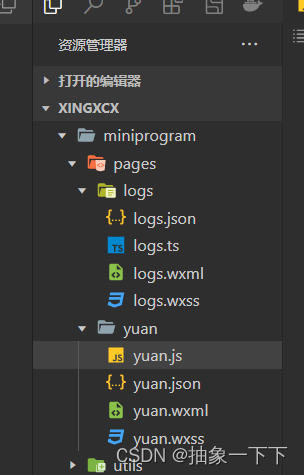
小程序的基本目录结构
小程序的基本目录结构大致由:pages文件夹,utils文件夹,.js文件,.json文件,.wxss文件构成。
主题文件
1,Pages文件夹:所有页面,每个页面单独一个文件
2,utils文件夹:工具包
3,app.js主逻辑文件
app.json主配置文件
app.wxss主小程序样式文件
页面文件
.js文件 页面逻辑文件,在该文件中编写JavaSeript代码控制页面的逻辑。该文在每个小程序的页面中不可缺少。
.wxml文件 页面逻辑文件,用于设计页面的布局、数据绑定等,类似HTML页中的.html文件。该文件在页面中不可缺少。
.wxss文件 页面结构文件,用于定义本页面中用到的各类样式表。当页面中有式表文件时,文件中的样式规则会层叠覆盖 app,wss中的样式规则;否则,直接使
app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json文件 页面配置文件,该文件在页面中不可缺少。
Pages文件简介
pages文件中,包含小程序的所有页面,每个页面都有单独的一个文件。
每个文件由4个文件控制
- .js文件,逻辑文件;
- .json文件,配置文件;
- wxml文件,负责结构;
- .wxss文件,负责样式;
在pages中,大致可以分成三个层
- 视图层(.wxml .wxss);
- 逻辑层(.js .json);
- 数据层(并不是单独的一个层,主要负责临时文件的缓存,上传下载的API接口与数据的API接口);
创建一个简单的小程序页面
在资源管理器中右键选中pages,选择新建文件夹,命名为yuan。
再右键选中yuan,选择创建文件,命名为yuan.js。
再分别创建yuan.json yuan.wxml yuan.wxss。

在yuan.js中输入
Page({
})在yuan.json中输入
{
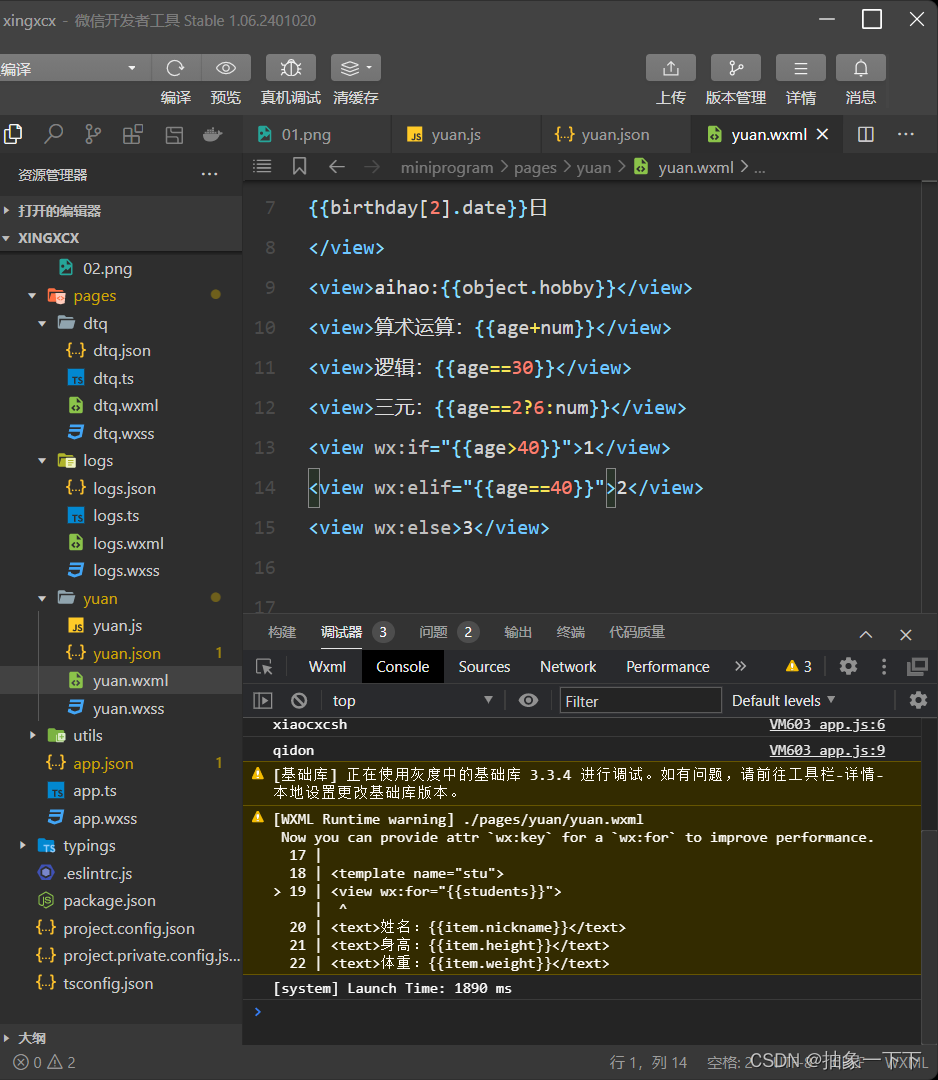
}在yuan.wxml中输入想要输出的文字
哈巴哈巴最后点击编译

页面结构文件
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑
定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法 ({{}})将变量或运算规则包起来。
运算
在{{}}内做一些简单的运算








 本文介绍了小程序的基本目录结构,包括pages文件夹、utils工具包、主逻辑文件、配置文件和样式文件。重点讲解了视图层、逻辑层和数据层的分工,以及如何创建简单页面并实现数据绑定。
本文介绍了小程序的基本目录结构,包括pages文件夹、utils工具包、主逻辑文件、配置文件和样式文件。重点讲解了视图层、逻辑层和数据层的分工,以及如何创建简单页面并实现数据绑定。














 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








