No.409 基于PLC的汽车自动控制装置设计自动洗车控制系统洗
带解释的梯形图程序,接线图原理图图纸,io分配,组态画面
ID:7851664771172048
Holly123~

汽车的洗车过程一直是一个重要的环节,随着科技的进步,基于PLC的汽车自动控制装置成为了自动洗车控制系统的首选方案。本文将围绕No.409号PLC的设计展开讨论,通过解释梯形图程序、接线图原理图和组态画面等内容,详细介绍该控制装置的功能和设计原理。
首先,我们需要了解PLC的基本概念和工作原理。PLC,即可编程逻辑控制器,是一种专门用于工业自动化控制的计算机。其基本组成包括中央处理器、输入输出模块、存储器和通信接口等。PLC的工作原理是通过对输入信号的采集和处理,控制输出信号来实现对机器或设备的自动控制。
基于PLC的汽车自动控制装置设计的核心是自动洗车控制系统。在本设计中,我们将重点关注洗车过程中的自动控制部分。通过编写梯形图程序来实现洗车机的自动启停、水泵控制、喷水控制、轨道运行控制等功能。梯形图程序是PLC编程中常用的一种图形化编程语言,通过连接各种逻辑元件来描述控制过程。
同时,接线图原理图也是本设计的重要组成部分。接线图原理图可以清晰地展示PLC与其他设备之间的连接关系和信号传输方式。通过合理的布线和接线,确保信号传输稳定可靠,避免干扰和误操作。
在设计中,IO分配是一个重要的环节。通过合理的IO分配,我们可以有效地管理各个输入输出模块,使其能够满足系统的需求。在No.409号PLC的设计中,IO分配需要考虑洗车机的各种传感器信号输入和执行器信号输出。
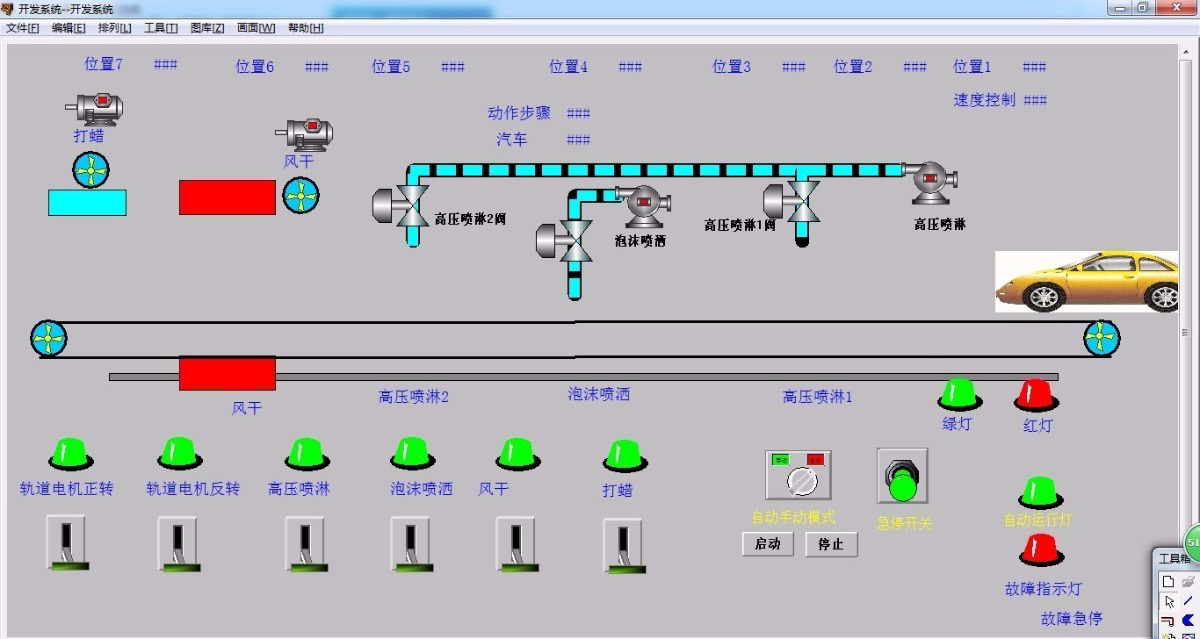
最后,我们需要关注组态画面的设计。组态画面是指通过人机界面实现与PLC通信并进行操作和监控的界面。在本设计中,我们可以通过组态画面来实时监测洗车机的状态、控制洗车机的启停、显示洗车机的运行参数等。通过精心设计的组态画面,可以使操作更加直观、便捷,提高系统的可操作性和可靠性。
综上所述,基于PLC的汽车自动控制装置设计是一个涉及多个方面的复杂工程。通过本文的介绍,我们了解了No.409号PLC的设计要点,包括梯形图程序、接线图原理图、IO分配和组态画面。这些设计元素相互协作,实现了洗车机的自动控制功能。希望本文能够为读者提供有关汽车自动控制装置设计的参考和启示,促进该领域的进一步研究和发展。
以上相关代码,程序地址:http://wekup.cn/664771172048.html
























 3265
3265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








