决浅拷贝的痛点,于是就有了深拷贝,可以拷贝引用类型的属性,且互相独立,互不影响。
二、深拷贝(3种方法)
- JSON.parse(JSON.stringify(obj))
- 递归
- 递归+缓存池
1.JSON.parse(JSON.stringify(obj)):JSON.stringify把对象转成字符串,再用JSON.parse把字符串转成新的对象
export function deepClone1 (target) {
return JSON.parse(JSON.stringify(target))
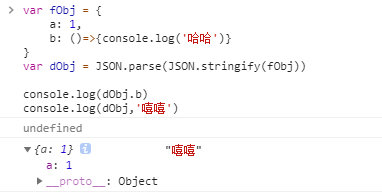
}这种深拷贝的方式我平时业务中也经常使用,但使用的前提是对拷贝的对象属性非常清楚,属性中不能包含函数,因为function没办法转化为json格式的对象,所以函数属性会丢失!

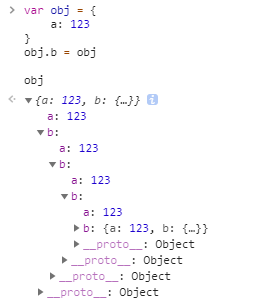
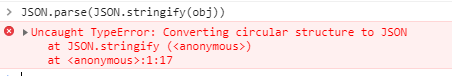
还有一个缺陷就是,如果拷贝的对象属性中包含自己(循环引用),在深拷贝的时候会陷入死循环。

深拷贝后:

2.利用递归来进行深拷贝
export function deepClone2 (target) {
// 被处理的目标是数组/对象
if (target instanceof Array || (target!==null && typeof target==='object')) {
const cloneTarget = target instanceof Array ? [] : {}
for (const key in target) {
if (target.hasOwnProperty(key)) {
cloneTarget[key] = deepClone2(target[key]) // 对属性值进行递归处理
}
}
return cloneTarget
} else {
return target
}
}打印结果1:解决函数属性丢失

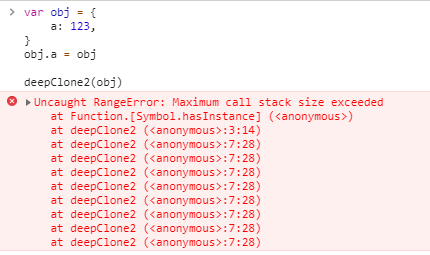
打印结果2:死循环问题没有解决

3.利用“缓存池”来解决循环引用造成的死循环
export function deepClone3 (target, map=new Map()) {
// 被处理的目标是数组/对象
if (target instanceof Array || (target!==null && typeof target==='object')) {
// map中存在对应的克隆对象, 形成一个缓存池,如果当前对象存在,则返回
let cloneTarget = map.get(target)
if (cloneTarget) {
return cloneTarget // 不要对同一个对象进行多次clone
}
// 创建克隆对象
if (target instanceof Array) {
cloneTarget = []
// 保存到map容器
map.set(target, cloneTarget)
// 向数组添加元素
target.forEach((item, index) => {
cloneTarget[index] = deepClone3(item, map)
})
} else {
cloneTarget = {}
// 保存到map容器
map.set(target, cloneTarget)
// 向对象添加属性
for (const key in target) {
if (target.hasOwnProperty(key)) {
cloneTarget[key] = deepClone3(target[key], map) // 对属性值进行递归处理
}
}
}
return cloneTarget
} else {
return target
}
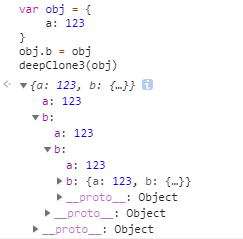
}打印结果:

利用缓存池来解决引用类型的循环引用问题,每个引用类型只拷贝一次,这样就不会陷入死循环了。
以上就是我对js中引用类型深拷贝和浅拷贝的理解和封装了,如果你有更好的方案欢迎留言指教!
脚踏实地行,海阔天空飞






















 6912
6912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








