项目已经进行到首页的两个必要块的完善

下面进行记录页面的最后一块
记录列表块
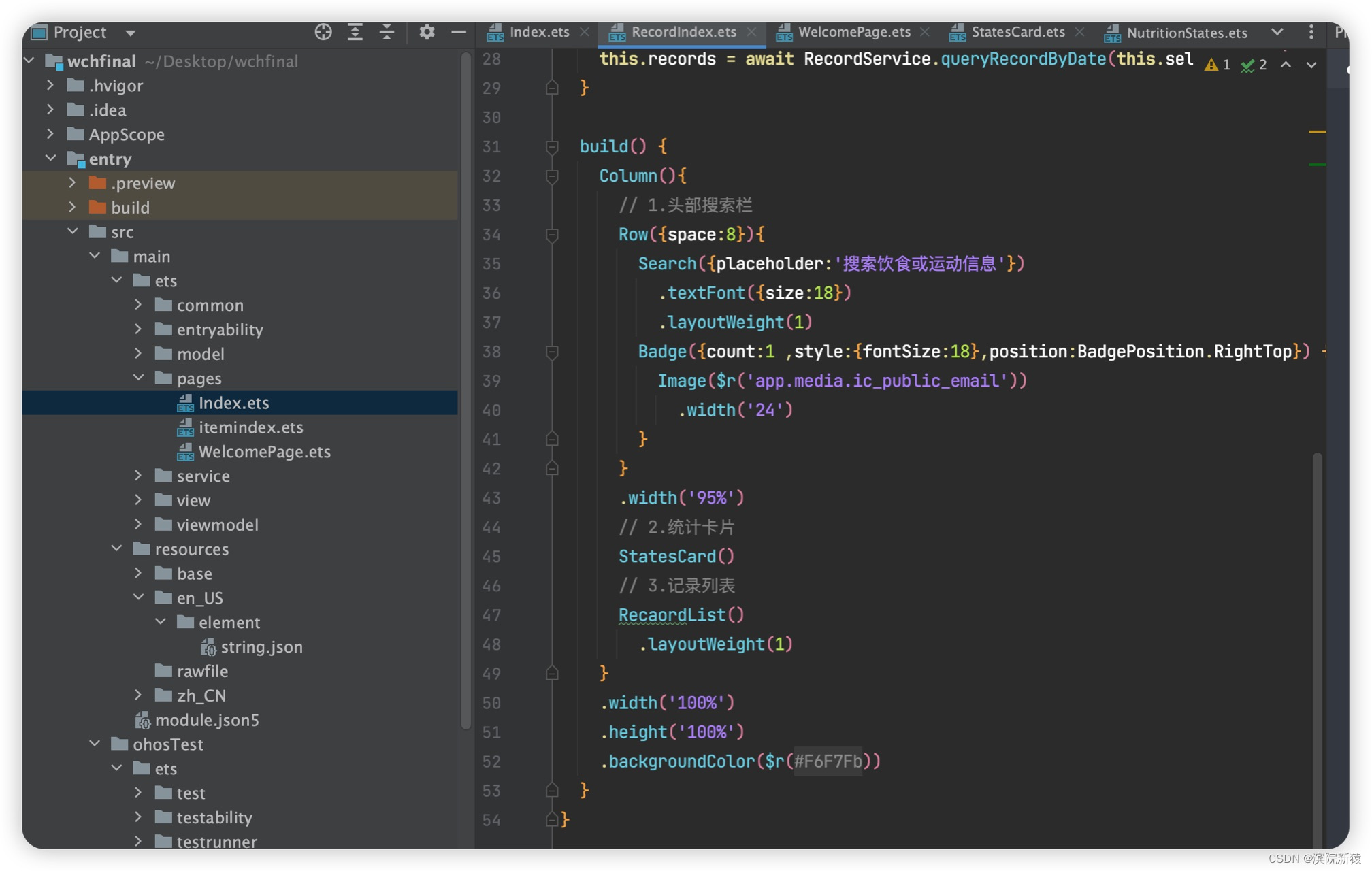
在首页的函数中 最后封装的一个函数:
RecoardList()
记录列表:

这里记录列表的权重设置为1
(layoutWeight(1))
意思为剩余的空间都分给recaordlist
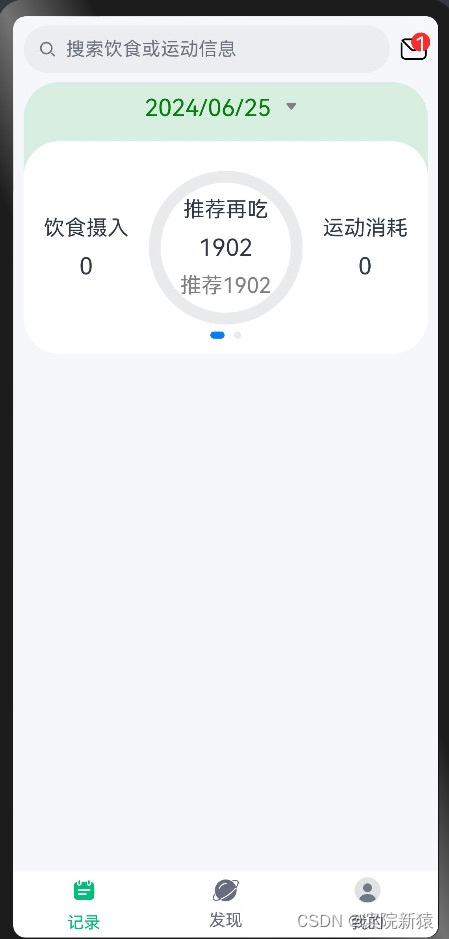
目的样式:
可以看出 5条信息的整体架构相似
所以我这里运用了list
在list内循环设计样式 这里的具体信息涉及到数据的持久化保存 后面会介绍
先看整体代码样式:
build内我用到一个大的list内套着小的list
大的list来记录分组的标题:早餐、午餐等
小的list来记录大组别下的组内的饮食记录项
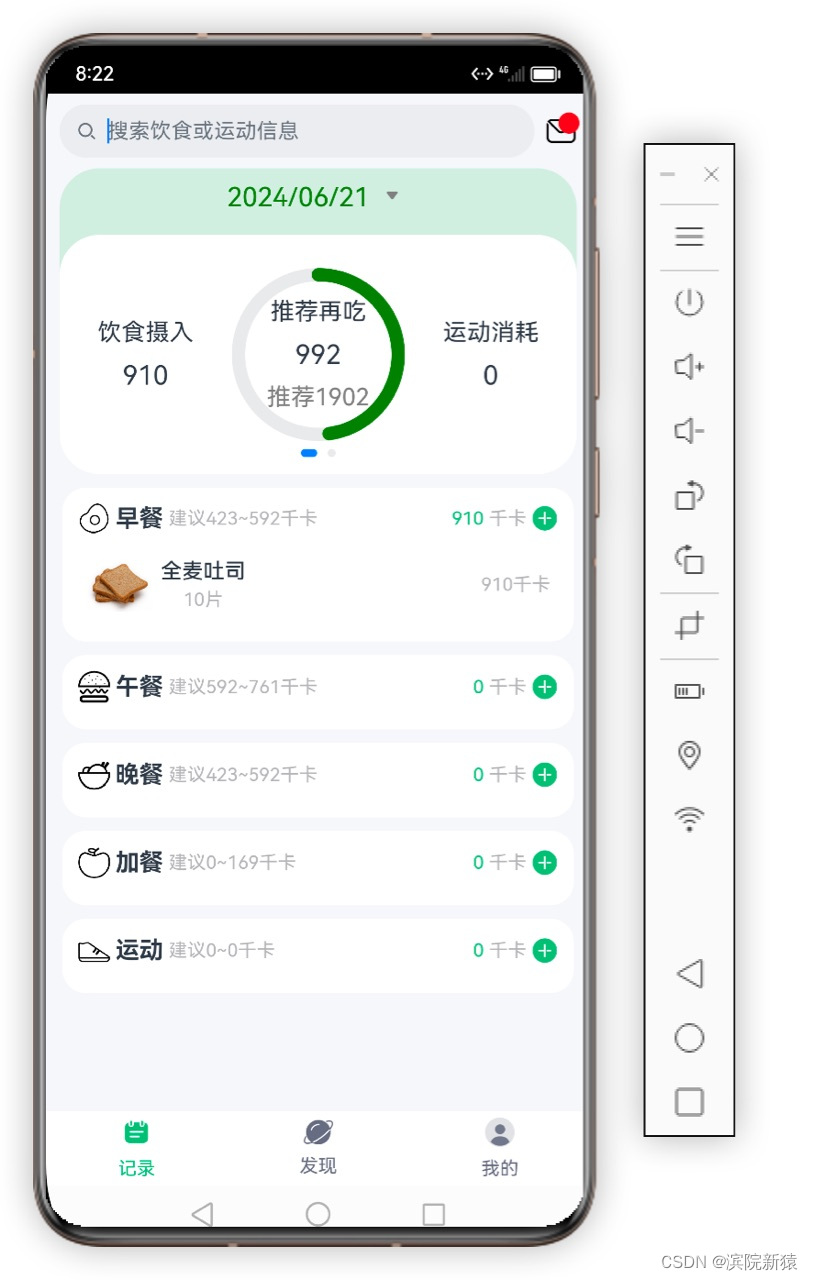
类似这样:

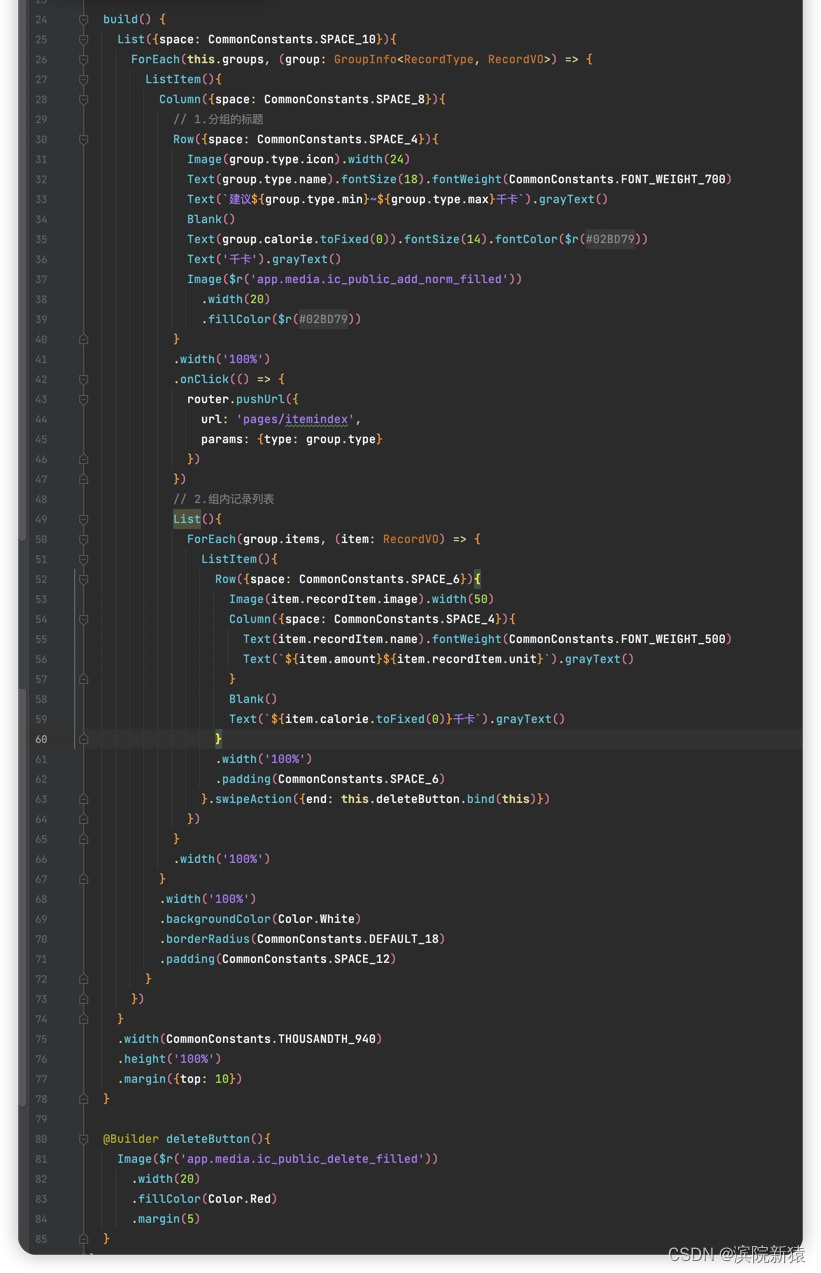
代码实现也很简单 ,如下:

代码介绍:
build内只放一个list
里面循环遍历5次 早中晚加餐和运动
且用一个列容器包裹
列容器内有图标信息 热量信息 和加号按钮以及热量单位和图片信息 如图:

列容器还包含list容器 记录所吃的食物项 也是一个list 里面循环遍历你选中的餐食信息 这里面的餐食信息用到了数据持久化保存 这里先介绍整体架构
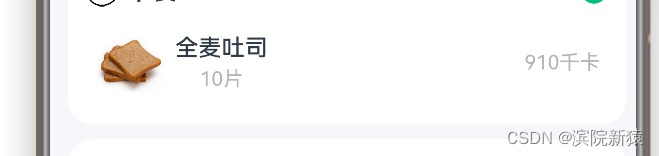
一个行容器包含食物图片和一个列容器
列容器内有两个文本信息如图:
后面还跟着一个热量信息的text 中间用blank()
函数填充空白 美化页面
这里项目记录表内加入swipeAction函数
用来执行删除组内记录的列表:
每次向右滑动 会出现一个删除按钮 如下:

且用@Builder组件 设计了删除按钮的样式 使其每个都可以加上swipeaction的删除按钮
这里如何执行在每一条下面加饮食或运动信息操作?
给每一条容器加上一个onclick 实现页面路由





















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








