目录
一、什么是JavaScript
JavaScript是一门跨平台、面向对象的脚本语言,用来控制网页行为,使网页能交互,其语法与Java类似。JavaScript通常与HTML,CSS一起使用,HTML用来白编写页面,CSS美化页面,JavaScript控制页面行为。
二、怎么使用JavaScript
在编写前端页面时,通常有两种方式来使用和引入JavaScript,分别为内部引入和外部引入。
内部引入:在HTML文件中使用script标签引入,在标签内编写JavaScript脚本。
外部引入:在HTML文件外部独立生成 .js为后缀的文件,在文件内部直接编写脚本,不用写script标签,然后在HTML文件里面引用 .js文件。


三、JavaScript输出方式

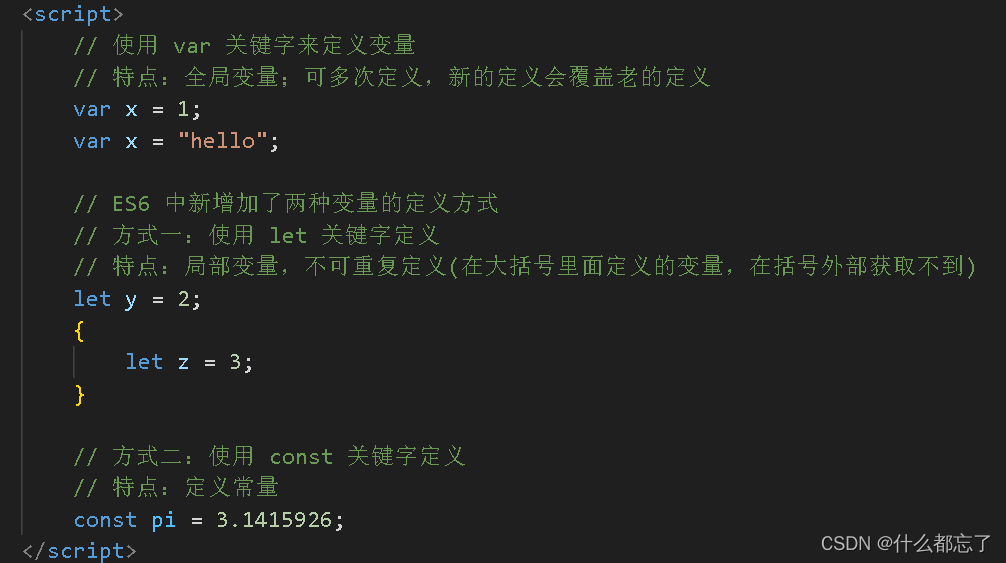
四、JavaScript变量定义方式

五、JavaScript 类型转换 和 变量类型
字符串类型转数字:
将字符串字面值转为数字,如果字面值不是数字,则转为NaN
其他类型转为boolean:
Number:0 和 NaN为false,其他值均为true
String:空字符串为false,其他均转为true(包括空格)
Null 和 undefined:均转为false;
== 和 === 的区别:
== 会对比较的变量进行类型转换,===(全等于)不会对变量进行类型转换,
六、函数的定义
两种方式:

七、对象-array数组
两种定义方式

数组的特点

数组内置函数
for 循环遍历数组时会遍历数组所有元素,不管有值还是没有值;foreach循环只遍历数组中有值的部分。

八、String 字符串
创建方式有两种:
内置函数: charAt()
length
trim()
substring()

九、JSON 对象

JSON定义对象时,要在大括号外面加单引号
JSON对象可以与JS对象进行类型转换。

十、对象--BOM
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象
组成:
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象




十一、DOM 对象


十二、事件绑定&事件监听






















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








