概要
网页中的表格与 Excel 表格类似,用来展示数据。
表格的基本用法:
table>tr>td
table:定义表格
tr:定义表格行
td:定义表格数据
表格属性:
border:表格边框
cellspacing:单元格之间的距离
cellpadding:单元格内容与单元格边框之间的距离
width:表格宽度
height:表格高度
align:表格对齐方式---center居中,left左对齐,right右对齐
backgroundcolor:表格背景颜色
bordercolor:表格边框颜色
colspan:单元格合并列,保留最上单元格。
rowspan:单元格合并行,保留最左单元格。
表格的标签:
1.表格的行标签:
1.<tr></tr>:表格的行标签
2.表格的列标签:
1.<th></th>:表格的表头标签
2.<td></td>:表格的单元格标签
表格的结构标签:
1.<caption></caption>:表格的标题标签
2.<thead></thead>:表格的表头标签
3.<tbody></tbody>:表格的主体标签
4.<tfoot></tfoot>:表格的页脚标签
整体架构流程
如下图所示设置的表格属性,其中表格边框border为1,单元格之间的距离cellspacing为0,宽度为500px,高度为400px(注意:是整个表格的宽高),表格对齐方式align为居中。

如下图为定义表格的标题标签。

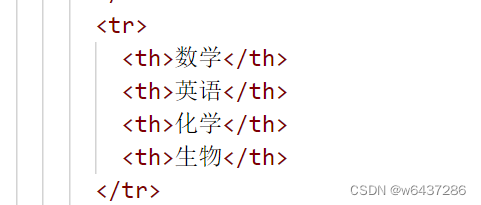
如下图为给当前表格的这一行设置样式(在tr标签中设置style)。

如下图所示为单元格合并行,保留最左单元格语文(在th标签内)。

且在下一个tr标签中要少写一个th标签(主要看你合并几个,合并了n个,就要在以后n个tr标签中少写一个)。

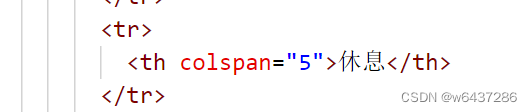
如图所示为单元格合并行,保留最左单元格。只需在当前tr标签少写几个th标签即可,同理,合并n个,少写n个。

技术细节
1、在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
2、表格结构标签可以省略。
3、不能跨表格结构标签(thead、tbody、tfoot)合并单元格。
小结
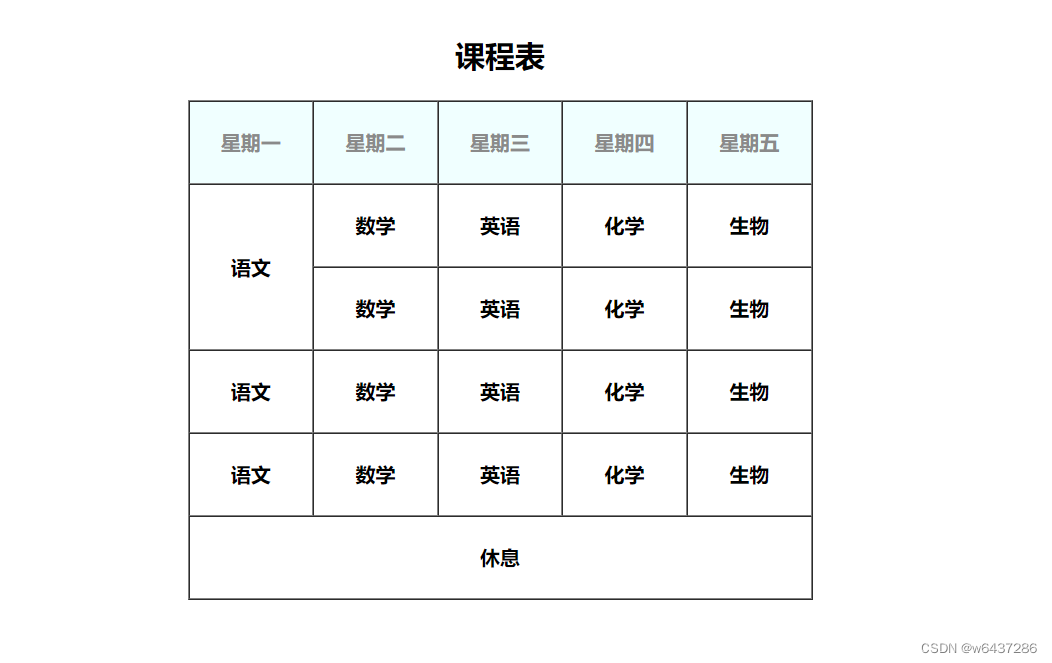
以下为样例代码以及效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表格</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" height="400" align="center">
<caption>
<h2>课程表</h2>
</caption>
<tr style="background-color: azure; color: #8a8a8a">
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th rowspan="2">语文</th>
<th>数学</th>
<th>英语</th>
<th>化学</th>
<th>生物</th>
</tr>
<tr>
<th>数学</th>
<th>英语</th>
<th>化学</th>
<th>生物</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>化学</th>
<th>生物</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>化学</th>
<th>生物</th>
</tr>
<tr>
<th colspan="5">休息</th>
</tr>
</table>
</body>
</html>






















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








