什么是HTML超链接?锚链接?
HTML超链接
1.超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的页面或者当前页面中的某个部分。
当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a 标签在 HTML 中创建链接。
用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05.超链接标签的使用</title>
</head>
<body>
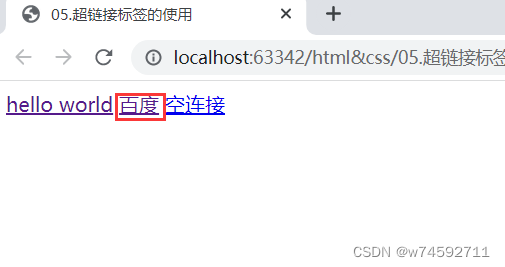
<a href="https://www.baidu.com">百度</a>
<!-- #是刷新页面-->
<a href="#">空连接</a>
</body>
</html>

锚链接
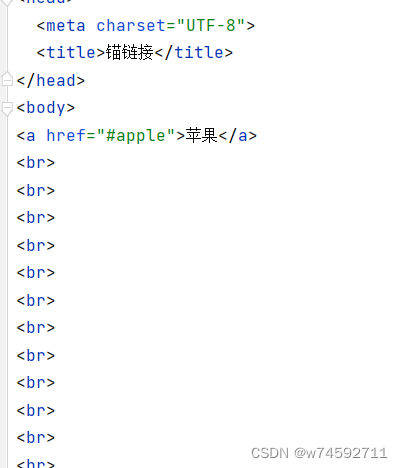
其实就是超链接的一种,一种特殊的超链接,常用于在页面很长时,让用户方便在页面不同部分间跳转。
用法
1.1.1 创建锚点目标
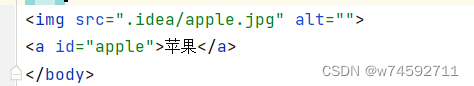
建立锚点目标,只需要给目标元素增加 id 或者 name 即可
-
锚的名称可以是任何你喜欢的名字
-
您可以使用 id 属性来替代 name 属性,命名锚同样有效,推荐使用 id

























 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








