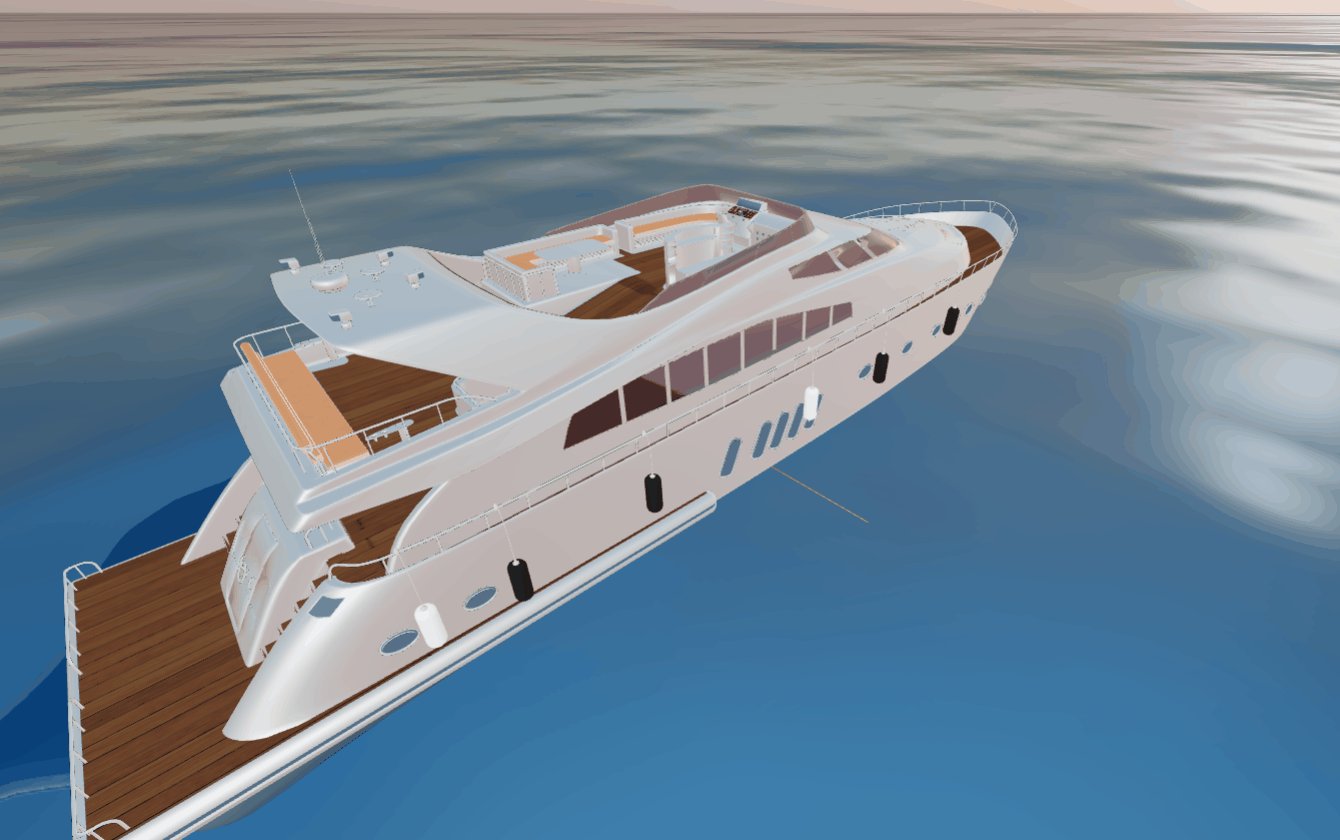
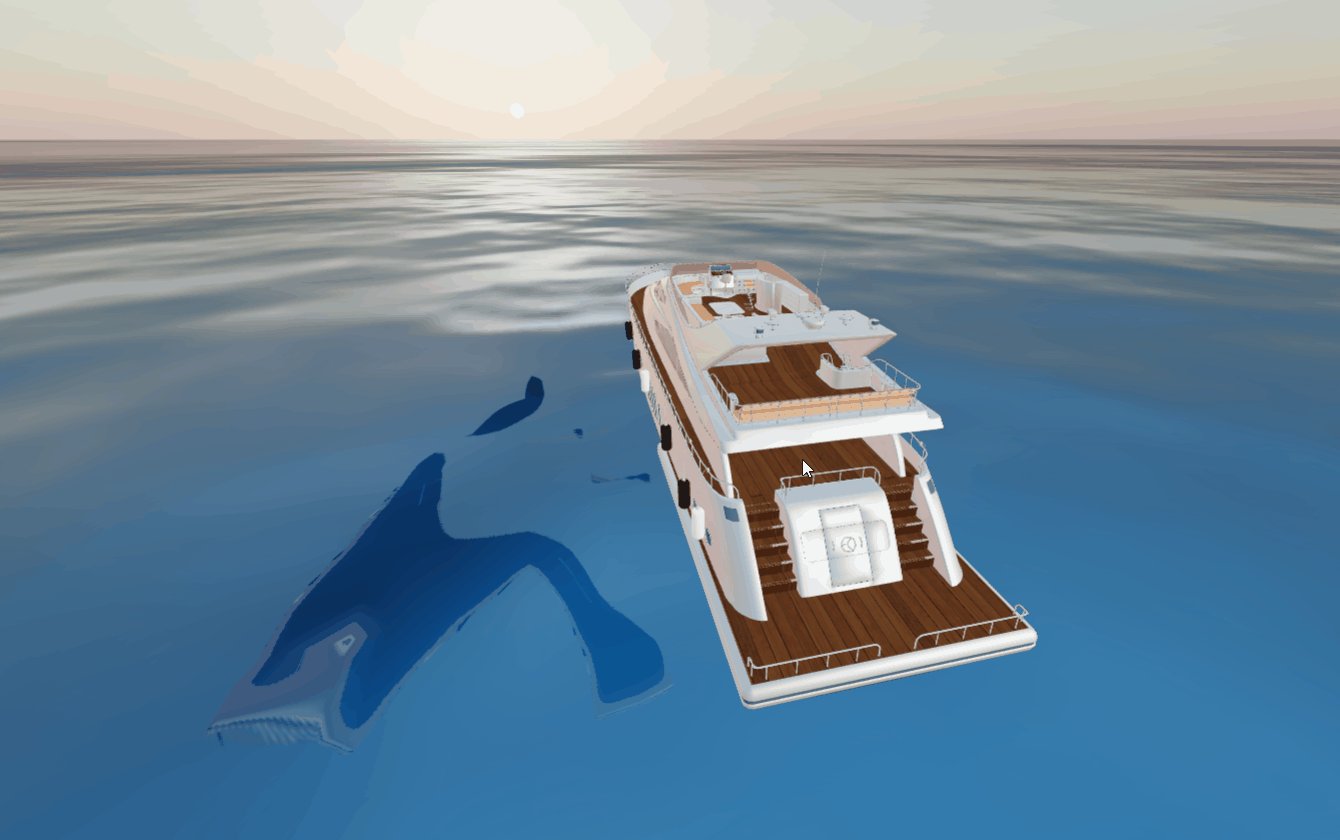
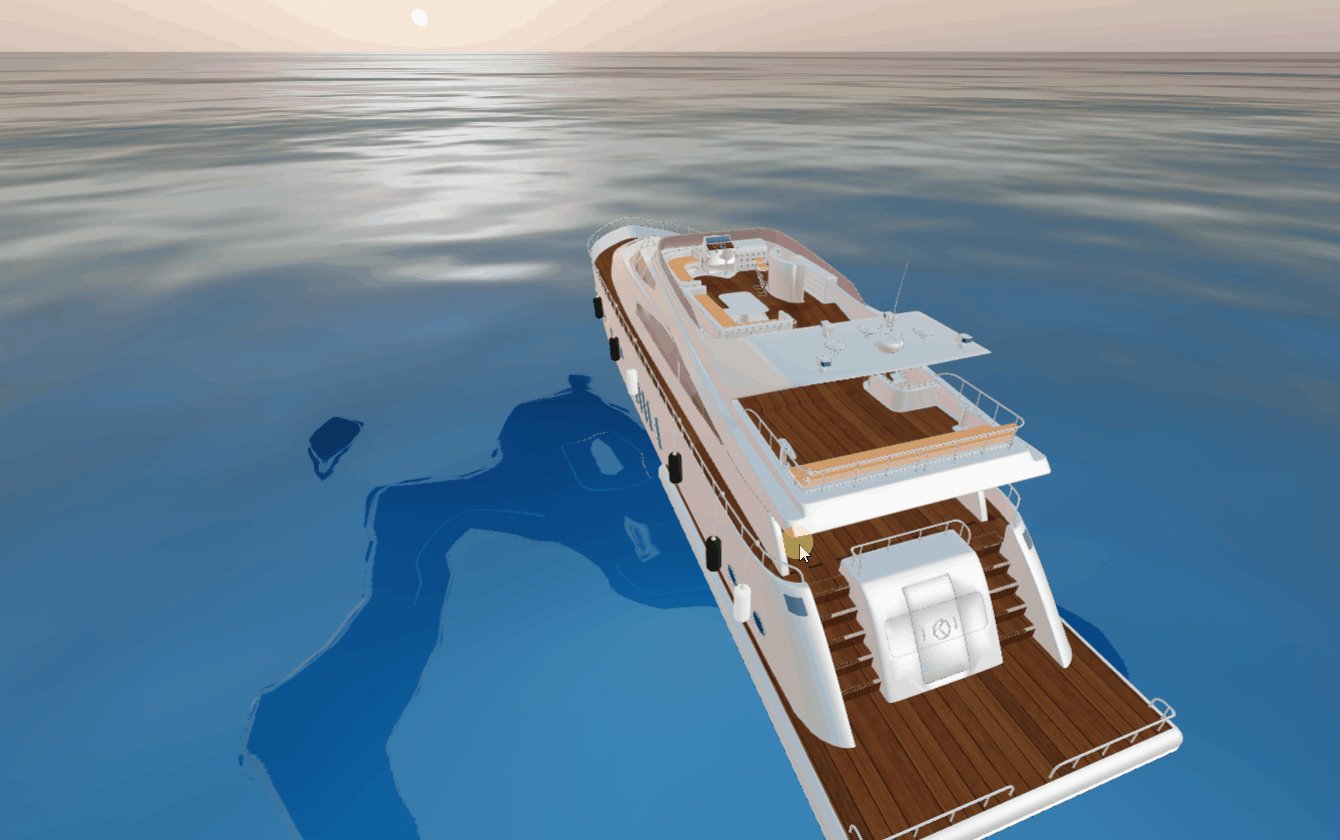
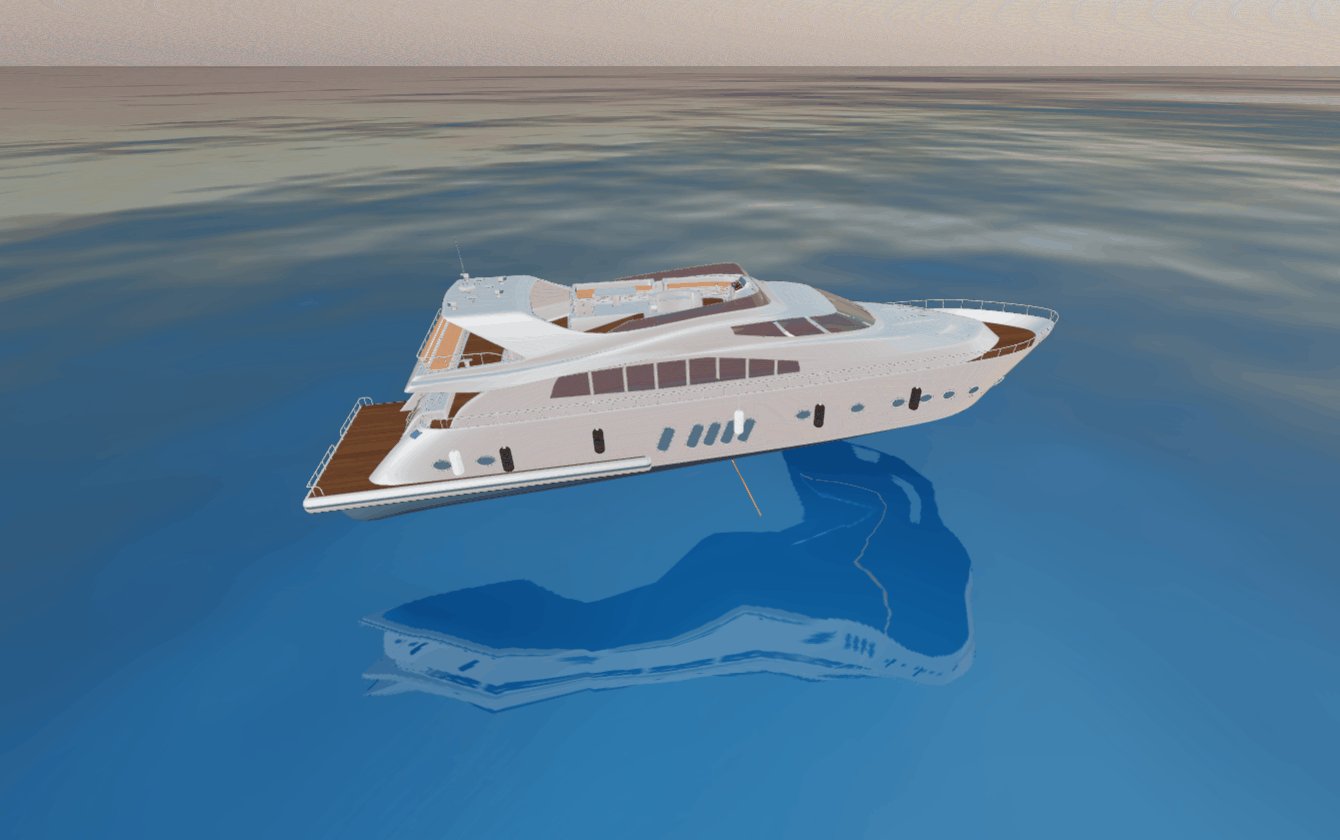
这一节我们使用Threejs提供的Sky和Water来创建天空和大海的效果,实现游轮随水波浮动效果,先看下最终效果

话不多说,直接开干,在前面的vue项目中新建组件,
新建SeaView.Vue组件
在components文件夹新建SeaView.Vue组件,并在template模板中新建一个id为scene的div作为threejs的容器
<template>
<div id="scene"></div>
</template>
<script setup>
</script>
<style scoped>
</style>
App.vue中引用SeaView.vue组件
在App.vue中引用SeaView.vue组件
<template>
<sea-view></sea-view>
</template>
<script setup>
import SeaView from './components/SeaView.vue';
</script>
<style scoped>
</style>
引入Threejs并初始化
在SeaView.Vue的script标签里引入Threejs并初始化场景,这些就不再细说了,不了解的看前面的文章
import * as THREE from 'three'
import {
OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import {
onMounted } from 'vue'
let scene,camera,renderer,controls,water,sun,yacht
let mesh = []
onMounted(()=>{
init()
})
function init() {
initScene()
initCamera()
initAxesHelper()
initLight()
initRenderer()
initControls()
animate()
window.addEventListener('resize',onWindowResize.bind(this))
}
// 初始化场景
function initScene() {
scene = new THREE.Scene()
scene.background = new THREE.Color(0x808080)
}
// 初始化相机
function initCamera() {
camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000)
camera.position.set(2,2,2)
}
// 辅助轴








 本篇博客通过Threejs的Sky和Water库,详细介绍了如何在Vue项目中创建逼真的蓝天大海效果,并实现游轮在水面浮动。内容包括新建组件、引用组件、初始化Threejs场景、创建水和天空、设置太阳位置、加载gltf模型以及实现游轮的上下浮动效果。
本篇博客通过Threejs的Sky和Water库,详细介绍了如何在Vue项目中创建逼真的蓝天大海效果,并实现游轮在水面浮动。内容包括新建组件、引用组件、初始化Threejs场景、创建水和天空、设置太阳位置、加载gltf模型以及实现游轮的上下浮动效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 7491
7491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










