Table 对象代表一个 HTML 表格。 在 HTML 文档中
<table>标签每出现一次,一个 Table 对象就会被创建。
Table 对象集合
rows 集合返回表格中所有行的一个数组
取第三个tr里面的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content" content="text/html;charset=utf-8">
</head>
<body>
<table id="mytab" border="1px">
<tr>
<td>排名</td>
<td>姓名</td>
<td>外号</td>
</tr>
<tr>
<td>1</td>
<td id="name">宋江</td>
<td>及时雨</td>
</tr>
<tr>
<td>2</td>
<td>鲁智深</td>
<td>花和尚</td>
</tr>
</table>
<input type="button" onclick="test()" value="testing">
<input type="button" onclick="AddHero()" value="添加">
<input type="button" onclick="DeleteHero()" value="删除">
</body>
</html>
取第三个tr里面的信息
<script type="text/javascript" charset="utf8">
function test()
{
// window.alert(document.getElementById("name").innerText);
var mytable=document.getElementById("mytab");
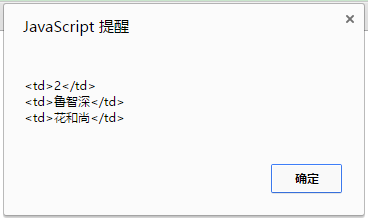
window.alert(mytab.rows[2].innerHTML);
}
</script>运行结果:
cells返回表格中所有单元格的一个数组。
取出宋江这两字配合rows使用
<script type="text/javascript" charset="utf8">
function test()
{
// window.alert(document.getElementById("name").innerText);
var mytable=document.getElementById("mytab");
window.alert(mytab.rows[1].cells[1].innerHTML);
}
</script>Table对象方法
insertRow在表格中的指定位置插入一个新行。
insertCell在 表格的一行的指定位置插入一个空的 <td> 元素
<script type="text/javascript" charset="utf8">
function AddHero()
{
//document.createElement("<tr>"); //这样也可以添加但是 table对象提供了一个方法来添加
var mytable=document.getElementById("mytab");
//3表示添加到表格的第几行 tableRow表示一个新行
var tableRow=mytable.insertRow(3); //<tr> </tr>
//insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
var tableCell=tableRow.insertCell(0);//<tr><td></td></tr>
tableCell.innerHTML="3"; //<tr><td>3</td></tr>
var tableCell=tableRow.insertCell(1);//<tr><td></td><td></td></tr>
tableCell.innerHTML="曹操"; //<tr><td>3</td><td>曹操</td></tr>
}
</script>deleteRow()从表格删除指定位置的行
function DeleteHero()
{
var mytable=document.getElementById("mytab");
mytable.deleteRow(3); //表示删除第三行
}修改
function UpdteHero()
{
//修改宋江的外号
var mytable=document.getElementById("mytab");
mytable.rows[1].cells[2].innerHTML="黑三郎";
}动态添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content" content="text/html;charset=utf-8">
<script type="text/javascript" charset="utf8">
function AddHero()
{
//获取用户输入的信息
var no=document.getElementById("no").value;
var heroname=document.getElementById("heroname").value;
var nickname=document.getElementById("nickname").value;
//获取table对象 也就是table的id
var mytab=document.getElementById("mytab");
//先判断有没有重复的排名
for(var i=0;i<mytab.rows.length;i++)
{
if(mytab.rows[i].cells[0].innerHTML==no)
{
window.alert('排名重复');
return fales;
}
}
//添加一行
var tableRow=mytab.insertRow(mytab.rows.length);//no是添加的指定行
tableRow.insertCell(0).innerHTML=no;
tableRow.insertCell(1).innerHTML=heroname;
tableRow.insertCell(2).innerHTML=nickname;
}
</script>
</head>
<body>
<table id="mytab" border="1px">
<tr>
<td>排名</td>
<td>姓名</td>
<td>外号</td>
</tr>
</table>
<h1>请输入英雄的信息</h1>
排名:<input type="text" id="no" name="no"><br/>
名字:<input type="text" id="heroname" name="heroname"><br/>
外号:<input type="text" id="nickname" name="nickname"><br/>
<input type="button" onclick="AddHero()" value="添加">
</body>
</html>






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








