一、环境搭建
ThreeJs在实际在实际使用中更多的是结合框架开发例如:vue框架、react框架,在使用时需要配置开发环境,本文使用的是vscode + ThreeJs + NodeJs + vue
1、ThreeJs安装
下载路径:GitHub - mrdoob/three.js: JavaScript 3D Library.
ThreeJs中文官网:three.js docs
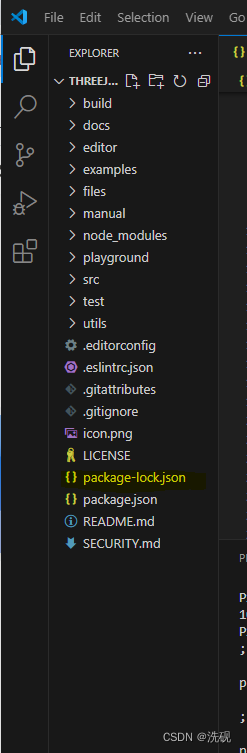
ThreeJs源码下载后用VSCode打开
2、NodeJs环境搭建
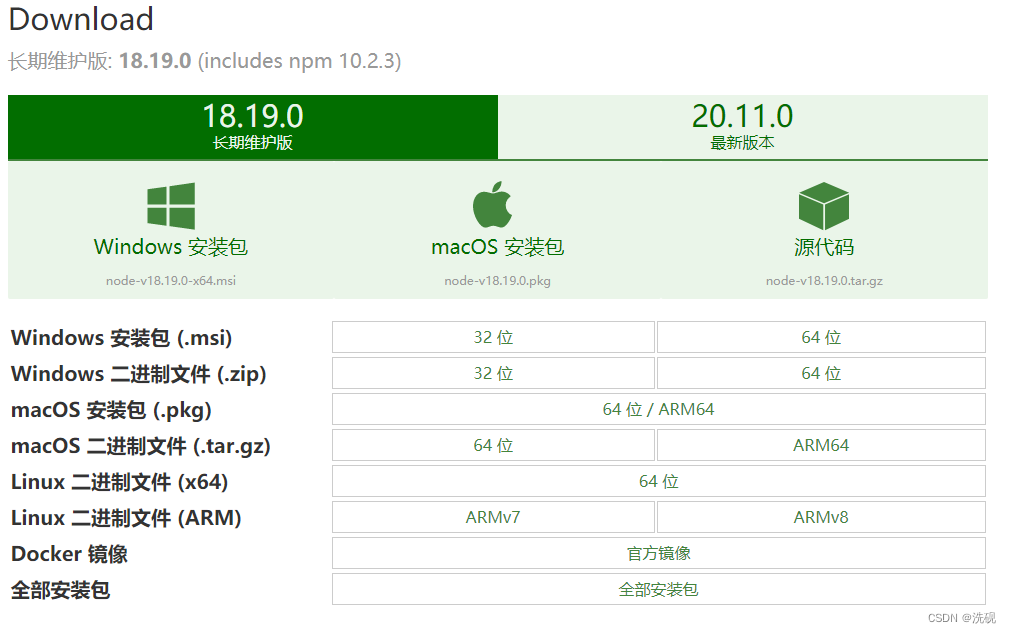
NodeJs下载地址:Node.js — Run JavaScript Everywhere
中文地址:Node.js 中文网
下载的时候可以下载.msi版本,安装的时候自动配置环境变量,.zip版本需要对环境变量进行手动配置

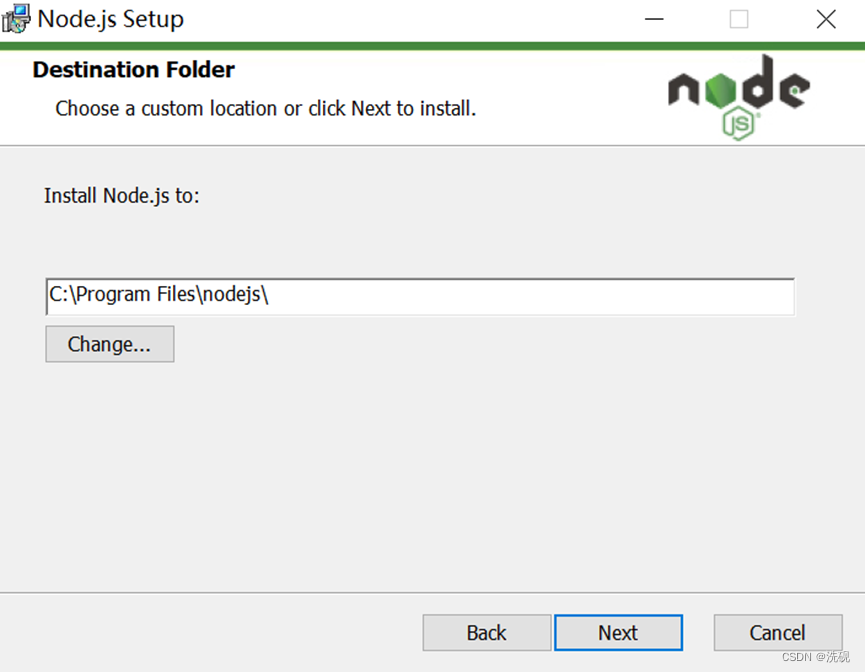
安装过程一路next,可以对路径进行选择

安装好后再VScode终端输入
node -v 可以看到Node的版本号,看到版本号证明安装成功,输入npm -v可以看到npm版本
安装好后配置npm镜像
npm config set registry https://registry.npmmirror.com/
执行
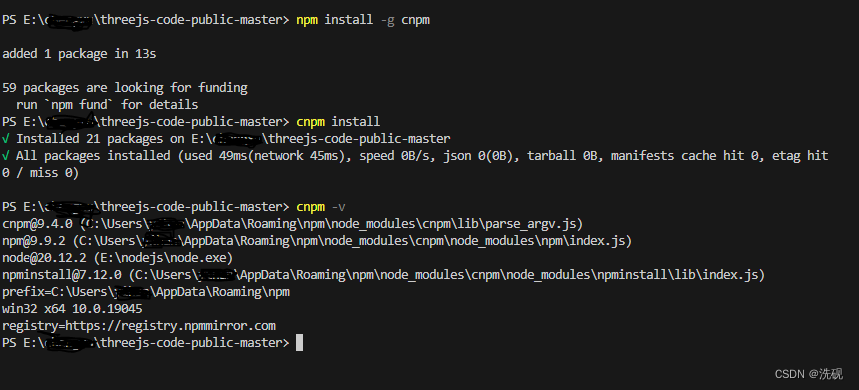
npm install -g cnpm
cnpm install 安装依赖包
执行
cnpm -v
查看是否安装成功

npm(node package management)是 Node 包管理工具,可以解决NodeJS的部署问题,cnpm同步了官网的包,供国内使用。
3、安装vue-cli脚手架(全局安装vue-cli)
执行
cnpm install -g @vue/cli

执行
vue -V
检查是否安装上
4、启动threeJs-code
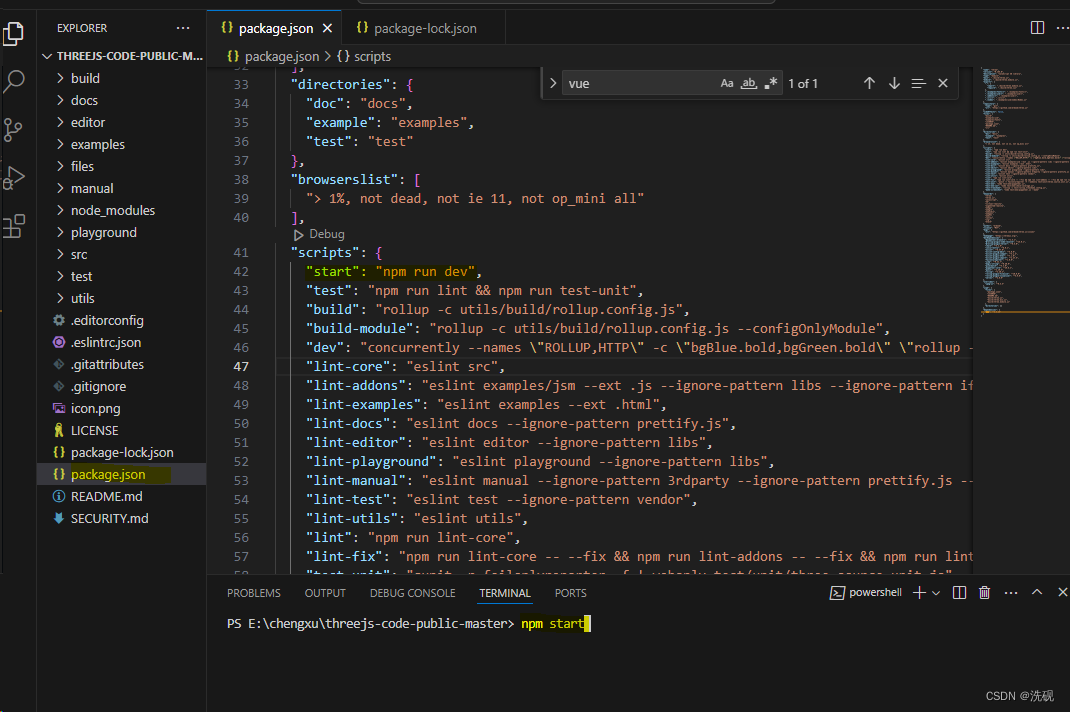
打开paakage.json查看启动命令
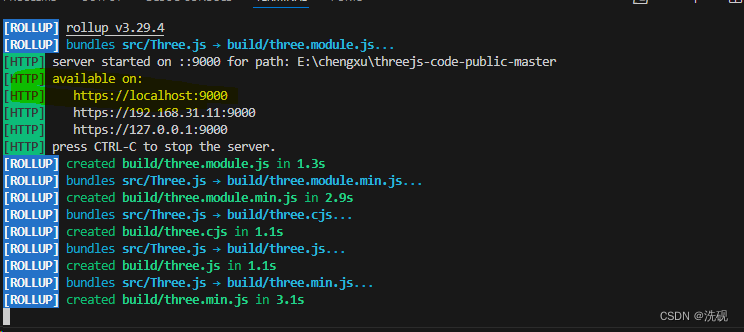
在命令终端输入npm start


安装Ctrl + 鼠标左键选择“https://localhost:9000” 打开网页

doc/:参考资料
editor/:编辑器
examples/:示例
等
基本安装完成!!!
二、安装报错
在执行过程中出现
npm ERR!code E400
分别执行
npm config get proxy
和
npm config get https-proxy
如果他们放回值不为 null则执行
npm config set proxy null
或
npm config set https-proxy null
之后输入
npm config set registry https://registry.npmmirror.com/
配置镜像地址
使用
npm config ls
查看配置情况,如果还是不能执行,删除:ThreeJs中的package-lock.json文件

执行
npm install





















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








