Threejs是什么
three.js是一个基于JavaScript开发的WebGL引擎,可以直接在浏览器中呈现3D场景。threejs提供了大量特性与API以便于在浏览器中绘制3D场景。
Threejs本地运行
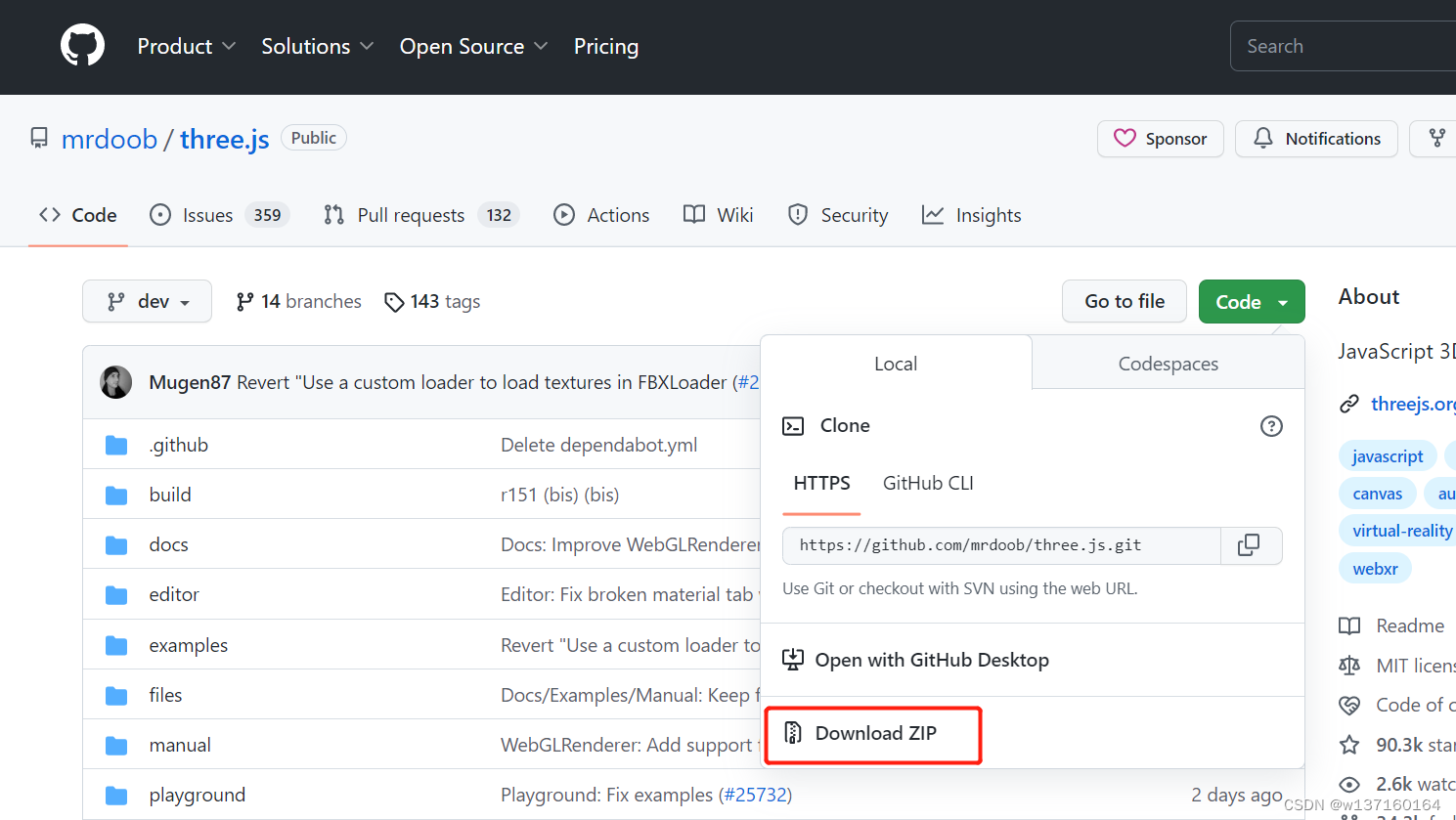
threejs的官方地址是:https://github.com/mrdoob/three.js
由于github服务器在国外,我们访问会比较慢,所以,我们可以将threejs下载到本地,在本机上运行,后面查看threejs的帮助文档和示例程序就比较方便,因此,在本地搭建一个threejs运行环境
1、浏览器打开官网,在鼠标点击Code下拉菜单,选择DownloadZIP下载源码

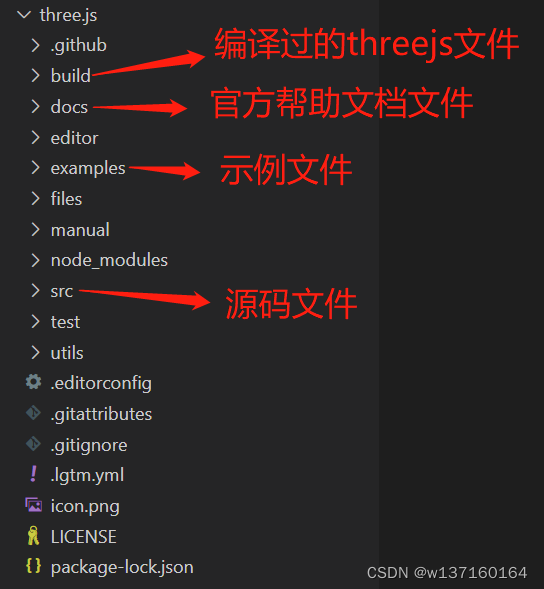
2、解压下载的threejs压缩包,并用vscode打开,可以看到如下的目录结构

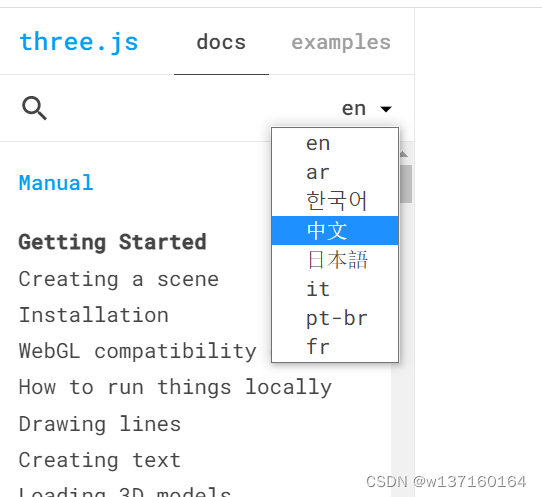
3、查看官方文档:在vscode左侧目录树中找到threejs–docs–index.html,打开index.html文件,在该文件上点击右键—Open With Live Server,即可在浏览器中查看相关帮助文件,点击en下拉框可以切换为中文显示。

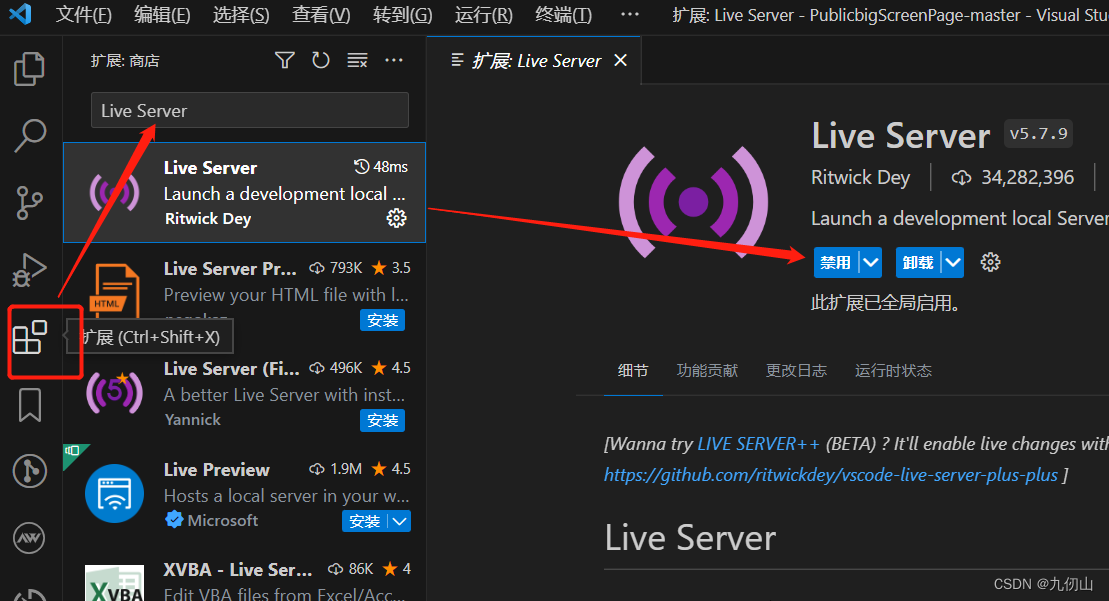
注意:这里需要vscode安装Live Server插件,具体安装方法如下:
打开VSCode,在左侧工具类点击“扩展”图标,在搜索框中输入“Live Server”,所示到“Live Server”后点击,在右侧的扩张窗口中点击安装即可

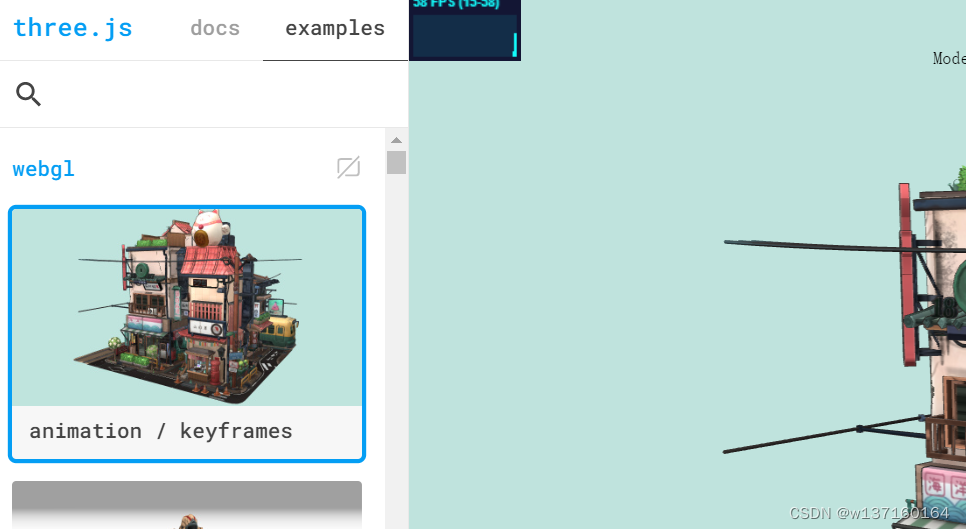
4、查看官方提供的示例程序:在上面打开的页面中选择example,即可打开官方提供的示例程序

这样就可以在本地运行threejs的帮助文档和示例程序
5、在IIS管理器中发布服务
如果觉得这样运行threejs要启动vscode比较麻烦,也可以在IIS中发布为网站,这样只要记住本地端口,就可以查看threejs的内容了,具体如何使用IIS发布网站,也比较简单,
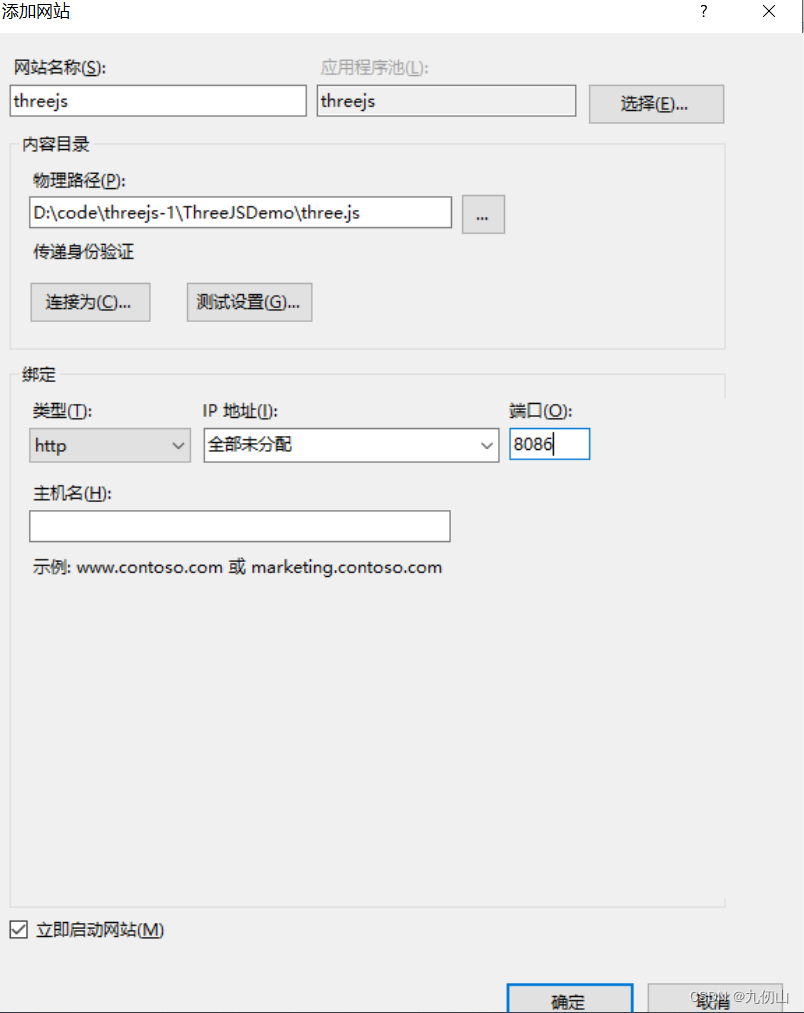
打开IIS管理器,在左侧目录中右击“网站”,在弹出的右键菜单中选择“添加网站”。在“添加网站”对话框的网站名称中输入网站名称为threejs,名字随便取,在物理路径中点击右侧按钮,选择threejs源码的存储路径,这里指向threejs的根目录,输入一个端口,点击确认即可完成发布。

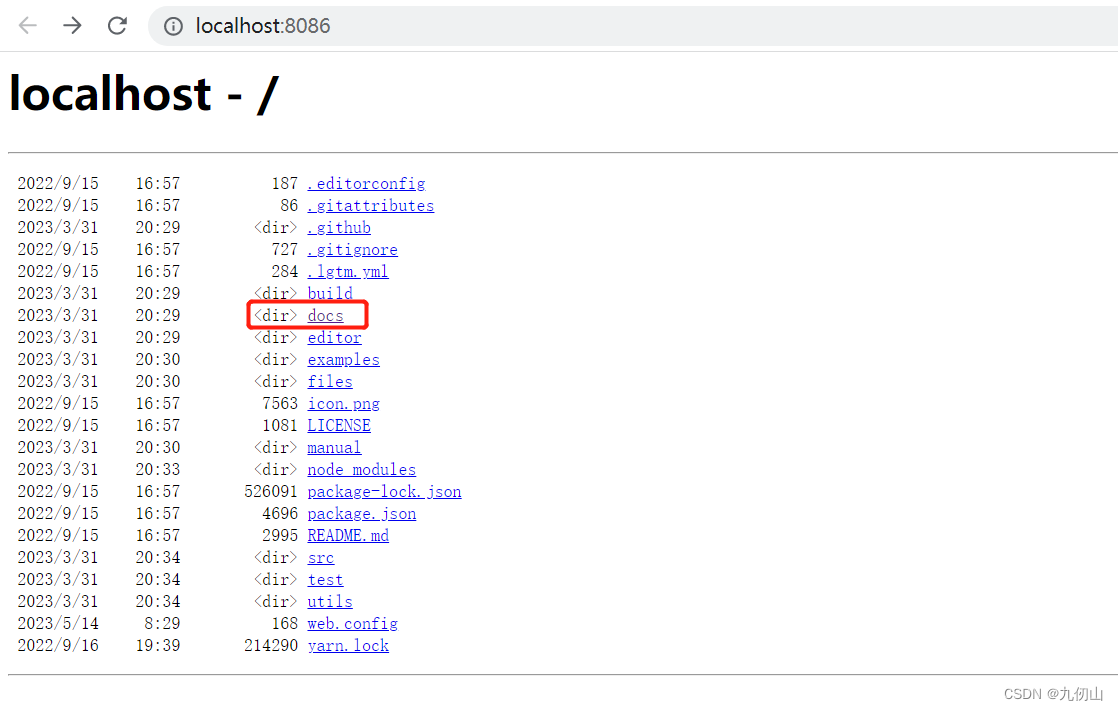
打开浏览器,输入http://localhost:8086,在页面中选择docs

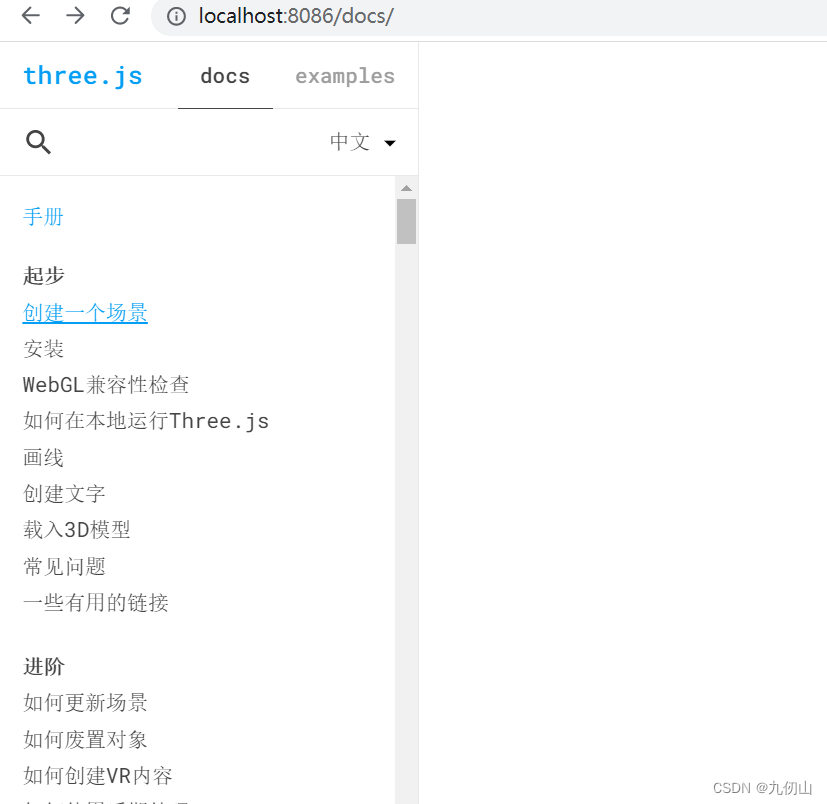
页面跳转到threejs的文档页面,

点击页面的主题,即可查看相关内容
点击examples菜单,则跳转到threejs提供的示例程序

至此,threejs在IIS中发布成功,后续只需在浏览器中输入本地threejs的端口地址,就可以查看相关文档
























 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










