分为三个部分 
目标:依次完成下列内容
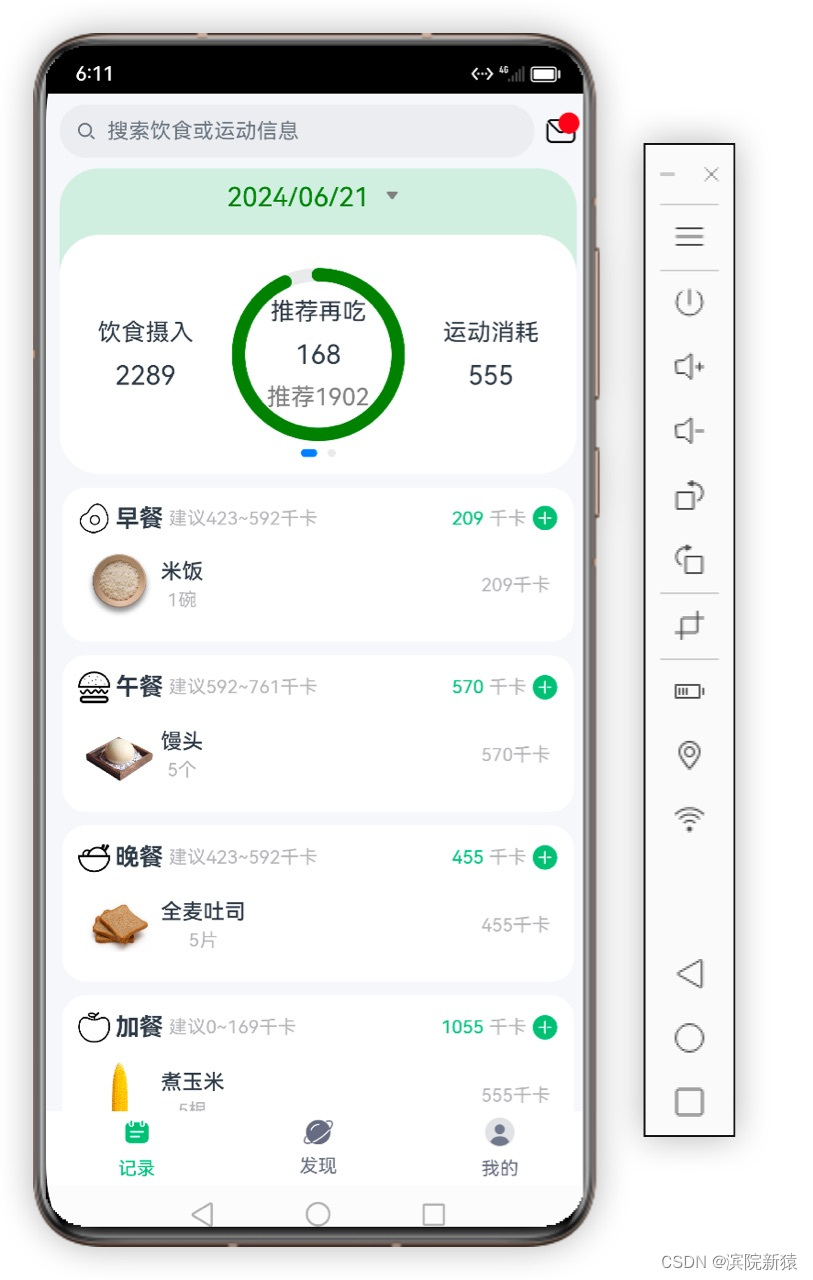
- 头部的搜索栏
- 记录热量信息的卡片
- 饮食的列表
这里先完成页面的设计的前两部分
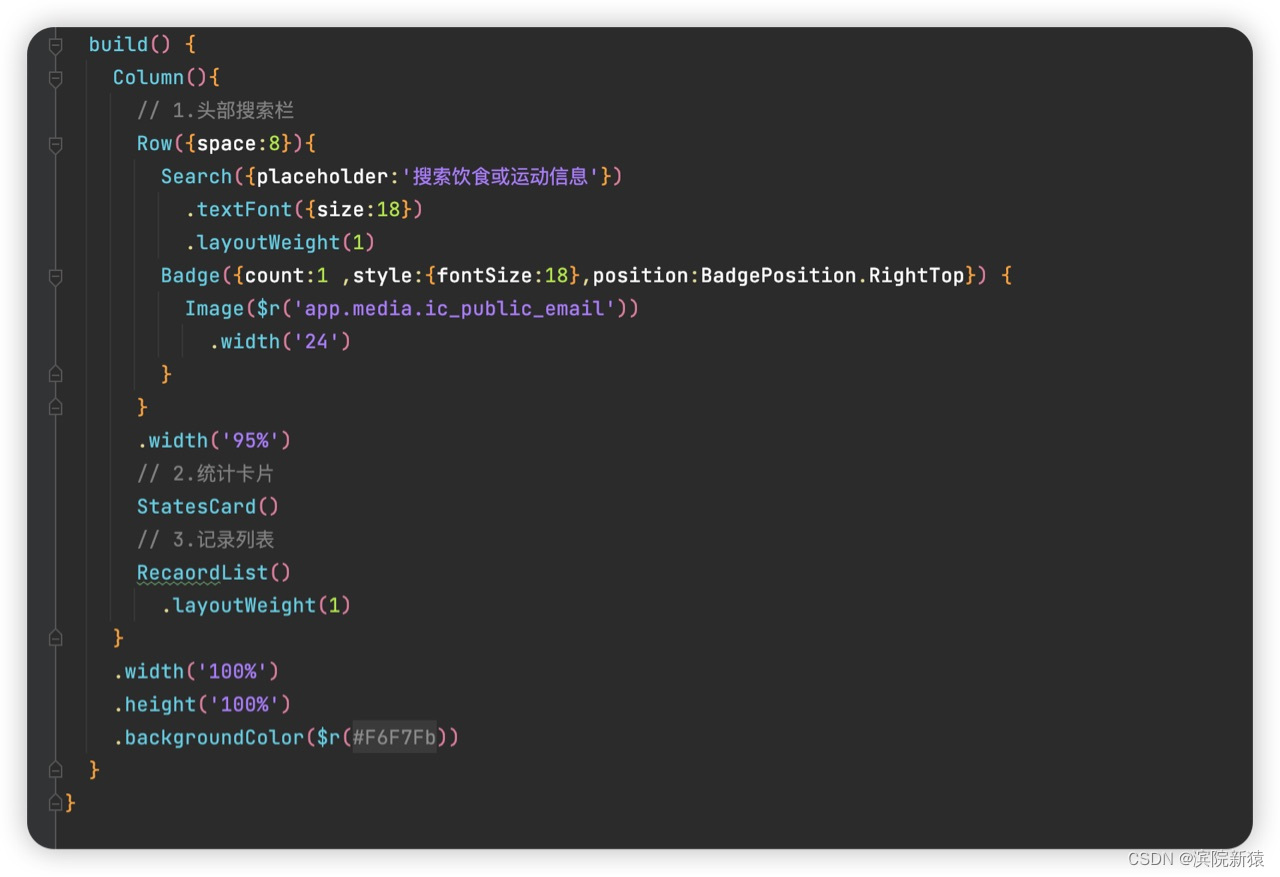
头部搜索栏 我用了一个search()组建 这里没有封装直接写在了首页的column内

这个首页的最顶端 我设计了一个row
里面方search 和badge
badge里面有一个图片 图片引用的是一个小信封 是黑马给提供的
这里badge的作用是头顶的那个小红点信息叠在信封图片的右上角
这里的小红点内的数据 以后可以通过 数据持久化
设计数量 也可以加onclick 路由到收信息的页面

接下来的统计卡片 和 最低部的记录项 我分别封装在了两个函数内
且记录列表占满剩余的空间(layoutweight(1))
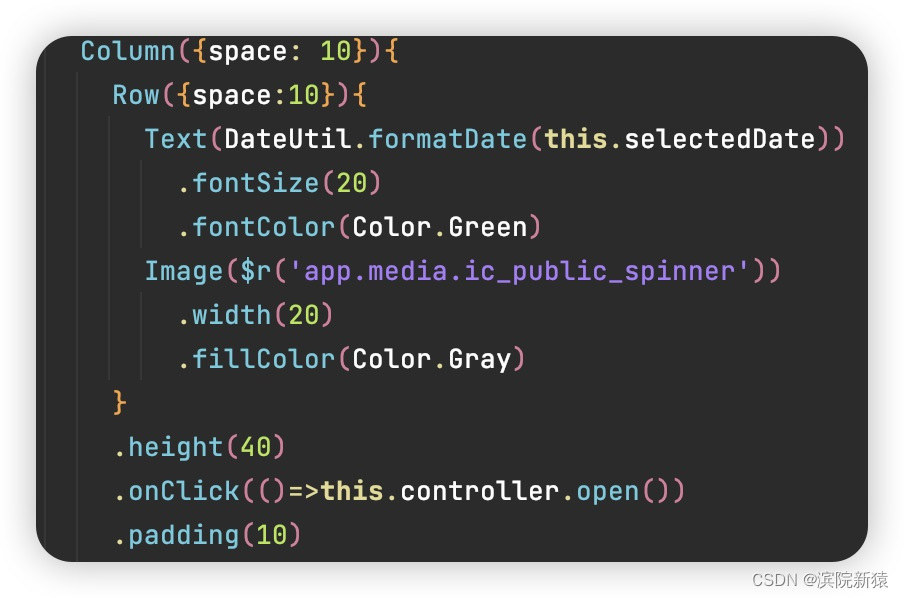
这里统计卡片的日期和下面的信息 是有一个叠加的效果 先看日期:

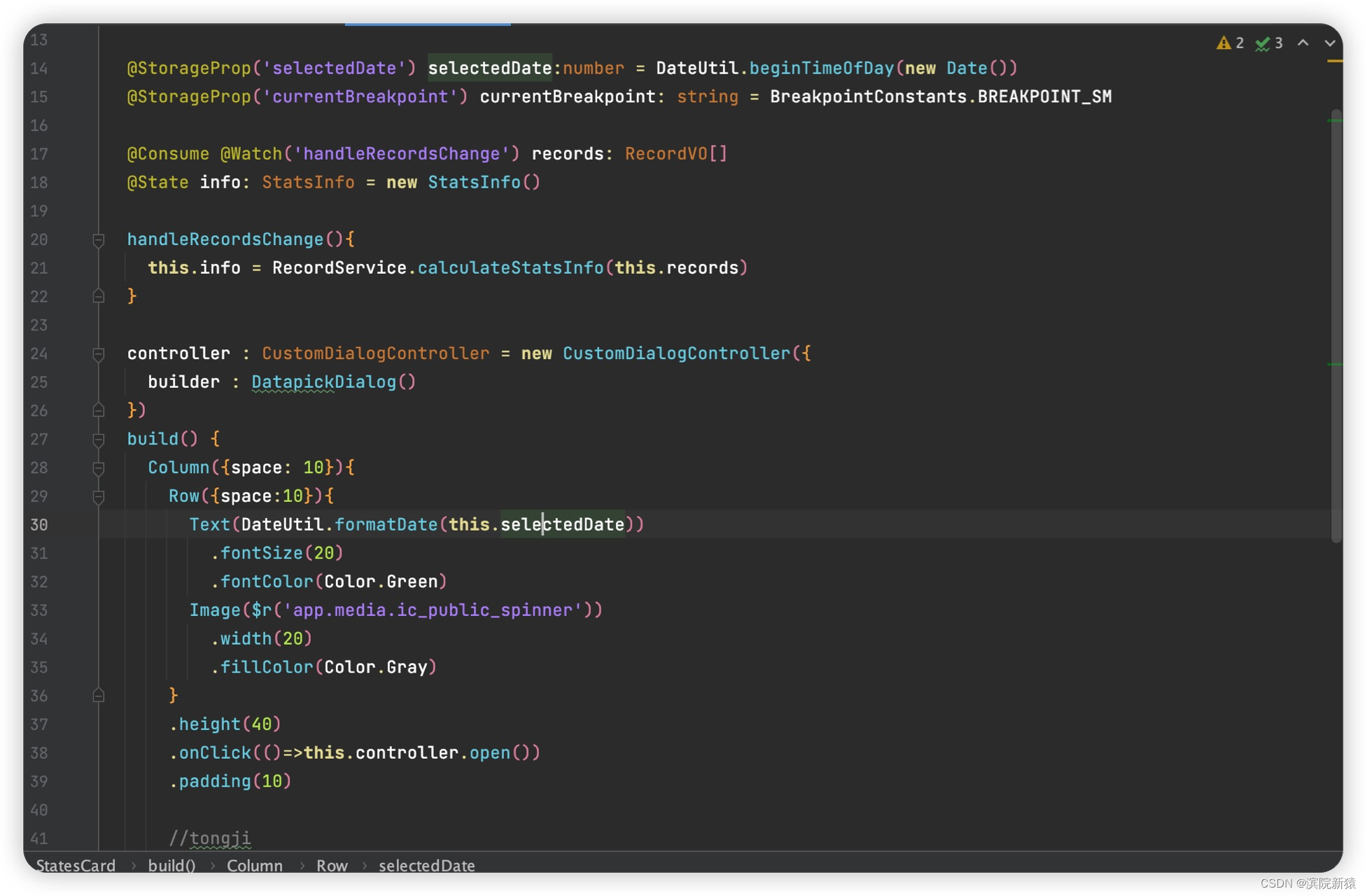
日期的实现:很简单 一个行容器内 包含两个组件 文本和照片 文本此时是调用了封装好的dateutil 获取 选择后的日期 这里image 是日期后面的小三角 加了一个点击事件 点击之后 会跳转出一个对话框 可以选择日期
这里是外样式的代码:

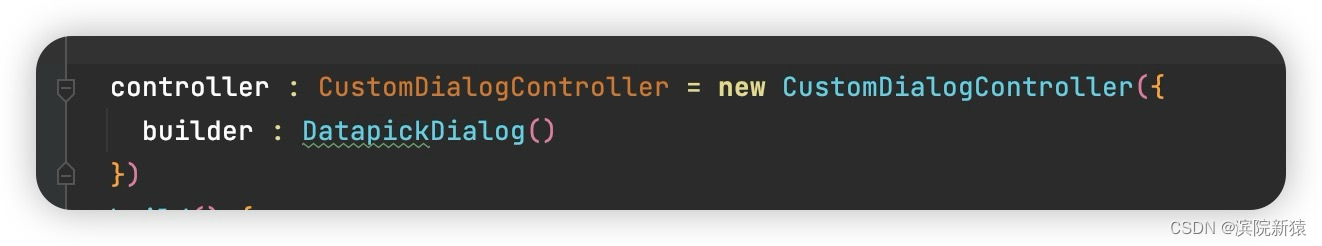
对话框的调用:

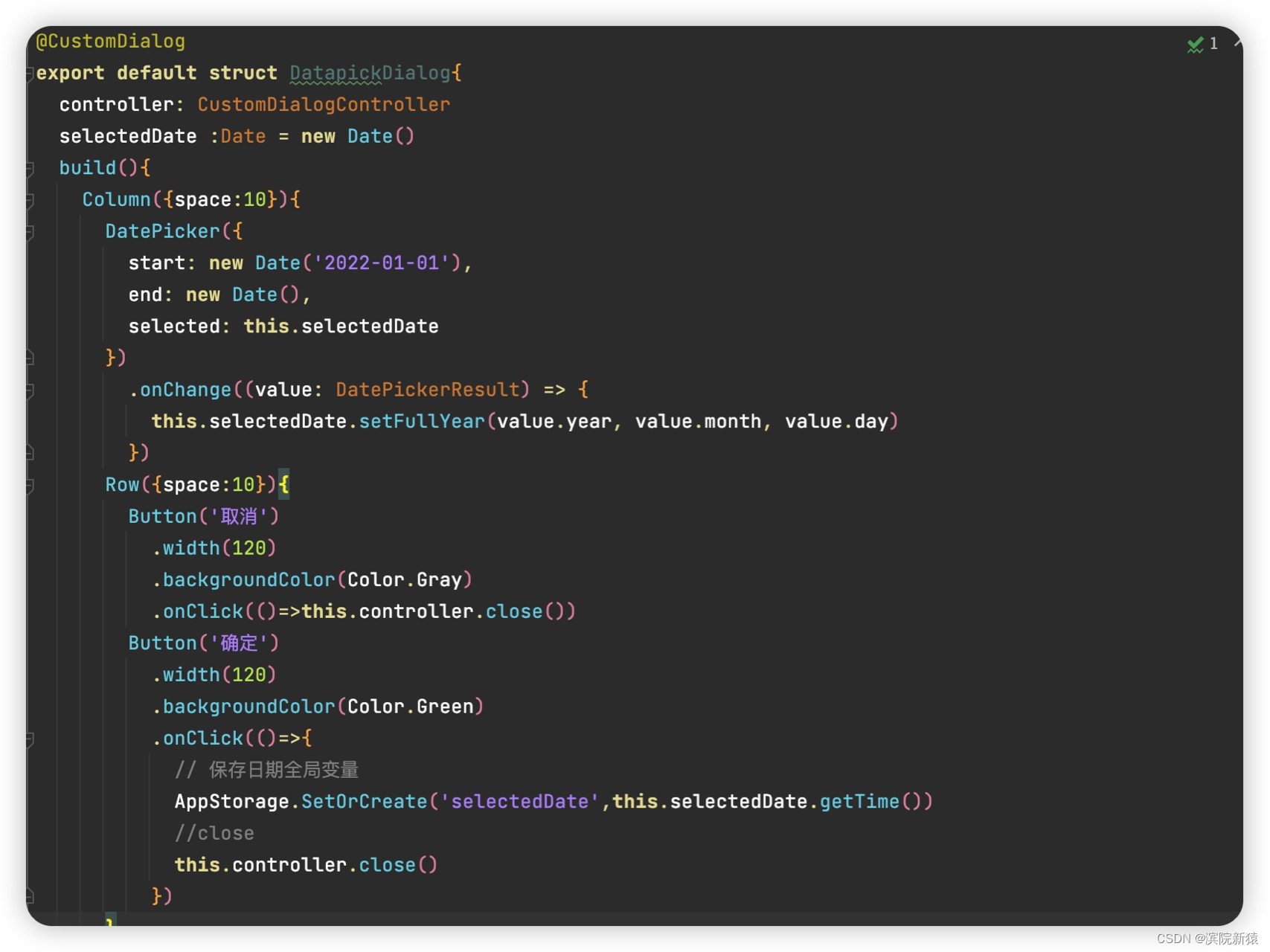
日期对话框函数实现:
这里是日期的选取函数的实现

对话框样式

调用对话框这个方法 需要用到controller
controller 的作用是控制应用程序中的组件,实现组件间的通信和交互。它提供了一系列方法,用于创建、销毁和管理组件,例如创建组件、获取和更新组件信息、发送事件给其他组件等。通过鸿蒙 controller,开发者可以方便地管理和操作组件,实现组件间的通信和交互.
可以看到这里调用日期对话框时
里面用到了datepicker 用于给用户提供选取日期
这里onchange内设计了可以选择的年月日
还可以设计更精确的时间
在我的项目中只需要设计到天 所以我没引用
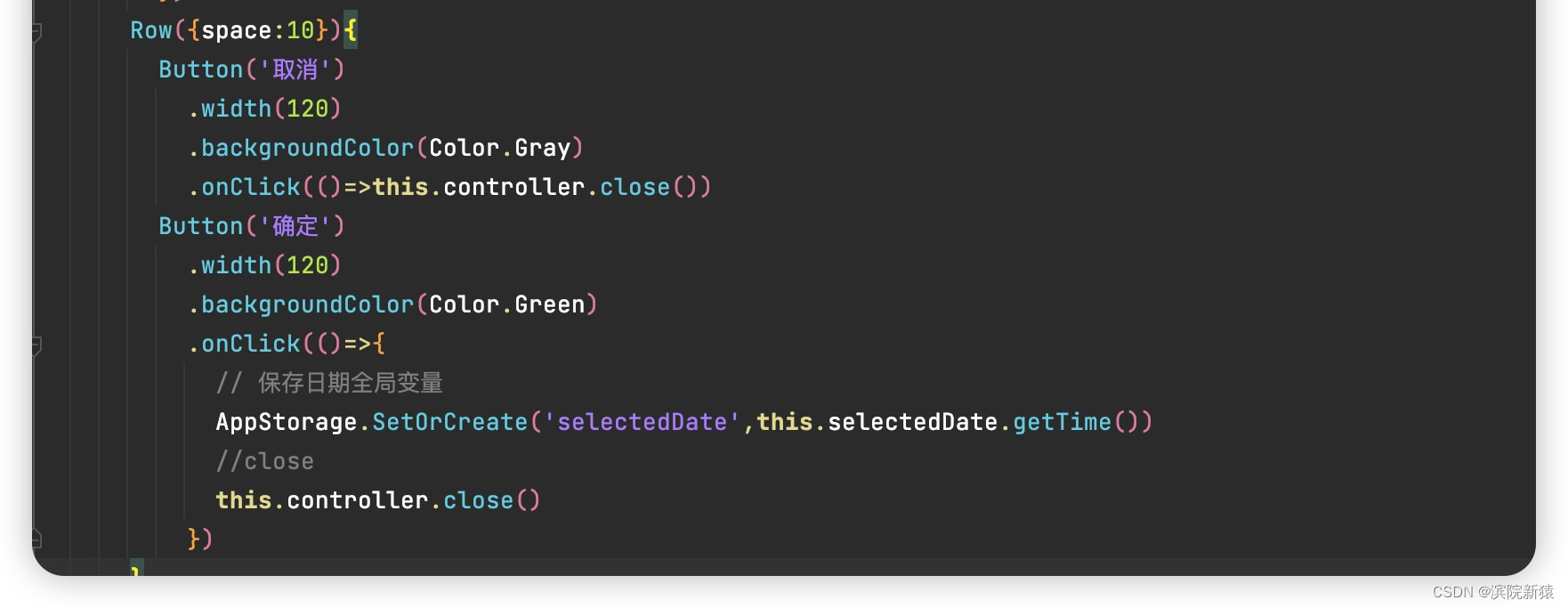
下面这个对话框内的两个按钮 设计了点击事件onclick点击确定之后 会保存一个全局变量 selectedDate 选取的时间

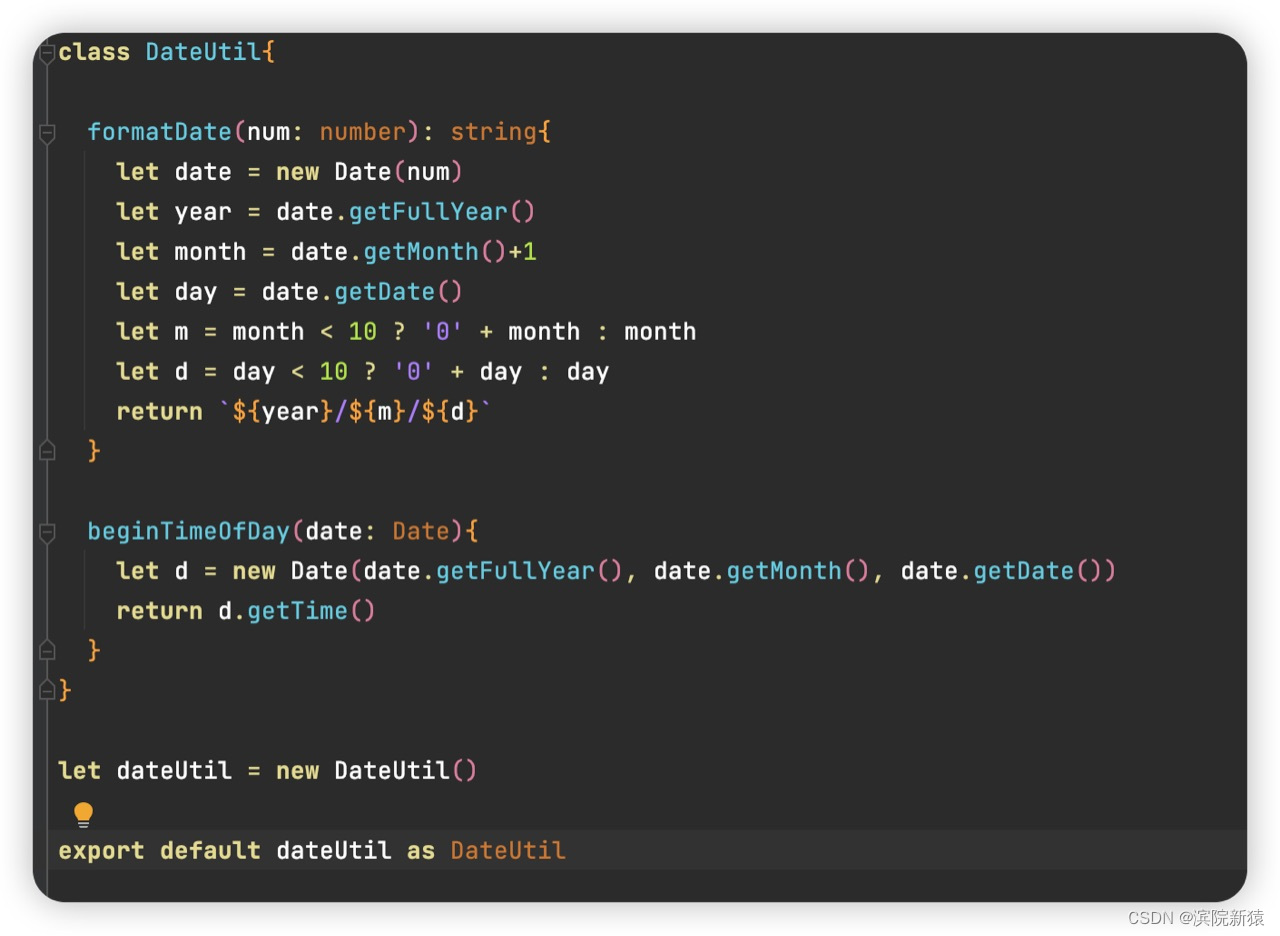
在上一级的text文本中调用另一个函数 dateutil 把此值传过去 实现日期的可选择性

其实很简单 说白了就是点击日期之后跳转到日期选择器对话框 选好日期之后点确认 将确认的日期传给dateUtil ,dateUtil接受之后操作后返回日期(datautil函数如下)text文本调用dateutil的函数 实现日期的展现!

再往下是统计热量信息的设计
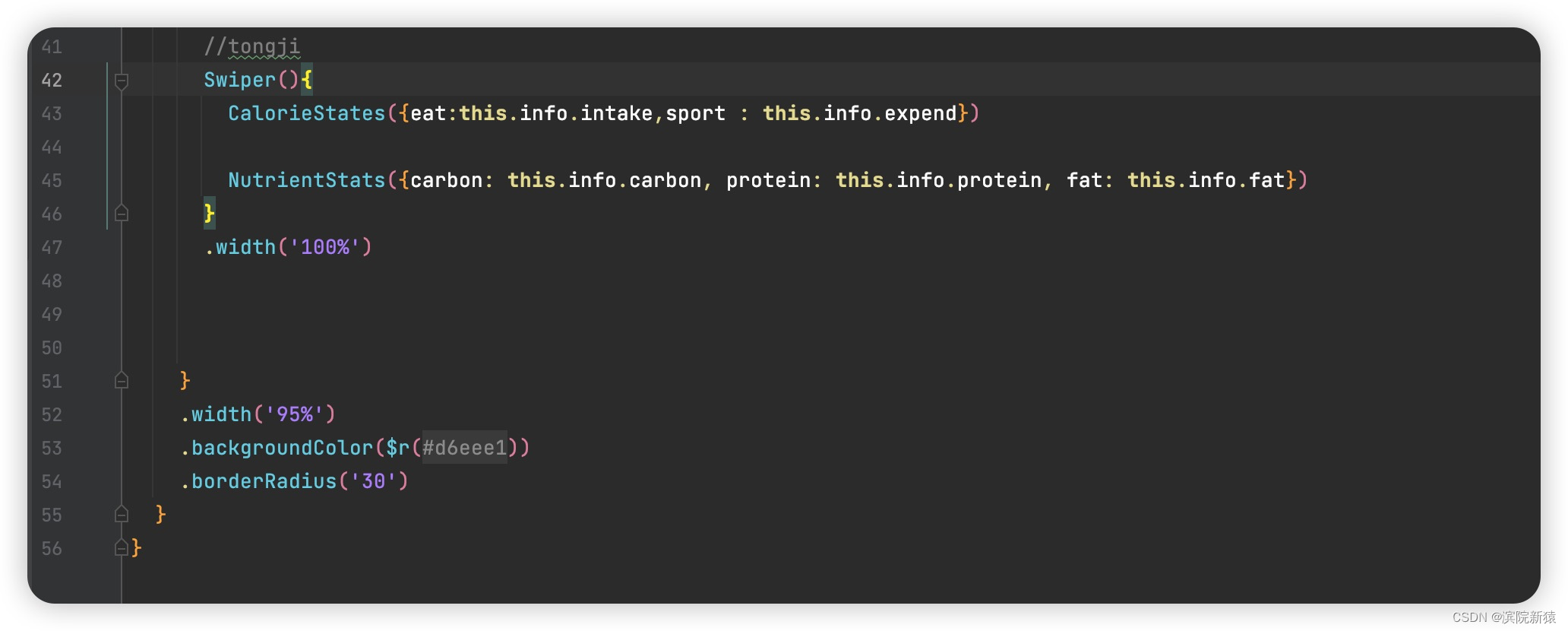
这里用到了swiper容器
里面包含我封装好的热量卡片和营养卡片
可以简单的实现卡片的左右滑动

代码:

热量卡片和营养卡片涉及数据持久化保存
这里先介绍卡片设计
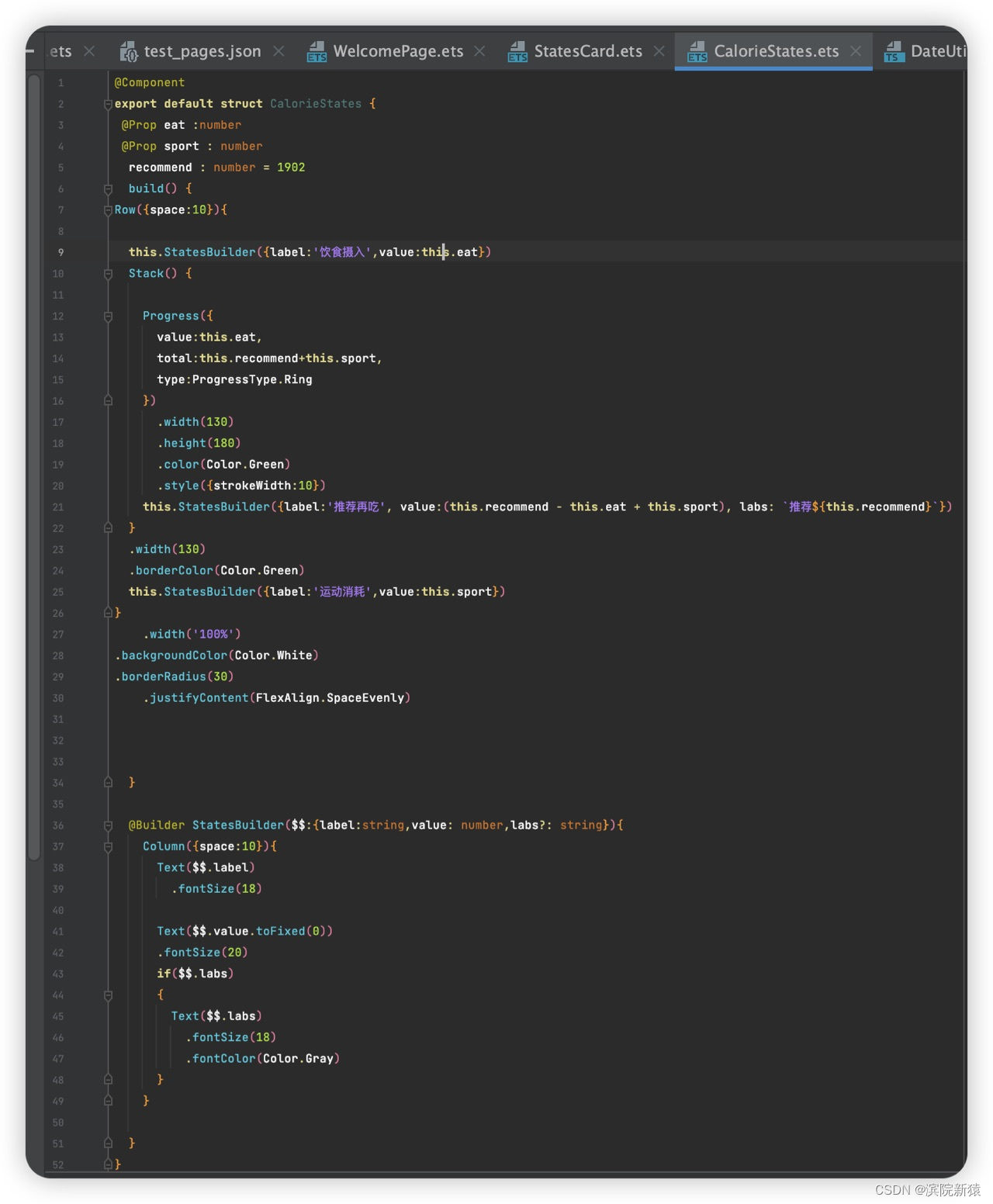
下面展示我封装的整个caloriestates

这些函数实现了下面这个样式

一个行容器row 从左到右
一个@Builder设计的文本
一个stake堆叠的环和builder设计的文本
最右边还是一个文本
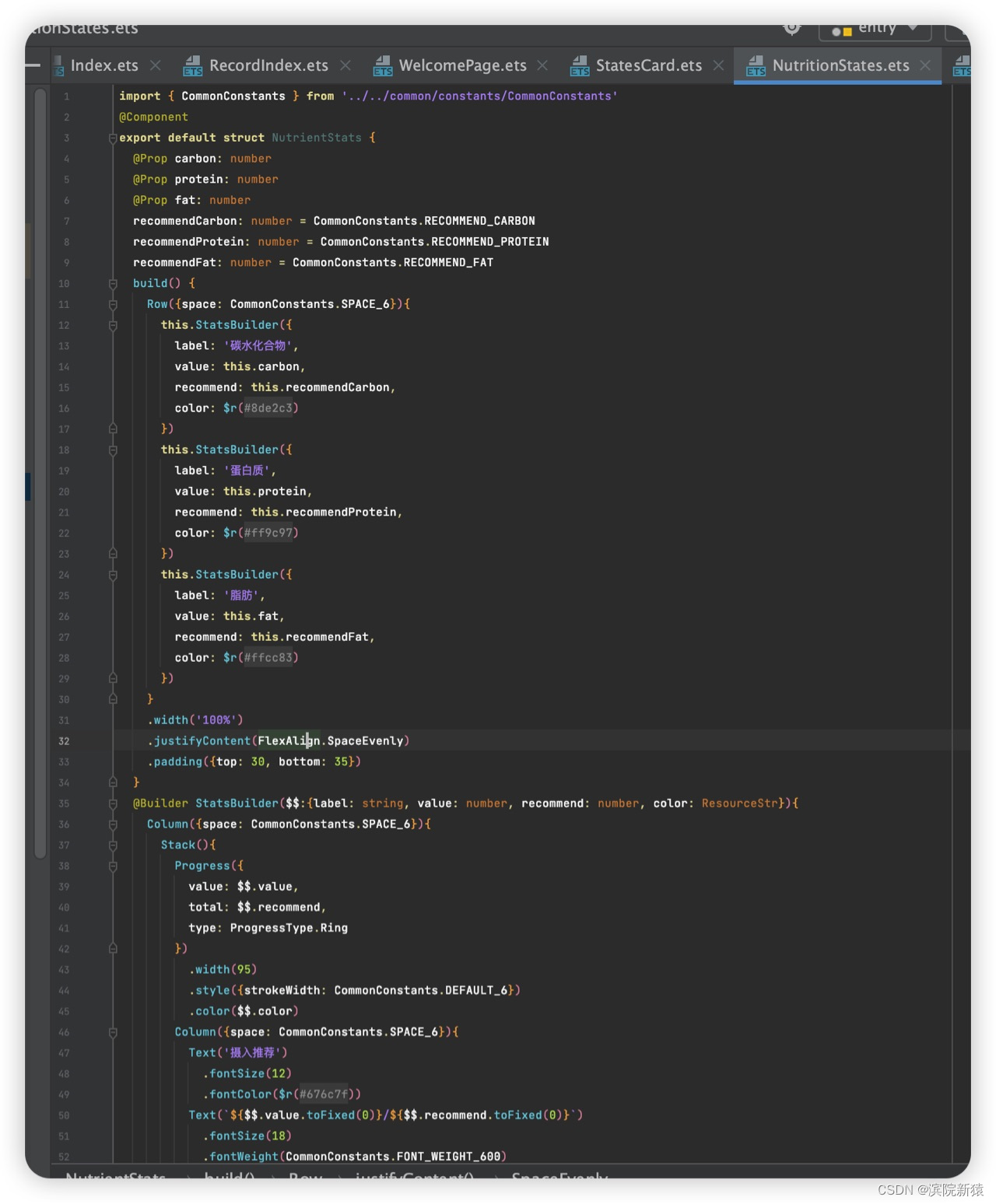
再看 营养卡片的设计 大体类似


三个stack包裹的文本 环 文本
所以用一个builder 写好样式
调用三次这个builder 传入不同的参数





















 2542
2542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








